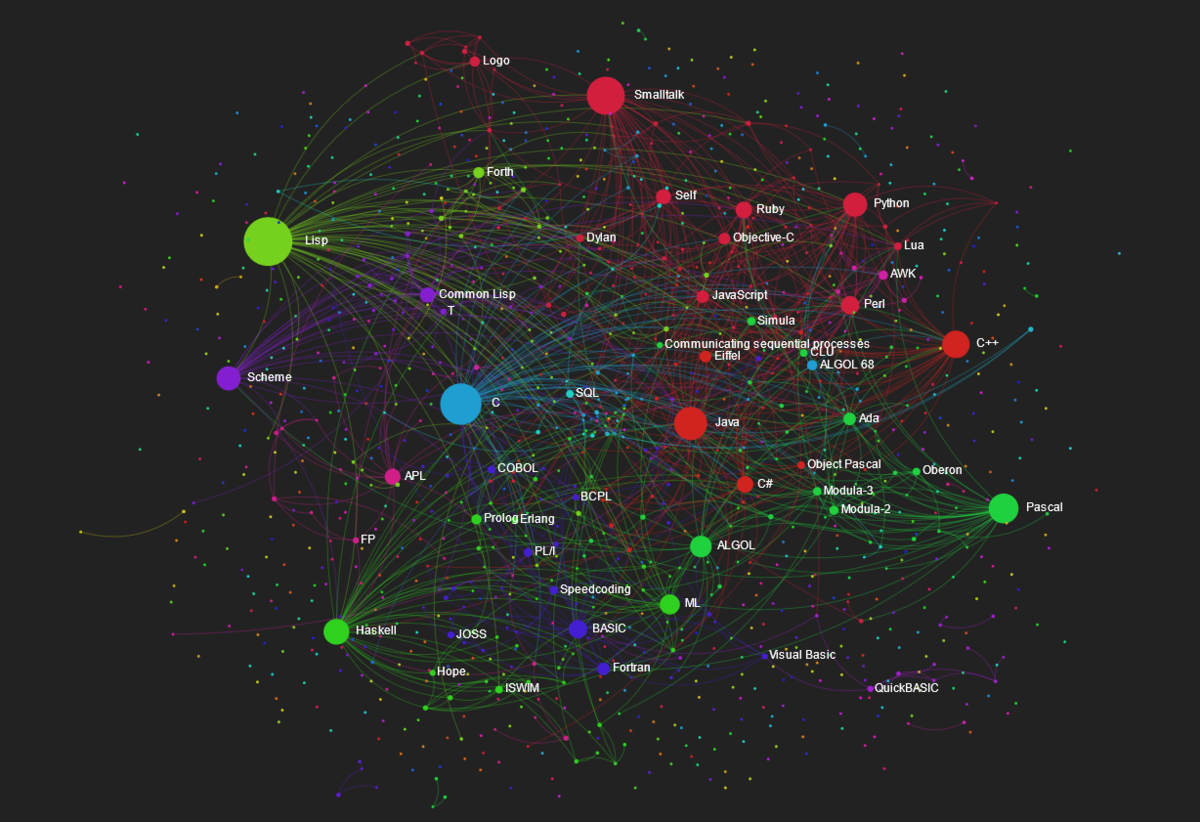
グラフ理論
主観的:自分ひとりのものの見方・感じ方によっているさま
客観的:主観または主体を離れて独立に存在するさま

主観:対象を認識する自分の意識(出典:『現代文 キーワード読解』Z会)
客観:主観に対するもの。対象(object=もの)。
object:対象。ラテン語の objectum(前に投げられてあるもの)に由来し、客観の原語もまた objectである。意識の志向するものを一般に対象といい、表象をはじめ意志、感情、想像などの働きに対して、それぞれの対象が考えられる。
Object Forvo コトバンク コトバンク Wikipedia
志向性 Intentionality Forvo コトバンク Wikipedia

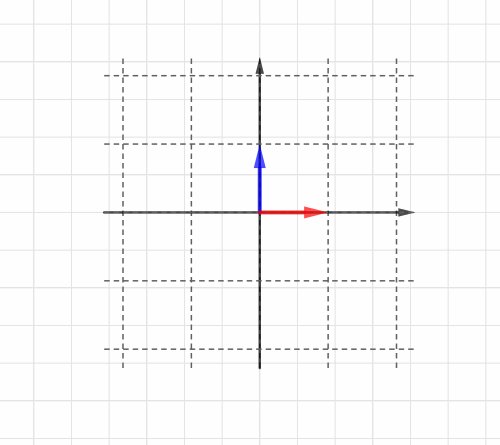
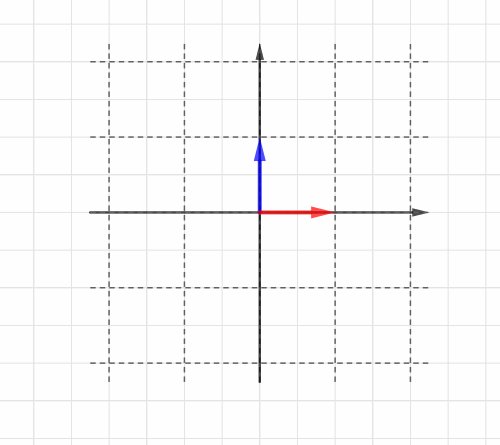
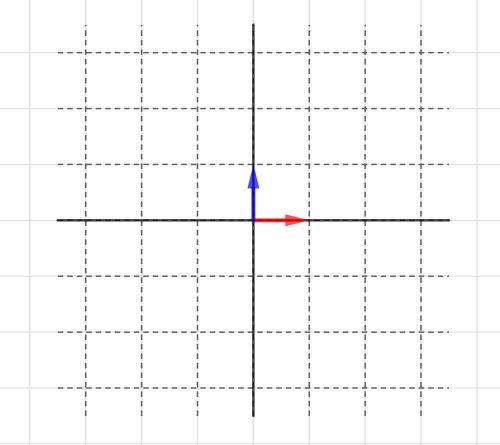
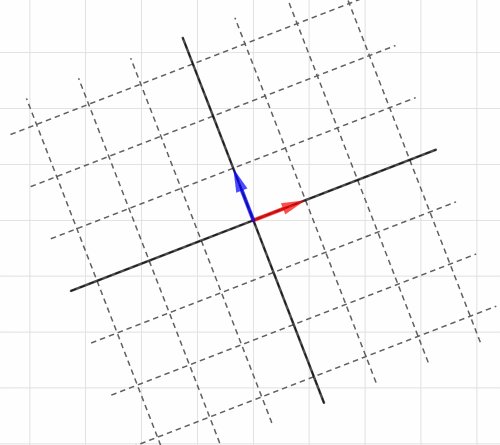
Object Coordinates オブジェクト座標系
World Coordinates ワールド座標系
Camera Coordinates カメラ座標系
Screen Coordinates スクリーン座標系
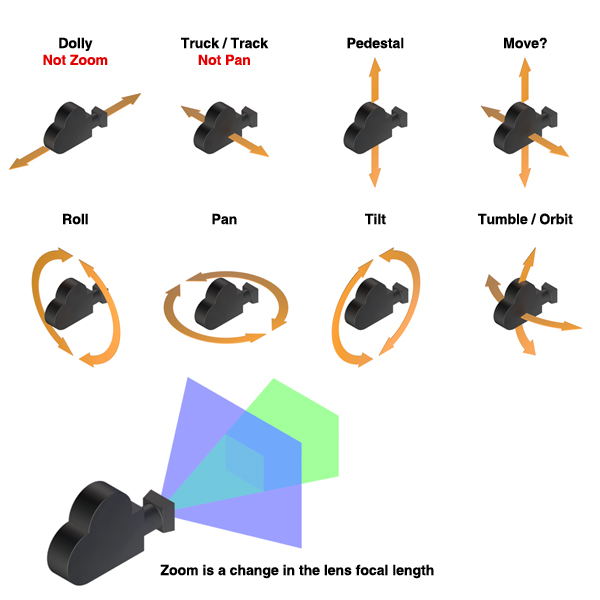
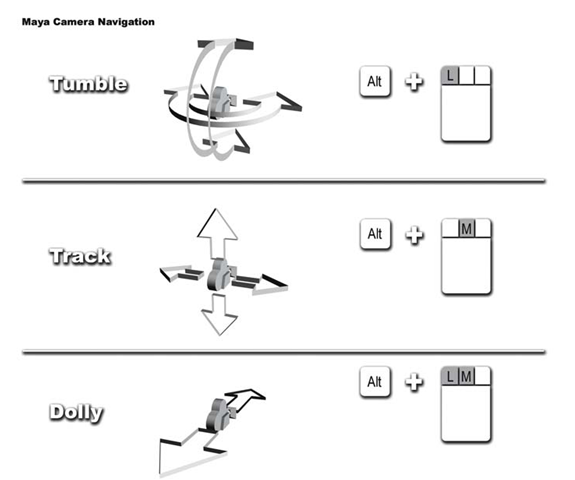
タンブル基準(Tumble about)
カメラのタンブルの中心ポイントを制御します。
Autodesk
Tumble Forvo
An object which orbits another body with or without a purpose is called a Satellite.
Forvo Wikipedia

北原格 筑波大学 ResearchGate Tsukuba
@croa_san Twitter

石川正俊 東京大学 Tokyo Ishikawa Group Laboratory




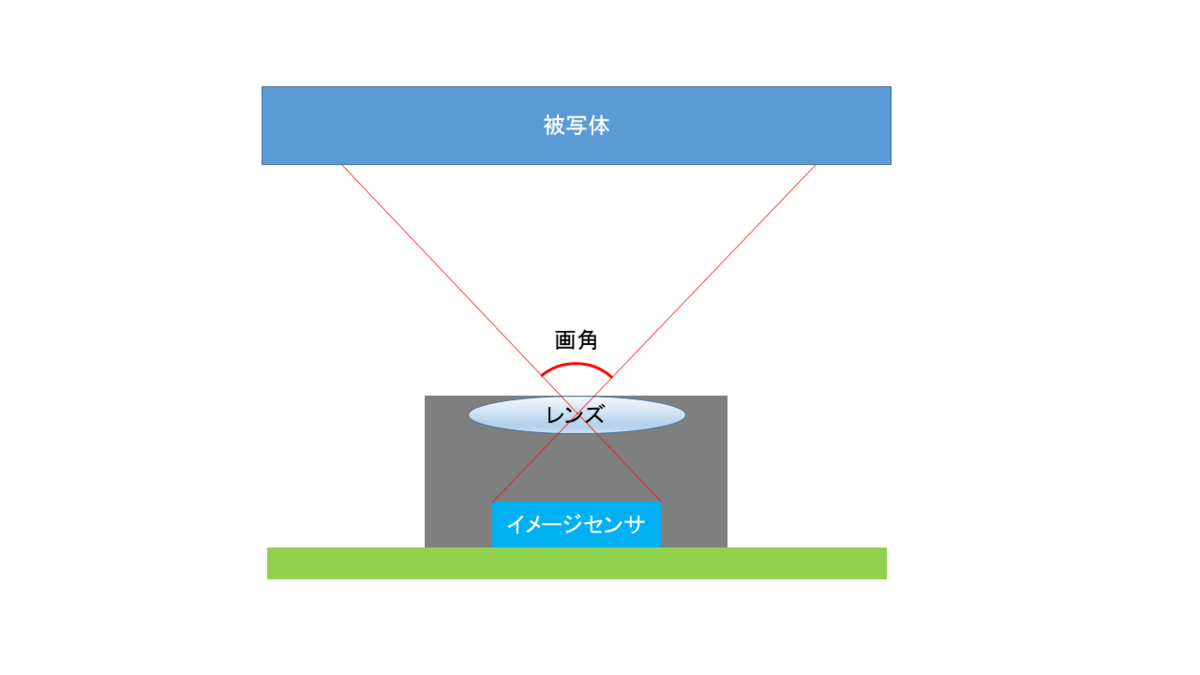
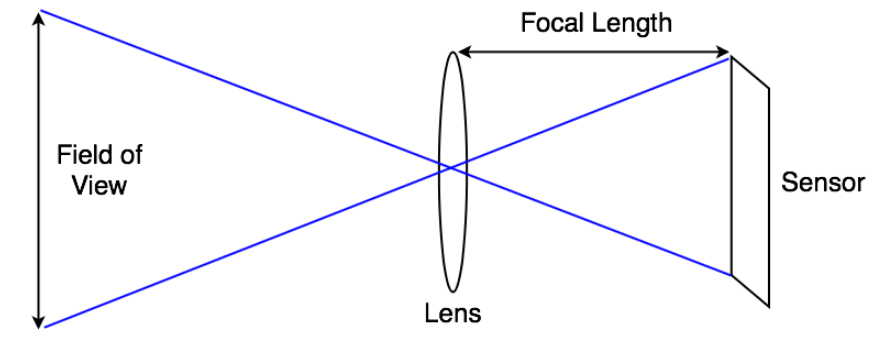
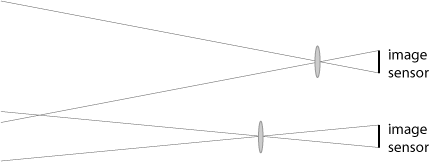
カメラのレンズ毎に撮影できる範囲が決めれています。
民生向けの一眼レフカメラやコンパクトデジタルカメラでは撮影可能な範囲を「焦点距離」で表しますが、産業機器向けのカメラでは画角(Angle of View)で表します。
画角は視野角(Field of View、略してFOV)と呼ぶこともあります。
画角が広くなるとより広範囲を撮影することが可能で、逆に画角が狭くなるとより遠くのものを拡大して撮影することができます。
また、画角が広くなると撮影した画像に歪みが生じるため、用途によっては画像処理で補正する必要があります。
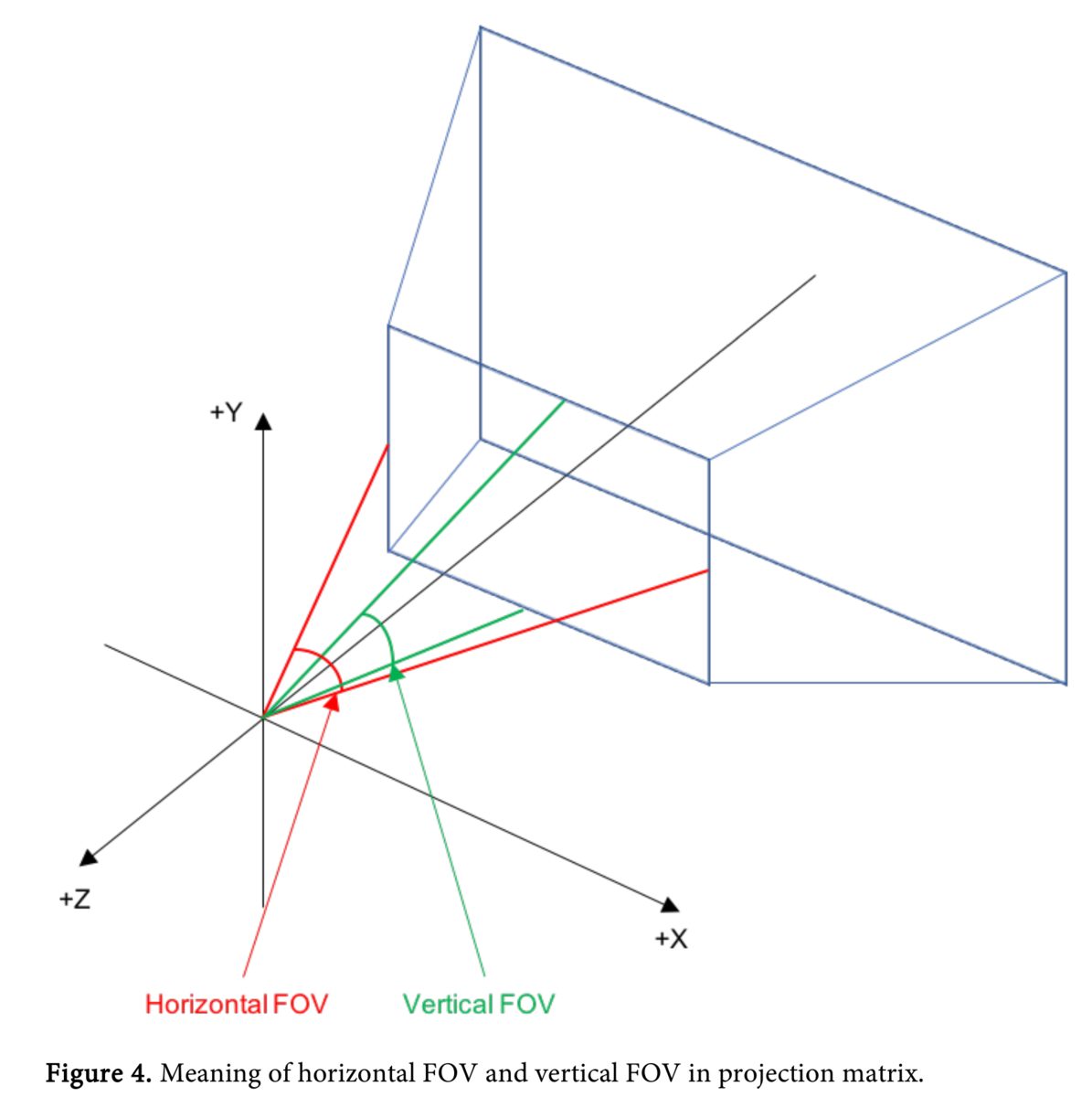
画角には「水平画角」、「垂直画角」、「対角画角」がありますのでレンズを選ぶ際は注意が必要です。特に記載が無ければ対角画角を指していることが多いです。
Site

Unity - Manual: Using Physical Cameras

FOVはレンズとセンサーサイズの関数です。
Google Site Site
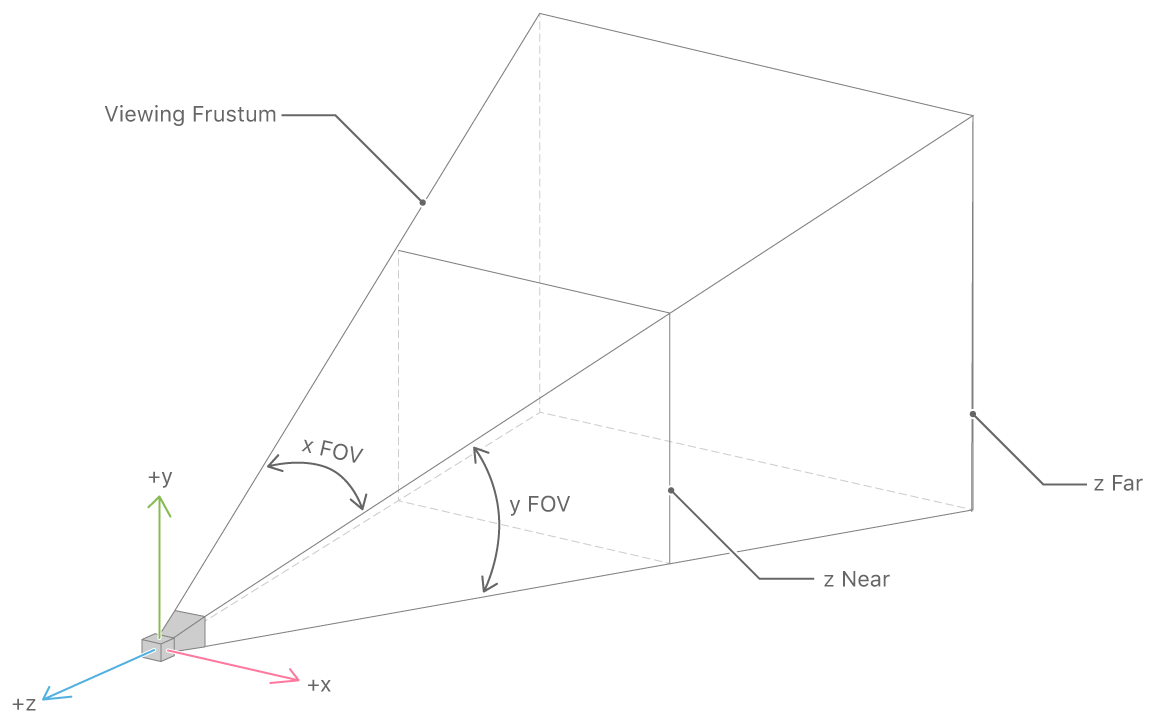
垂直画角 Vertical FOV Forvo
対角画角 Diagonal FOV Forvo

Jihyeok Yun ResearchGate

Scratchapixel

Apple

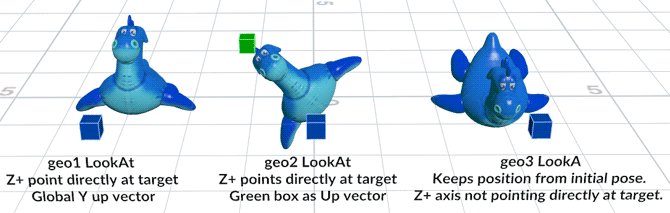
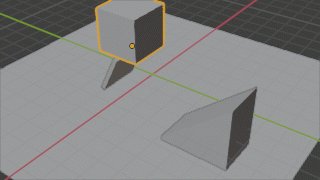
指定した位置に向くように回転値が変化します。
ペアレント化とは異なり、移動や回転などのアトリビュートを限定して追従させたり、XYZ軸に制限を加えることが可能です。
金野義徳 Area

Here is another example of how Rig Constraints helped us to make a follower character. We used the DampedTransform Constraint to make the butterfly follow a target Transform in the ninja’s prefab. It also uses a Multi-Aim Constraint to shine a spotlight that always aims at a target in front of the ninja wherever he goes.
リグ制約がキャラクター追従を作るのにどのように役立つか別の例を紹介します。DampedTransform制約を使用して、忍者のプレハブ内のターゲットTransformに蝶が追従するようにしました。また、マルチエイム制約を使用して、忍者がどこに行っても、常に忍者の前のターゲットを狙うスポットライトを照らしています。

Look At Constraint - Unity マニュアル
Unity



@TimBrzezinski GeoGebra Twitter
Felix Rewer GeoGebra

制約には、主に等式制約、不等式制約、整数制約など、いくつかのタイプがあります。すべての制約を満たす候補ソリューションのセットは、実行可能セットと呼ばれます。



数学では普通、「集合 A があって、その元 a ∈ A があって……」というように、集合ベースで話が進みます。
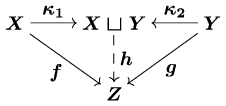
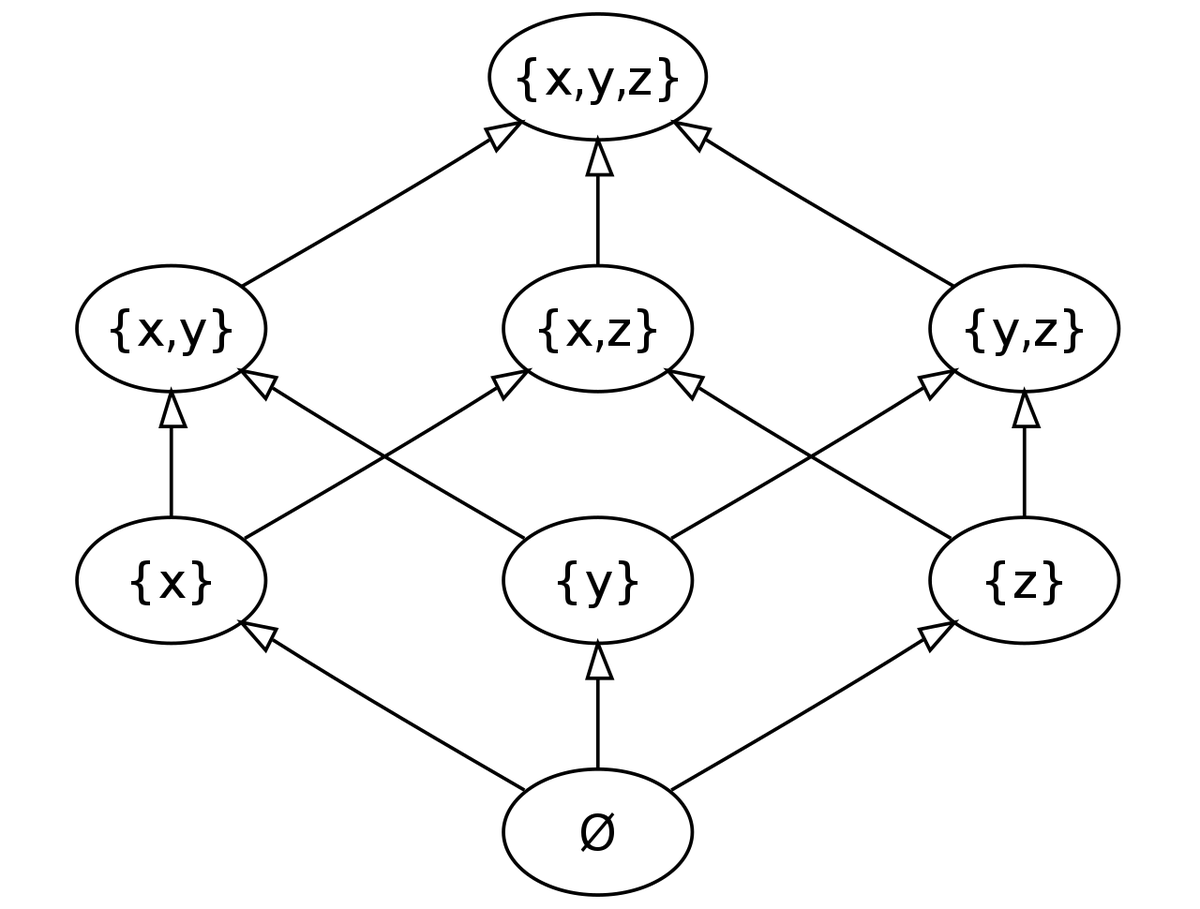
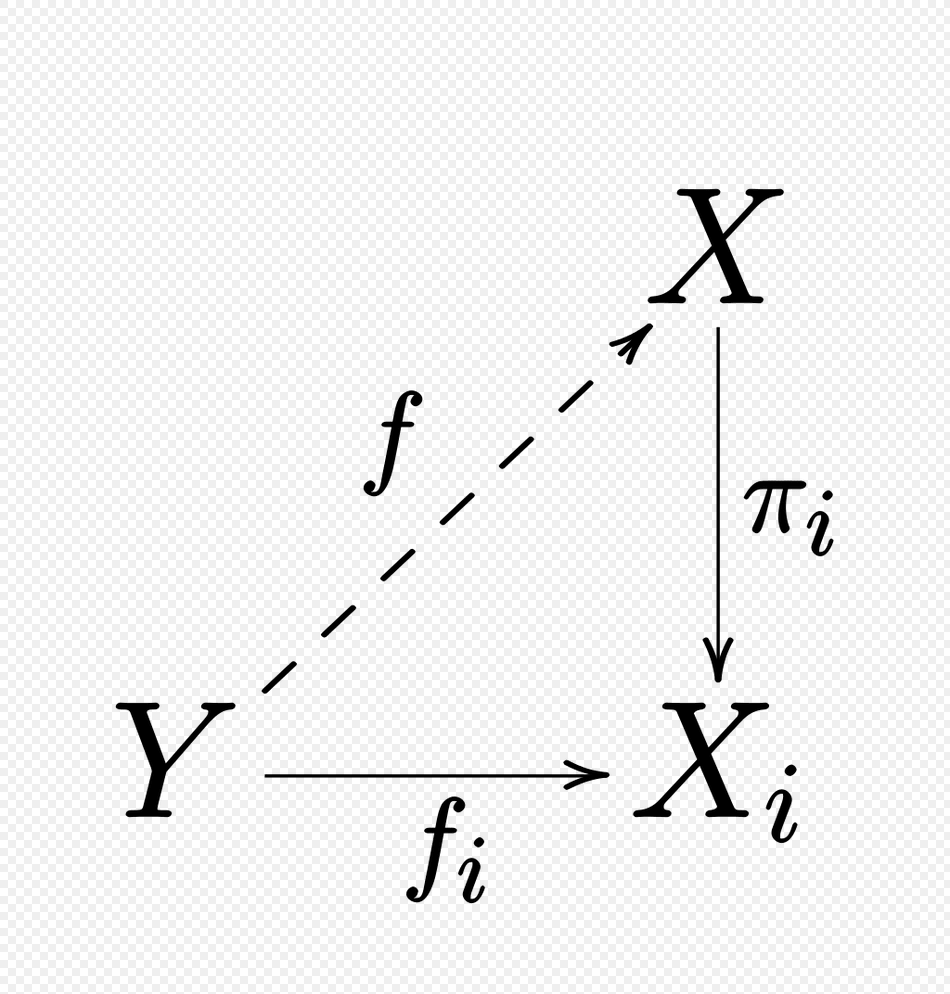
圏論というのは、代わりに対象と射を使う数学のコトバです。
X、Y、Z、X ⊔ Y というのが対象で、その間に描いてある矢印が射です。
“あるモノについて調べるとき、そのモノの「成り立ち」を考えるのではなく、
そのモノと他のモノの間の「作用」や「関係性」を考える”
Les mathématiciens n’étudient pas des objets, mais des relations entre les objets ; il leur est donc indifférent de remplacer ces objets par d’autres, pourvu que les relations ne changent pas. La matière ne leur importe pas, la forme seule les intéresse.

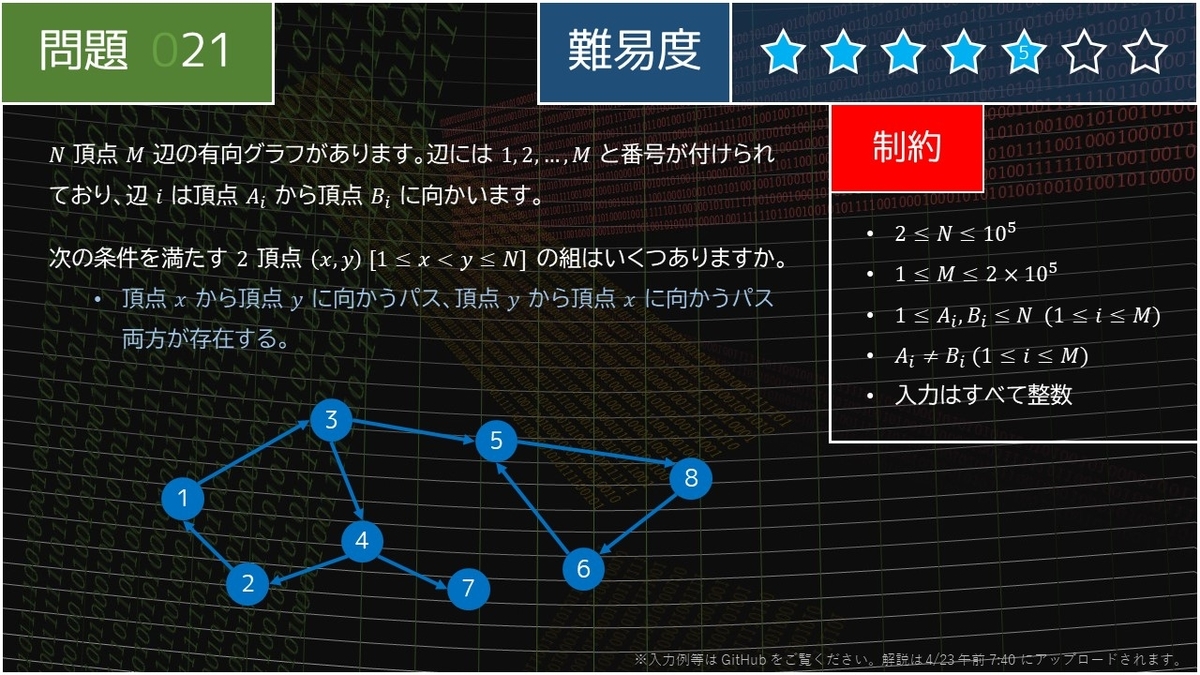
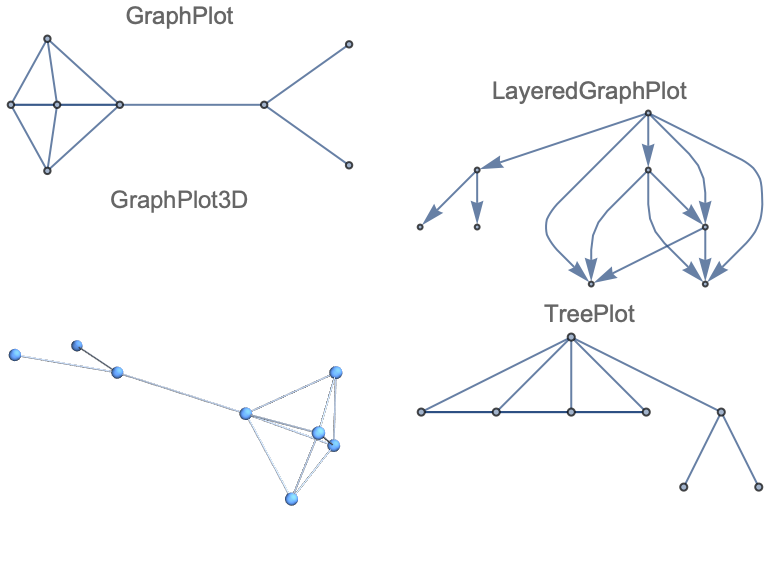
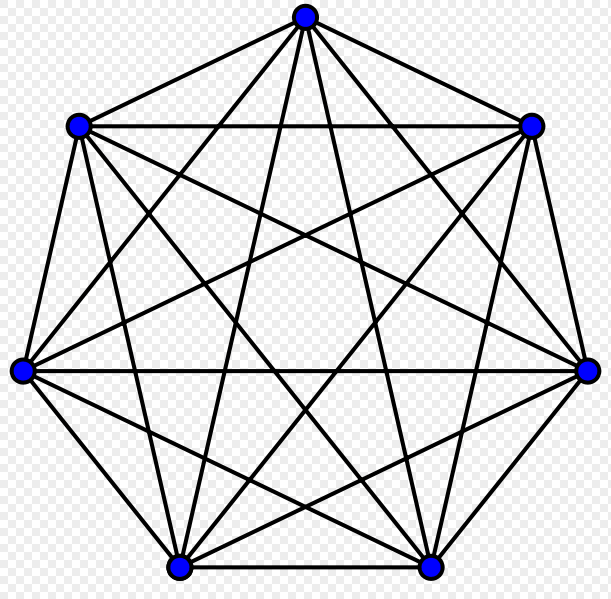
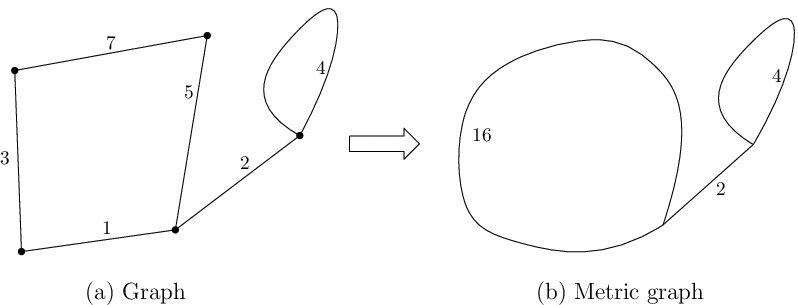
グラフ理論 Vertex Edge Graph MathWorld
頂点 Vertex Forvo コトバンク Wikipedia Wikipedia MathWorld
ノード Node コトバンク
エッジ Edge
有向グラフ Directed Graph MathWorld Princeton University
無向グラフ Undirected Graph MathWorld Princeton University


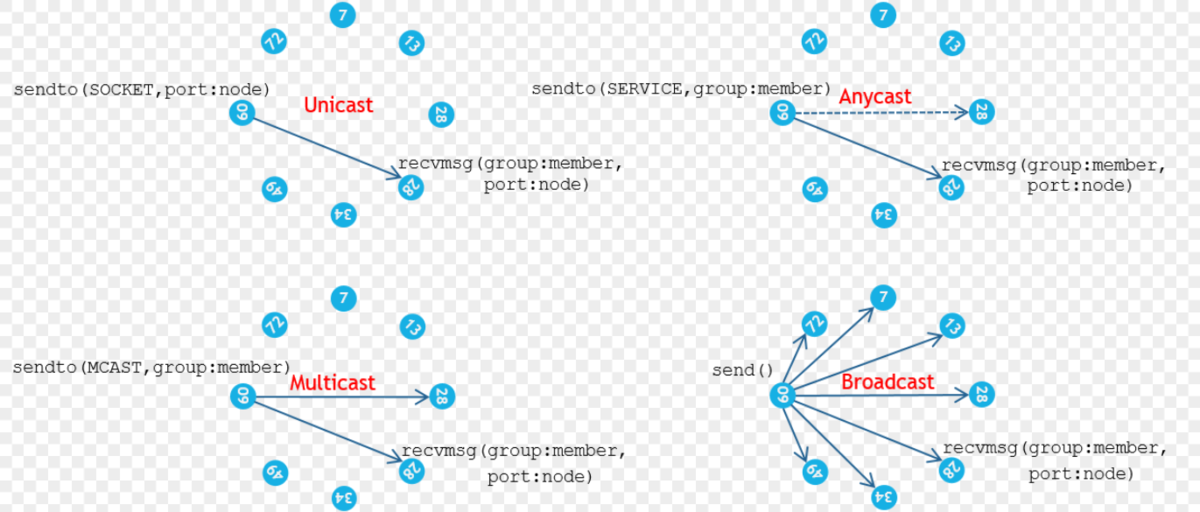
グループ通信 Communication Group Wikipedia

Network Topology Wikipedia Wikipedia Cisco


海底ケーブルと中継ポイントの集合


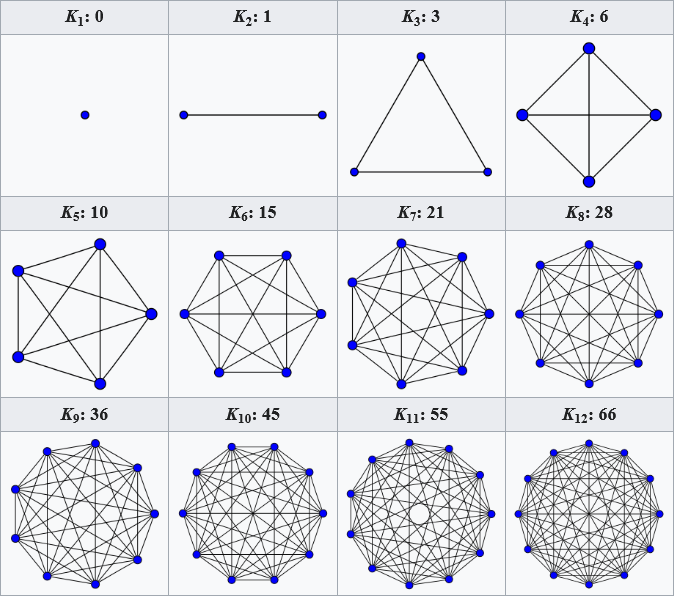
任意の 2 頂点間に枝があるグラフのことを指す。 頂点の完全グラフは、
で表す。


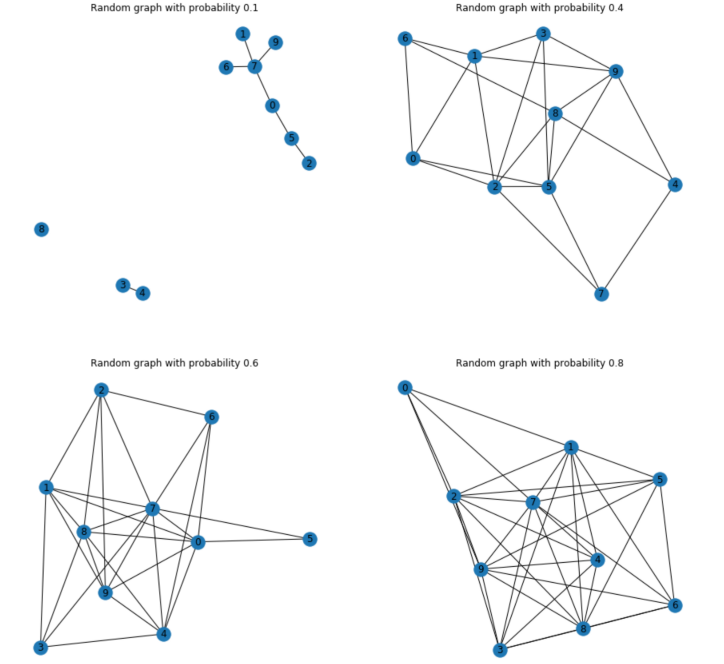
A random graph is obtained by starting with a set of n isolated vertices and adding successive edges between them at random.
ランダムグラフは、n 個の孤立した頂点のセットから始まり、それらの間に連続したエッジをランダムに追加することによって得られます。

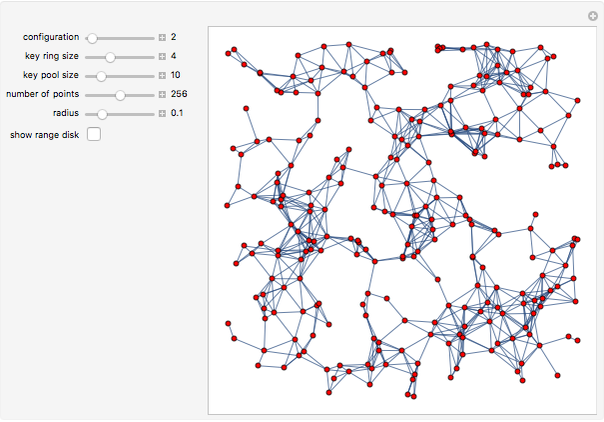
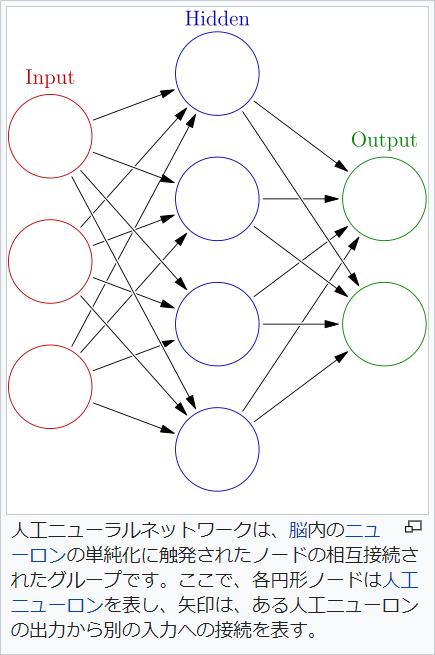
最近、インターネット上のWebページや実社会での人同士のつながり、さらには細胞内のタンパク質の相互作用などをモデル化したネットワークに、いくつかの共通する性質が発見されるようになった。要素をノード、関係をエッジとして表現したとき、任意の2つのノードの距離がランダムにノードを接続したネットワークでは考えられないほど短くなる現象(スモールワールド性)や、一部のノードにエッジの数が集中する一方、多くのノードはほとんどエッジをもたないといった性質から生まれるスケールフリー性などが発見されている。このようなネットワークを対象とした数学の研究分野の1つがグラフ理論であり、今日の生物学にも盛んに応用されている。

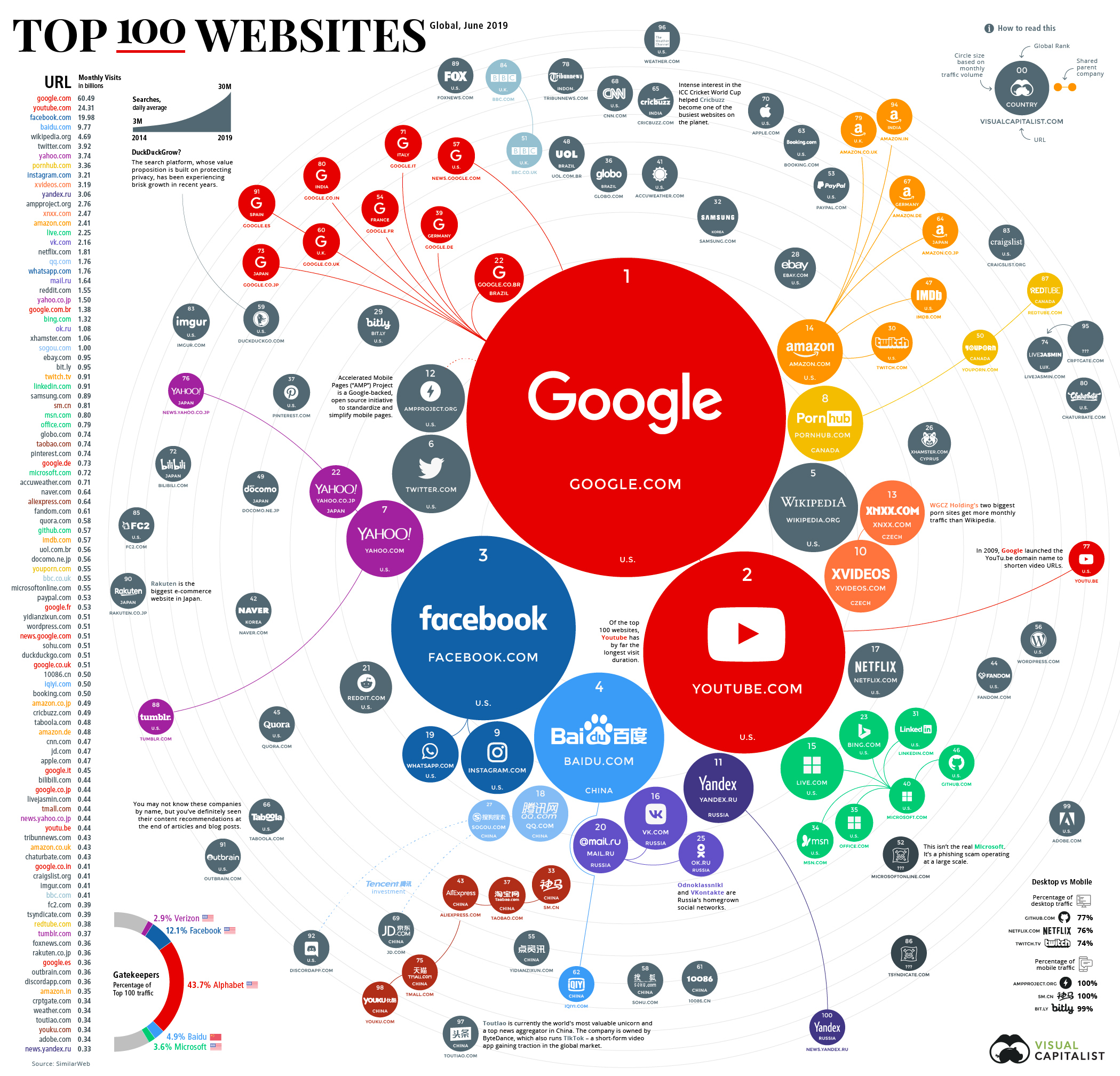
Visual Capitalist
Scale-Free Network Wikipedia MathWorld

Primate City Wikipedia
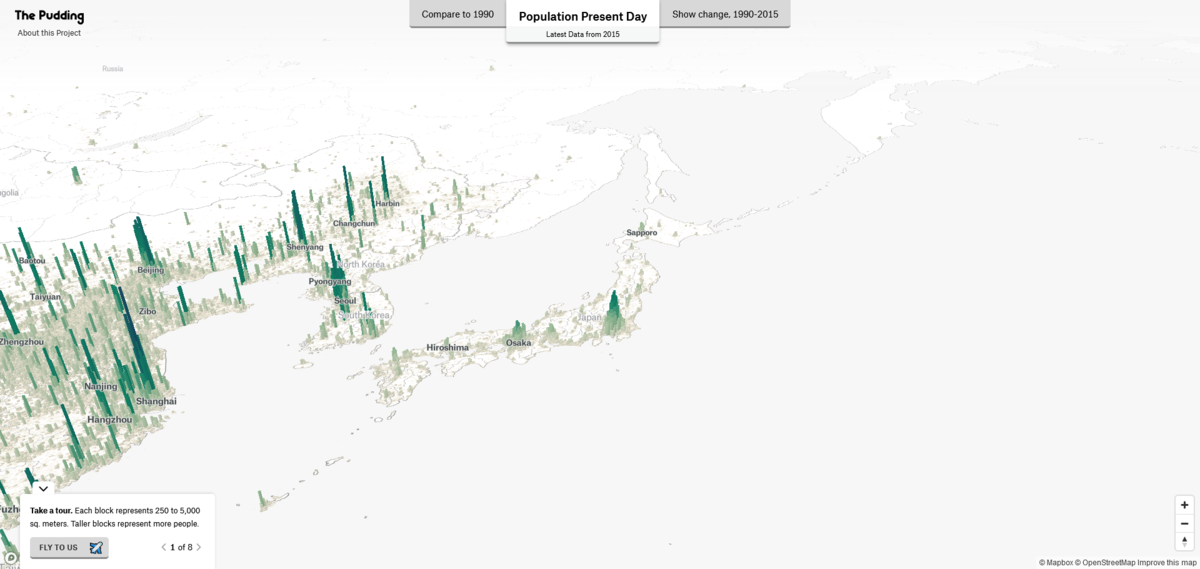
Matt Daniels Human Terrain Twitter Gigazine

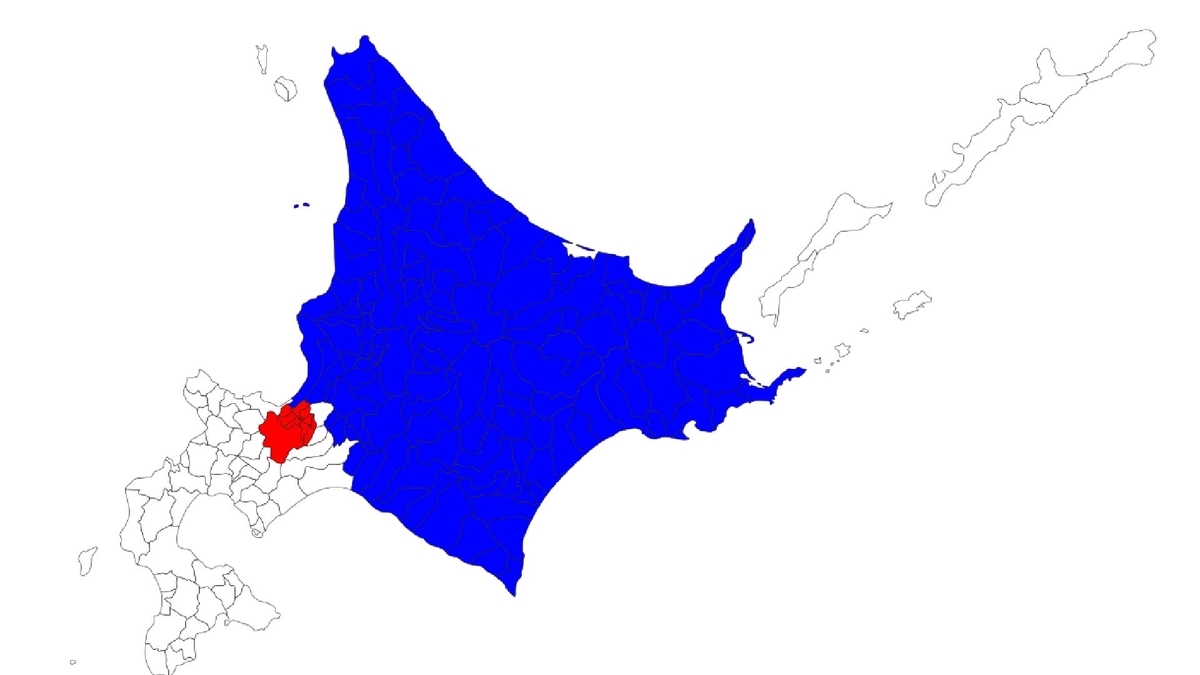
北海道、赤と青の部分の人口殆ど同じってなんかのバグでしょ
@omoshirochiri Twitter

根室本線 落合駅 (2017→2020)
約3年で構内はこの様な姿に

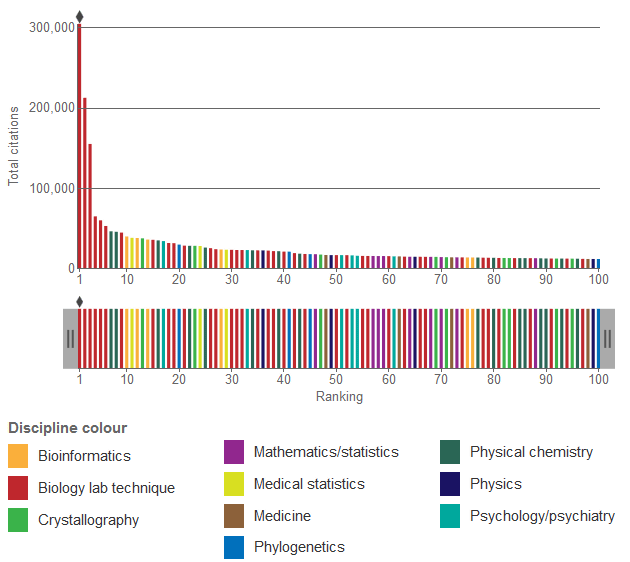
先行研究は、その研究成果がいかに重要なものかということだけではなく、他の論文にどれだけ多く引用されるものかという点も重要なポイントです。


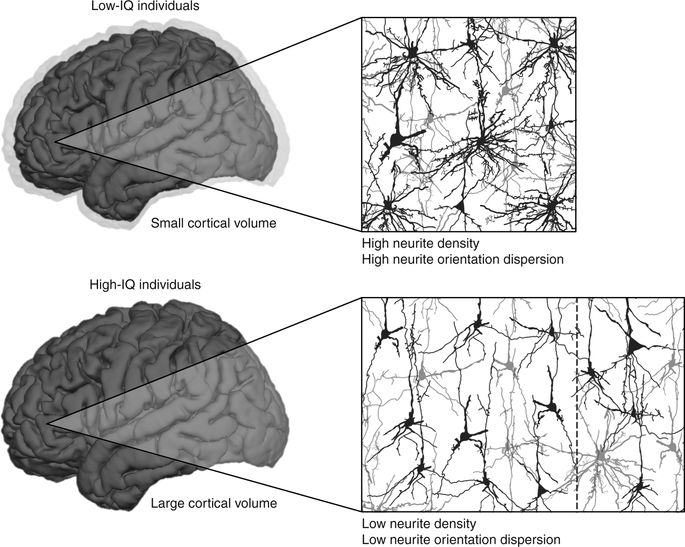
知能の高い人の脳ほど、神経線維が発達しておらず、神経回路がシンプルなのだそうです。意外な感じがしますが、同論文の著者らによれば「回路が簡素なほうが演算が効率化され直截的な情報処理が可能になる」とのこと

Olaf Sporns ResearchGate
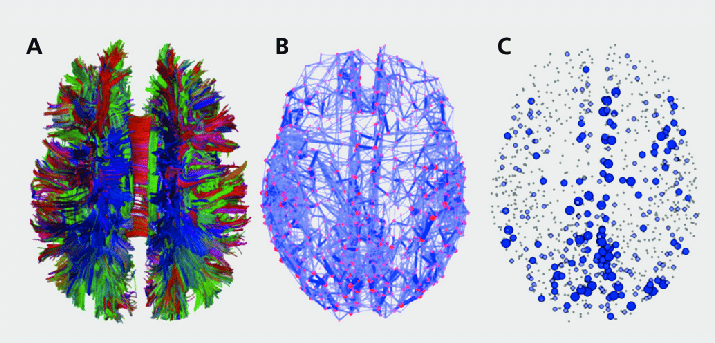
Connectome Forvo Google Wikipedia Wikipedia

Rohit Bandaru Medium
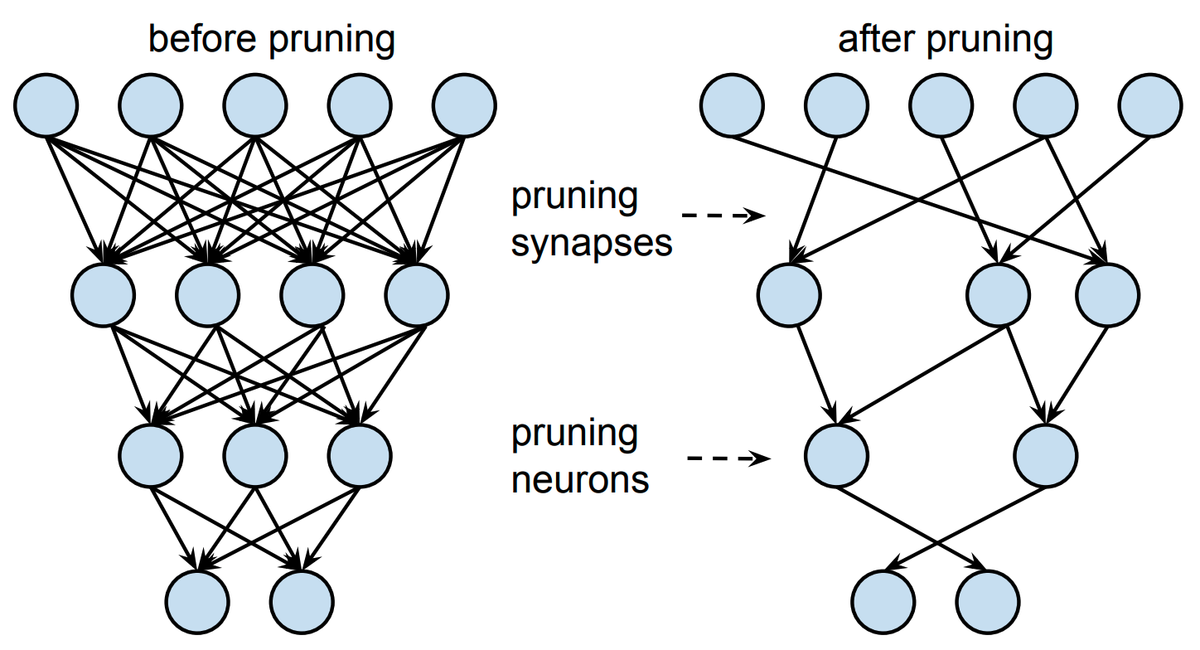
Synaptic Pruning Forvo 脳科学辞典 Wikipedia

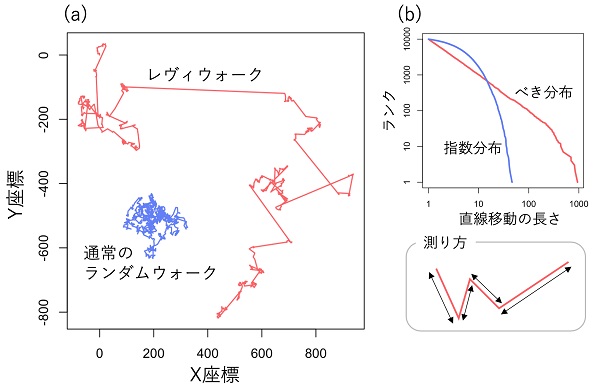
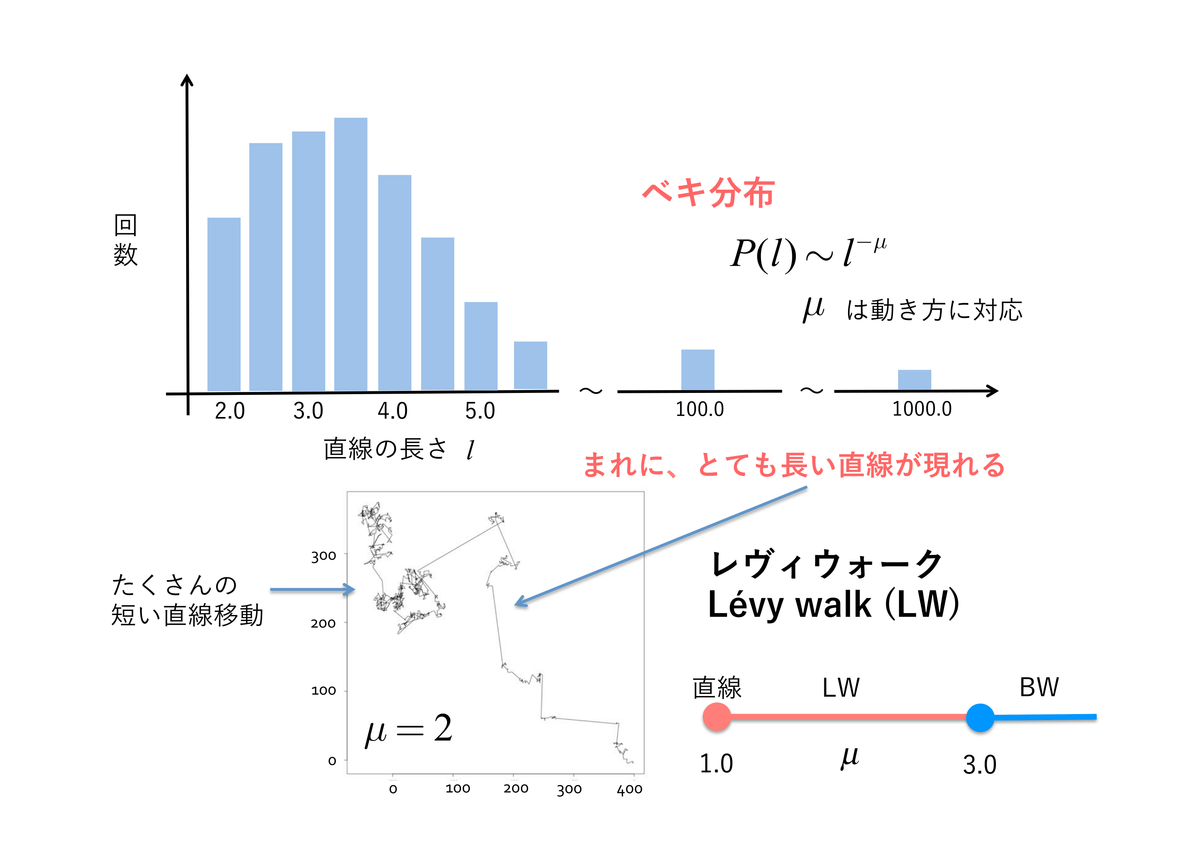
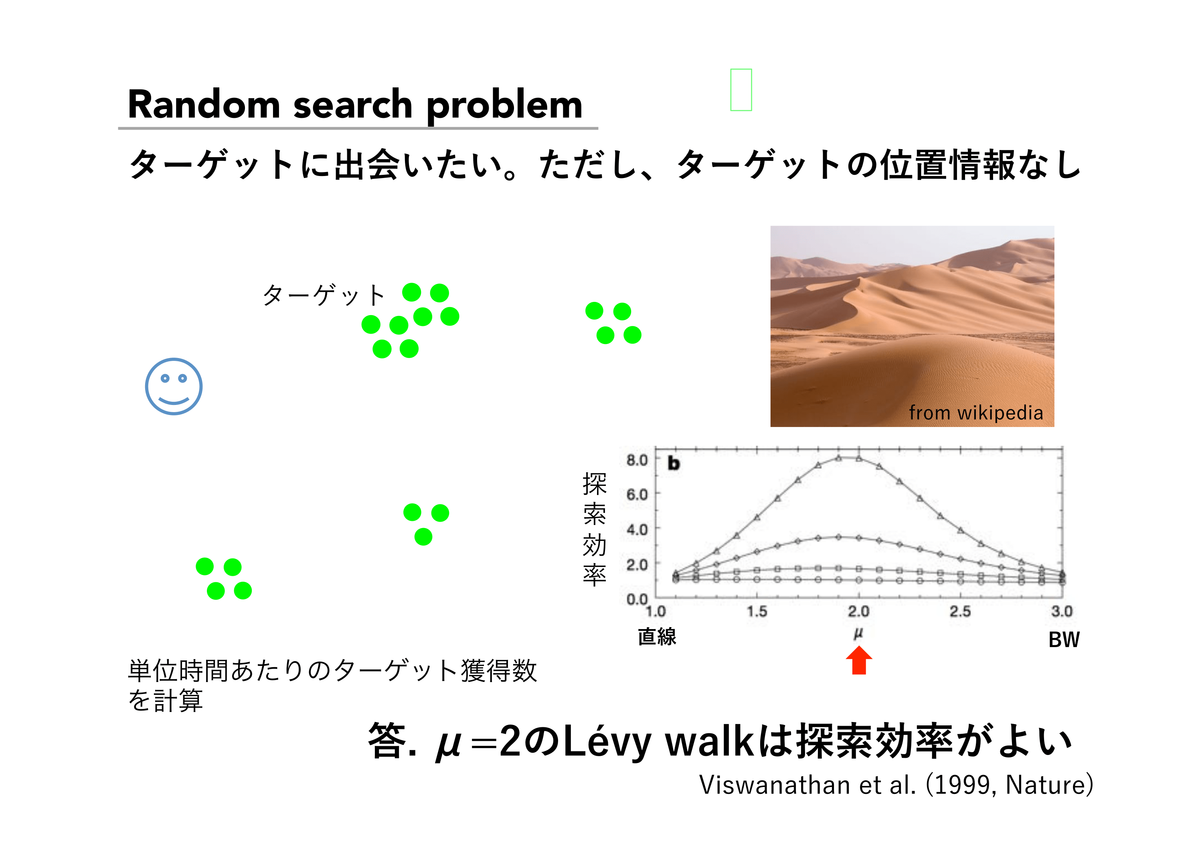
さまざまな生物で共通して「レヴィウォーク(Lévy walks)」という移動パターンを示すことが報告されました。レヴィウォークとは、直線の移動距離がべき分布に従うランダムウォークの一種で、まれに桁違いに長い直線移動が現れるという特徴があります。


阿部真人 国立情報学研究所 PDF

Forvo Wikipedia Wikipedia

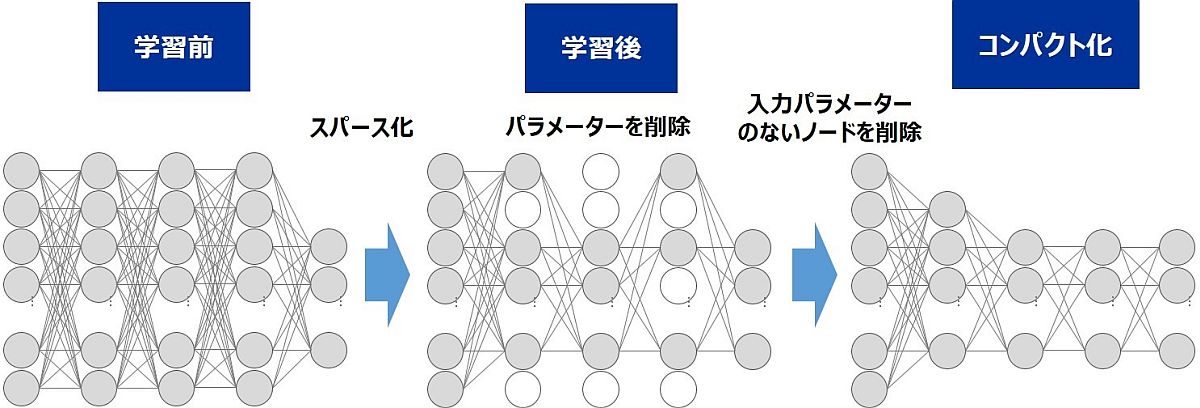
Googleがモバイル向けの機械学習用ソフトウェアライブラリTensorFlow Liteとニューラルネットワーク推論最適化ライブラリのXNNPACKにさらなるスパース化最適を組み込むことで、推論速度を大幅に向上させたと報告しました。
「スパース(Sparse)」とは「スカスカ」を意味する英単語です。ビッグデータなどの解析においては「データ全体は大規模だが、意義のあるデータはごく一部しかない」という状況がよくあります。スパースモデリングは、こうした性質を持つデータを取捨選択して意義のあるデータのみを解析するという方法論で、MRIやX線CTの解像度向上や、立体構造計算の高速・高精度化などに用いられています。
| 空集合 | Empty Set | コトバンク | MathWorld | Wikipedia | |||
| ボイド | Void | Oxford | コトバンク | 天文学辞典 | Wikipedia | ||
| 腔 | Cavum | コトバンク | |||||
| Surface Modeling | コトバンク | MONO | |||||
| 4′33″ | コトバンク | Wikipedia | |||||
| General Pause | コトバンク | ||||||
| 行間 | Line Spacing | コトバンク | |||||
| 余白 | コトバンク | ||||||
| パディング | Padding | コトバンク | IT用語辞典 | ||||
| マージン | Margin | コトバンク | IT用語辞典 | ||||
| Null | コトバンク | IT用語辞典 | Wikipedia |

52ヘルツの鯨 52-hertz whale Wikipedia Wikipedia

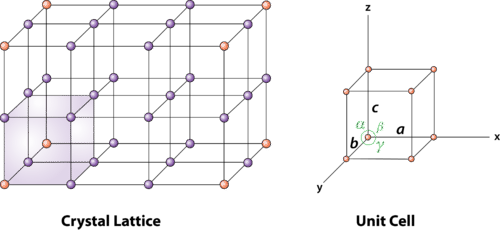
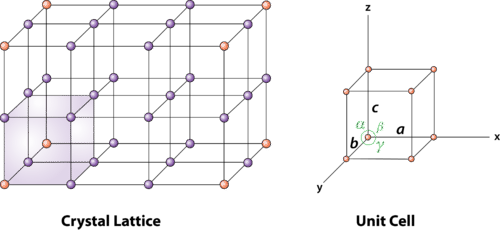
結晶構造 Crystal structure Wikipedia Wikipedia
単位格子 Unit cell Wikipedia Site

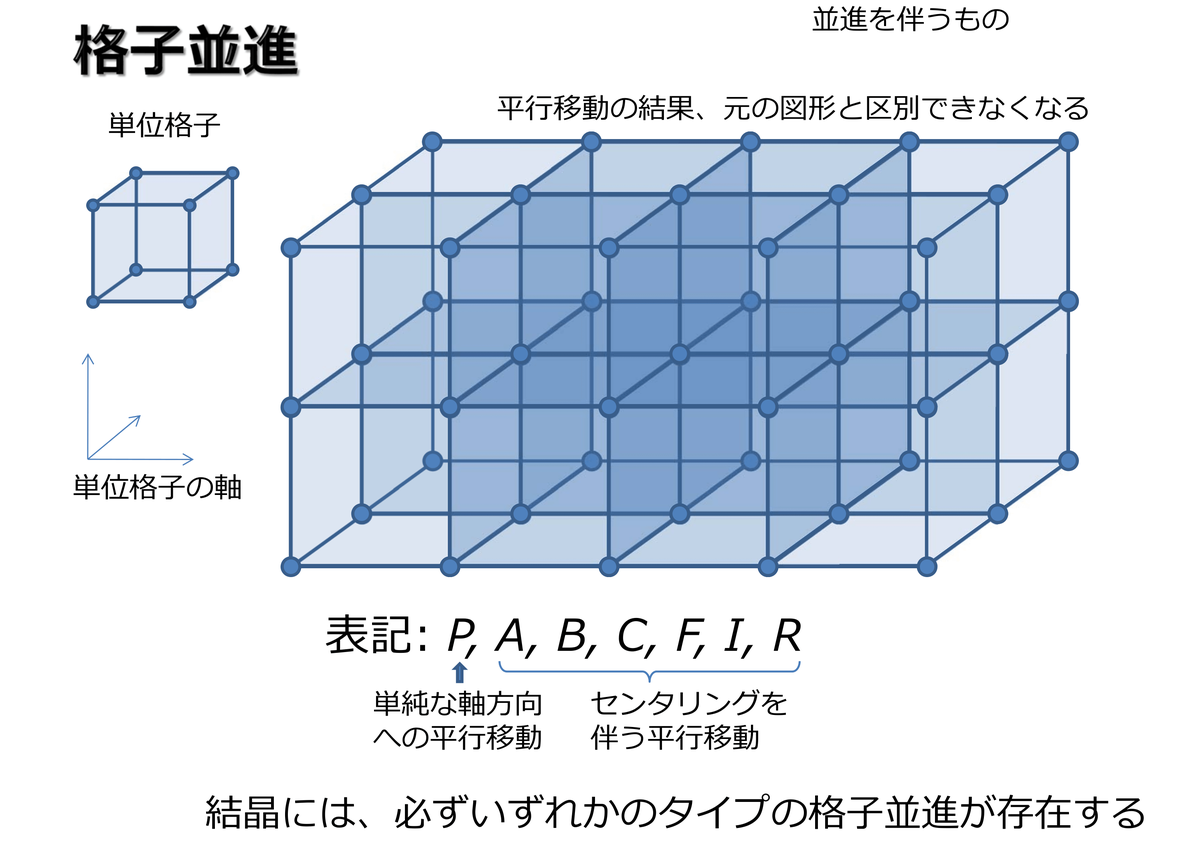
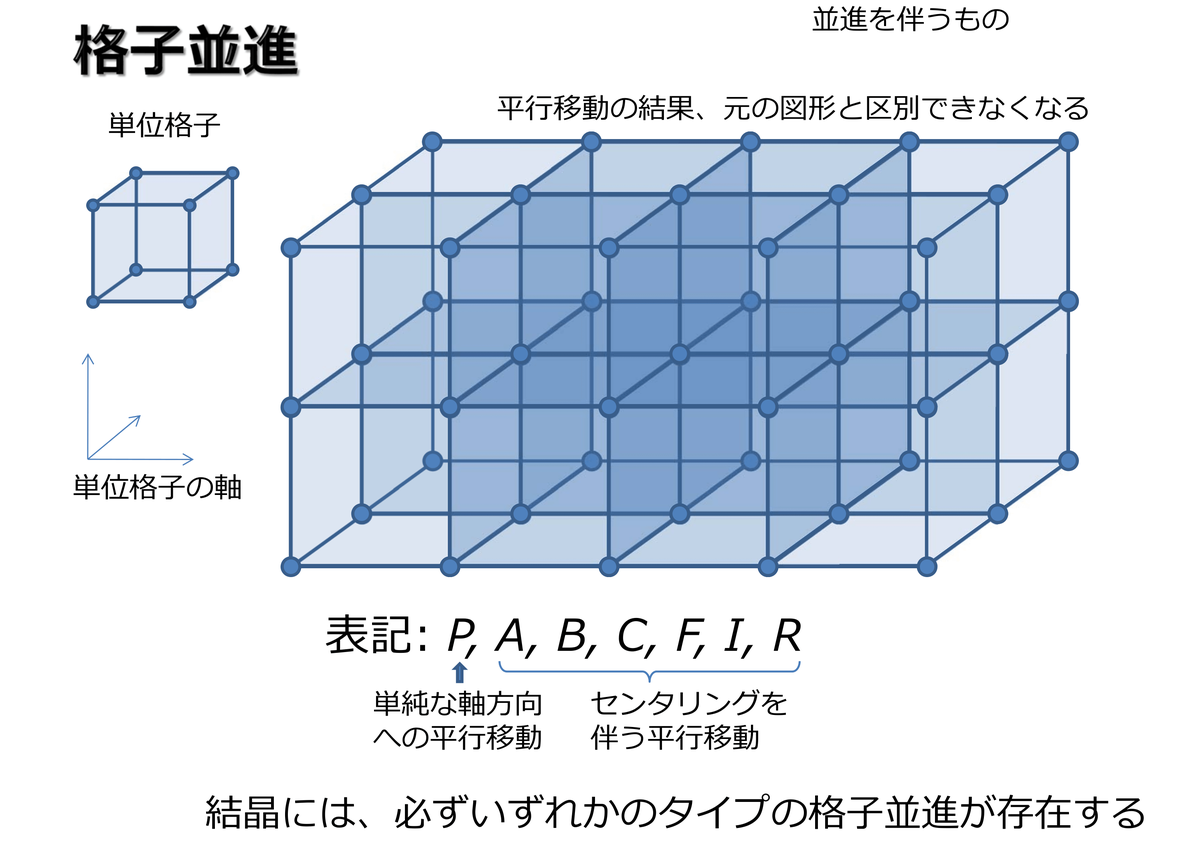
結晶系とブラベー格子の関係 PDF
ユークリッド幾何学において、平行移動とは、図形または空間のすべての点を、指定された方向に同じ距離だけ移動させる幾何学的変換です。
物理学における平行移動は並進運動 (translational motion) と呼ばれる。
回転とは、回転の中心(または点)を中心とした物体の円運動のことです。
Forvo Wikipedia


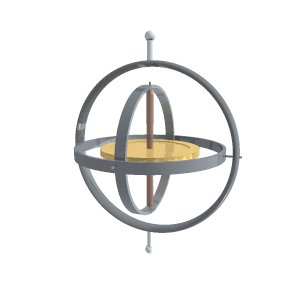
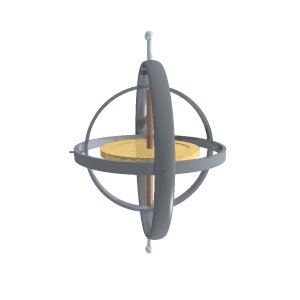
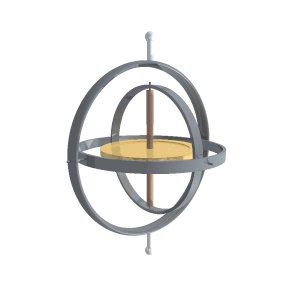
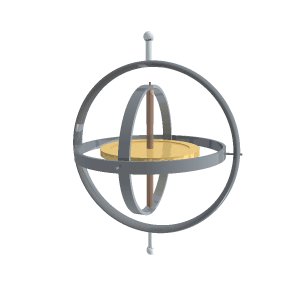
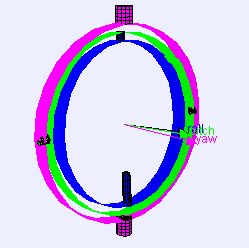
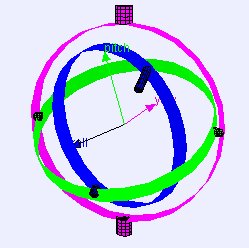
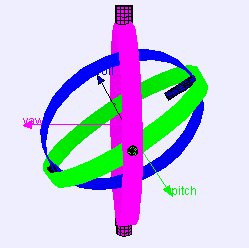
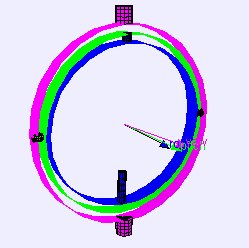
ジンバル Gimbal Wikipedia
ジンバルロック Gimbal lock Wikipedia
自由度 Degrees of freedom Forvo Wikipedia Wikipedia
オイラー角 Euler angles Wikipedia Wikipedia

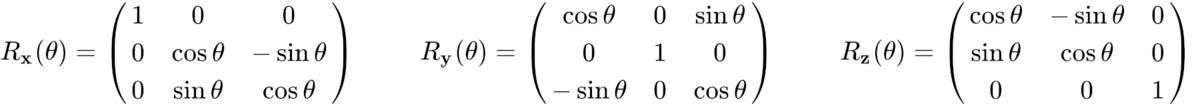
3次元直交座標系を構成するx軸・y軸・z軸における回転を制御するための、3種類の行列(マトリクス)
回転行列 Rotation Matrix Wikipedia Wikipedia GeoGebra GeoGebra MathWorld
堂前嘉樹 CGWORLD
3次元物体の回転と姿勢 大槻兼資 Qiita


安原祐二 SlideShare YouTube Unity

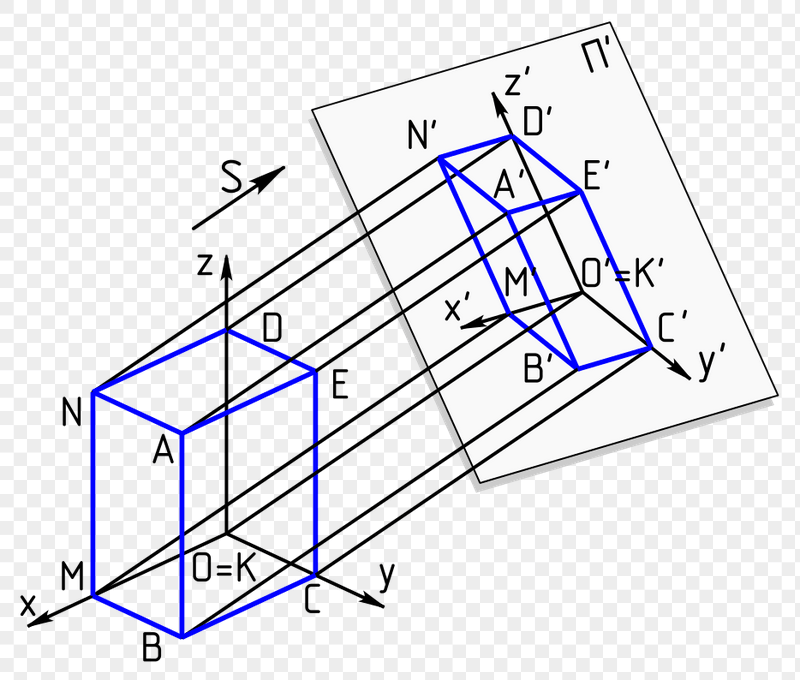
射影(しゃえい、projection)とは、物体に光を当ててその影を映すこと、またその影のことである。
投影図 Projection Forvo Wikipedia Wikipedia
影絵 Shadow Play Wikipedia Wikipedia


Site
等角投影図 Isometric Projection Forvo Google Wikipedia Wikipedia
カメラオブスキュラ Camera Obscura Forvo Google コトバンク Wikipedia Wikipedia
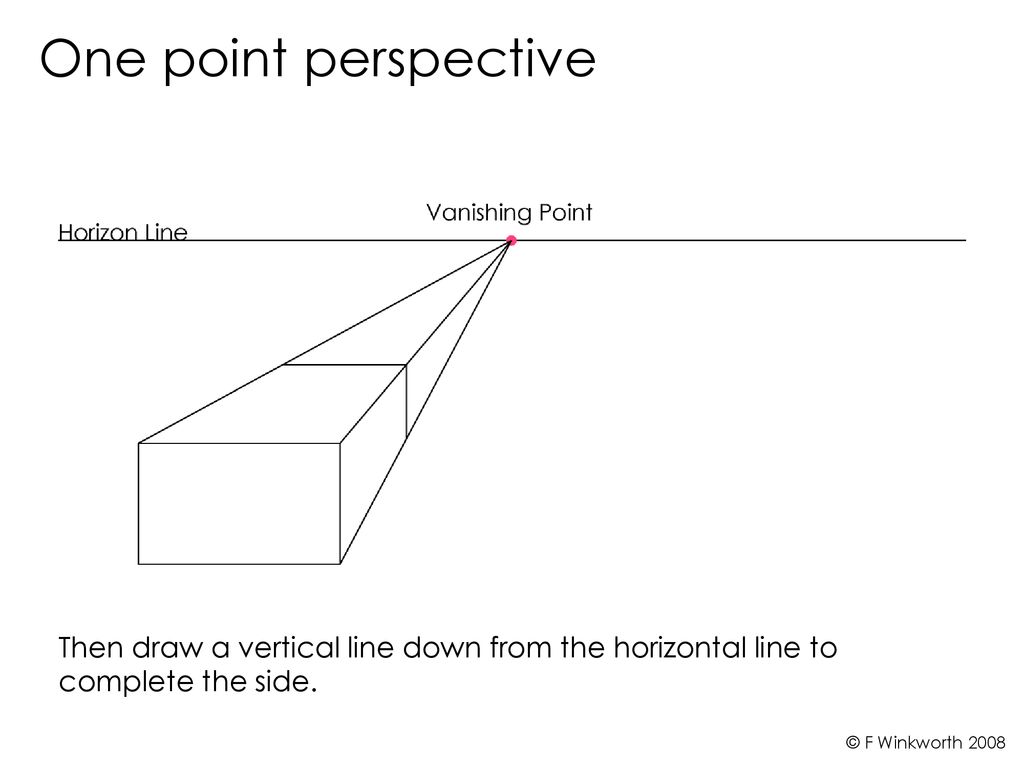
あなたはおもむろ筆を持ち、あろうことか窓ガラスに絵を描き始めました。 といっても、外の景色を見えるがままになぞるだけです。卓越した筆さばきで絵はたちまちのうちに完成しました。 一見すると先ほどまで窓に映っていた景色と同じものですが、間違いなく絵具で描かれたものです。
条件が揃いました。 ここで窓ガラスに描かれた絵こそが透視図なのです。
パースフリークス

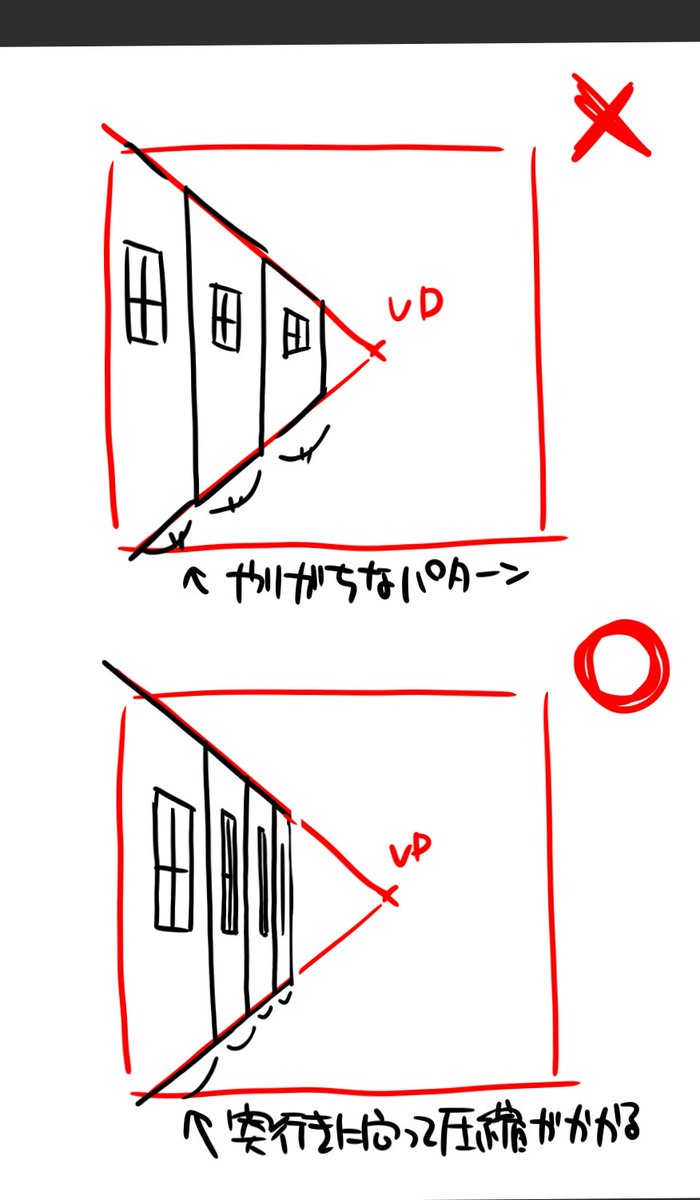
一点透視だと構図の関係で画面内に消失点が来やすいから
絵の中で見える範囲の奥行きに対して圧縮が強くなる
@tokitamonta Twitter

pixiv
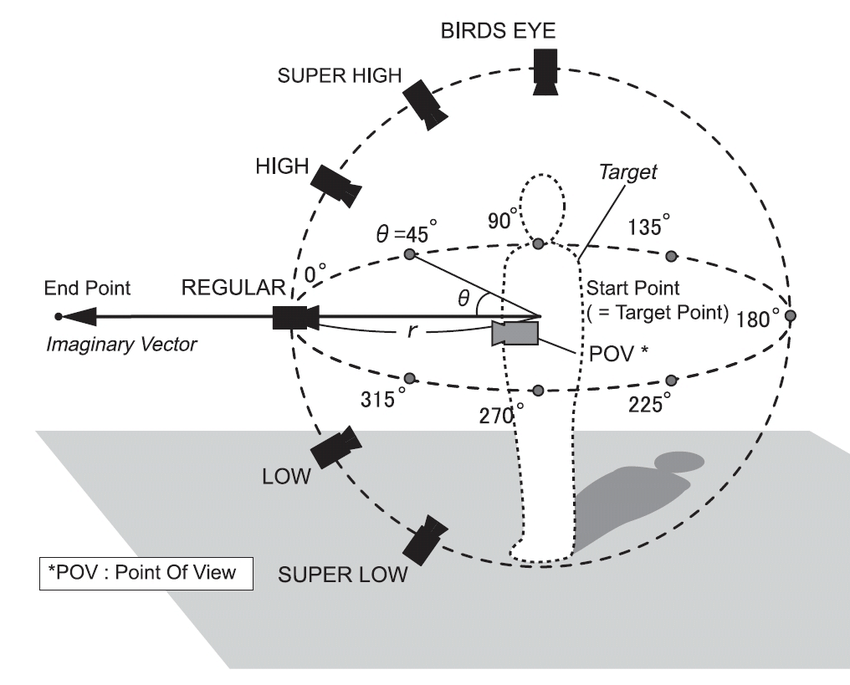
観測者 Observer
測点 Station Pointe Wikipedia
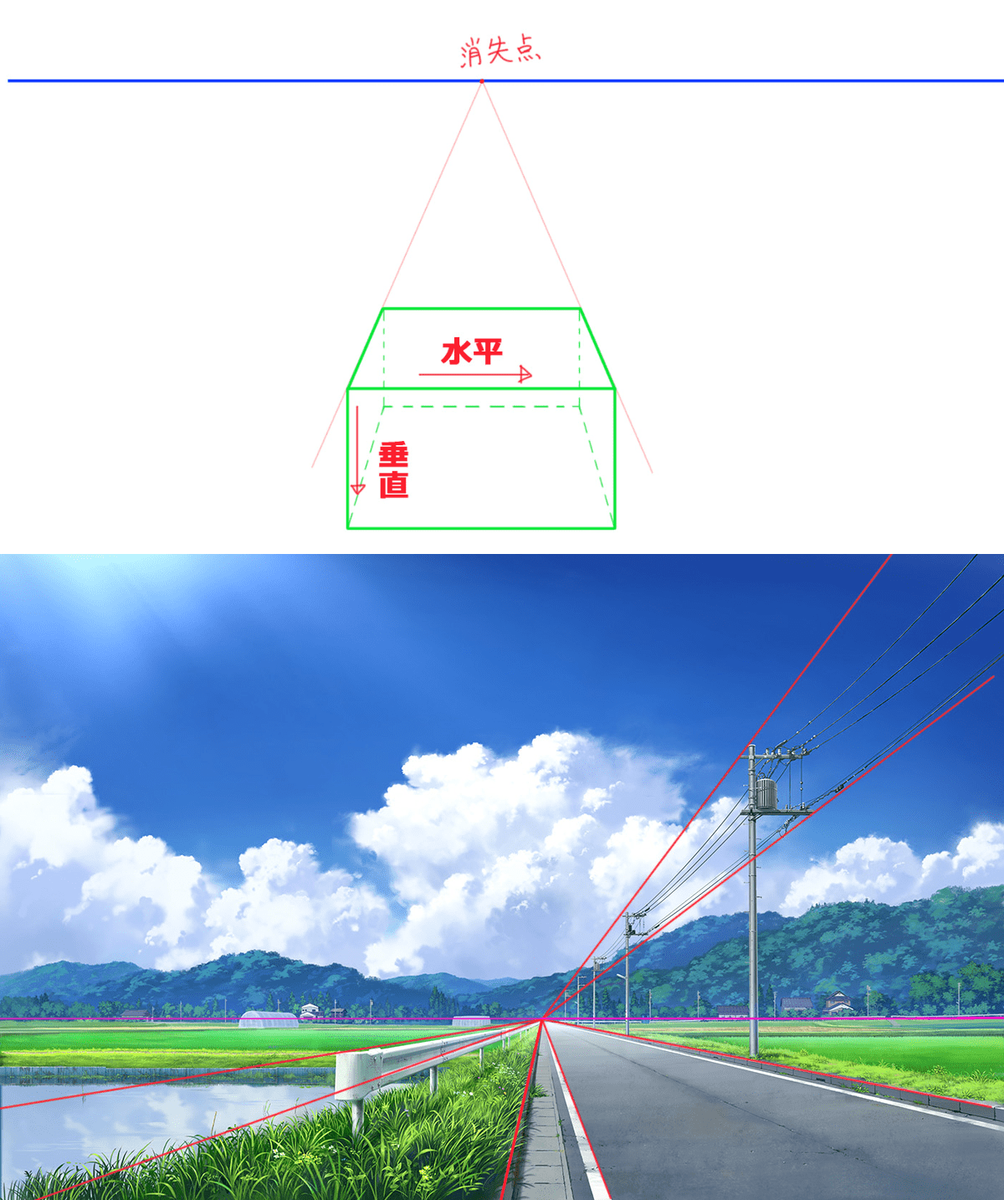
消失点 Vanishing Point Wikipedia



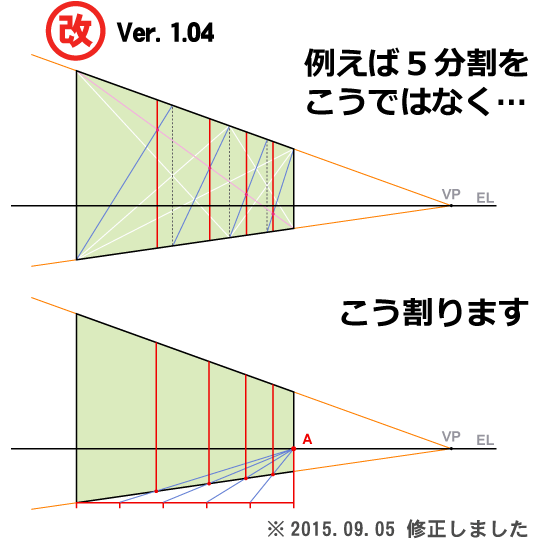
1つの消失点に対して引いたパース線を元に絵を描く方法
1点透視図法や2点透視図法などの消失点を使ったパース技法は、遠近感を表すイラストを描く上で必須のものだと思いますが、消失点がある分難しかったりします。

Arron Fitzgerald SlidePlayer


toshiboo Site

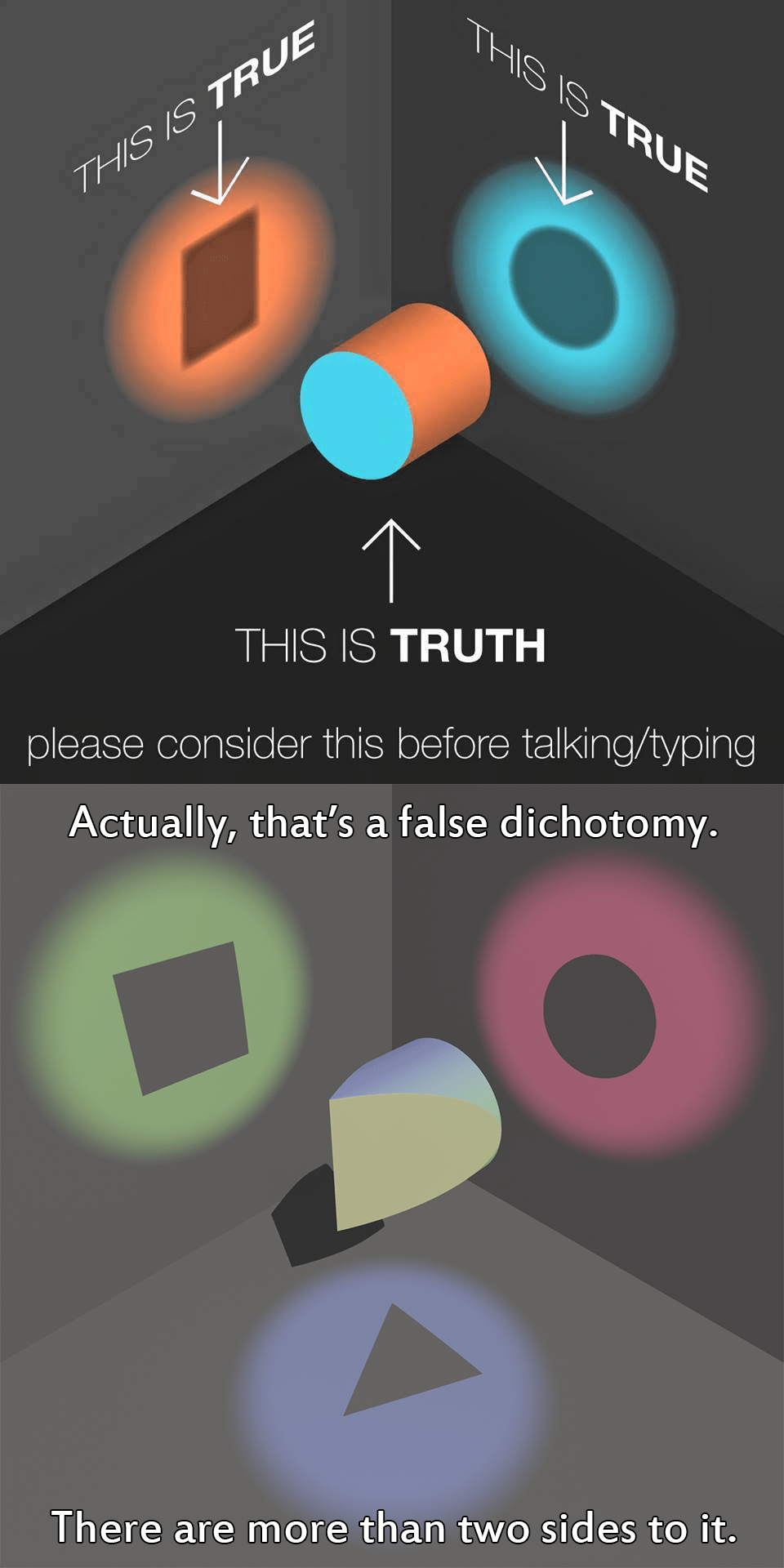
構造というのは、対象の全体性を把握しなければそれが見えてこない。対象の一部をどれほど細かく観察しても、そこから全体を引き出すことが出来ない。そこで考えられている全体は、まだ観察していない部分を想像している、仮説的な思考になってしまうだろう。その意味で、構造の把握はいつでも思い込みから来る間違いを含んでいる。
An astronomer, a physicist and a mathematician were holidaying in Scotland. Glancing from a train window, they observed a black sheep in the middle of a field.
"How interesting," observed the astronomer, "all scottish sheep are black!"
To which the physicist responded, "No, no! Some Scottish sheep are black!"
The mathematician gazed heavenward in supplication, and then intoned, "In Scotland there exists at least one field, containing at least one sheep, at least one side of which is black."

Isaac Claramunt Behance Pinterest
心的回転 脳科学辞典

@sirusia_ritu30 Twitter ILLUSION

Apoc@Co_r_pa Twitter Twitter uploader
ヴィネット Vignette Google Wikipedia pixiv
シミュレーションRPG SRPG Google Wikipedia
UVW mapping Wikipedia
UV mapping Wikipedia
UVW マッピングは、座標マッピングの数学的手法です。


地球を平面に投影する処理においては、必ず「角度、面積、距離」のいずれかに歪みが発生します(この 3 要素がすべて正確な平面の地図は存在しません)。
ここでは歪みが発生する仕組みを説明します。下の図で表現されている通り、[1] の部分で示された曲面(地球表面)を [2] の部分で示された平面(紙地図などの 2 次元で表現される地図)に変換することを考えます([3] を投影面と呼びます)。この [1] を [2] に変換する作業にあたり、極(中心)と両端部分については同じ位置で表現することができますが、その中間にあたる曲面は投影することにより実際の距離より小さく表現する必要があります。その際に実際の地球表面と 2 次元地図の違いによる歪みが発生することになります。


The True Size Of ... Reddit GIS Geography
この図法の特長は地域の形状が維持される、という点にあります。ただし面積の歪みが発生するという側面もあります。世界地図としてよく使われているメルカトル図法は正角図法で表現されますが、実際の面積に比べグリーンランドがかなり大きく表現されます。
Mathigon
@MapScaping Twitter
正積図法では、表示される図形の面積が維持されます。ただし、その一方で形状や角度に歪みが生じます。例えばモルワイデ図法では、面積は正しく表現されますが形状において歪みが発生しています。


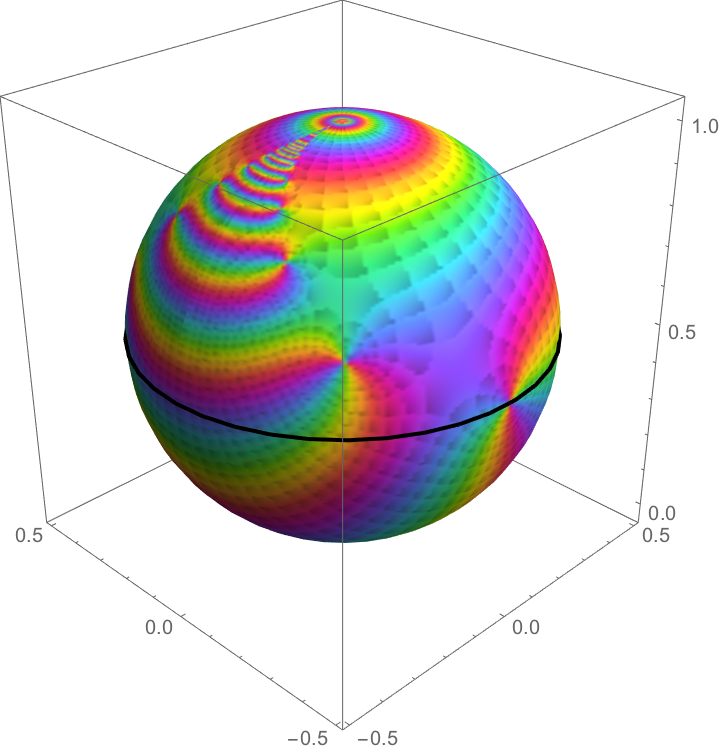
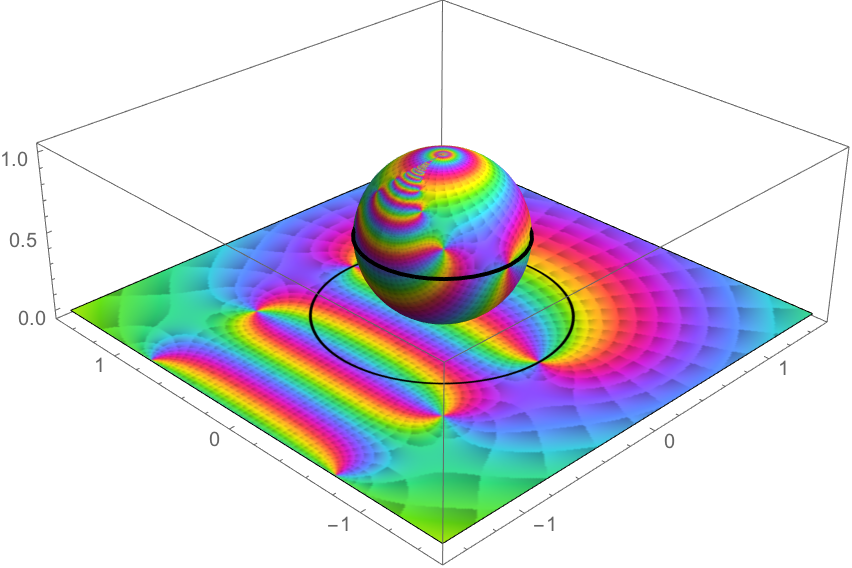
リーマン球面 Riemann sphere Wolfram Wikipedia Wikipedia
Mathematica Wolfram Wolfram Twitter

岡部恒治 イミダス Wikipedia
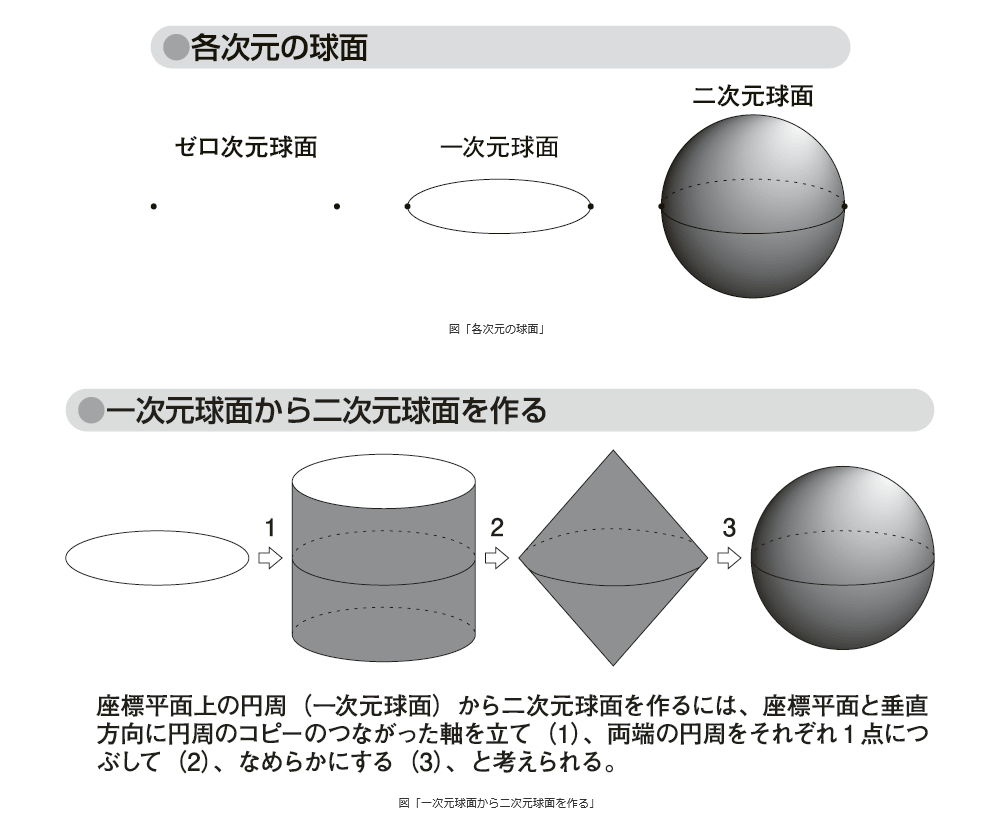
球体は3次元、平面は2次元。では球体の表面は何次元ですか?
Yahoo!知恵袋 高校数学の美しい物語

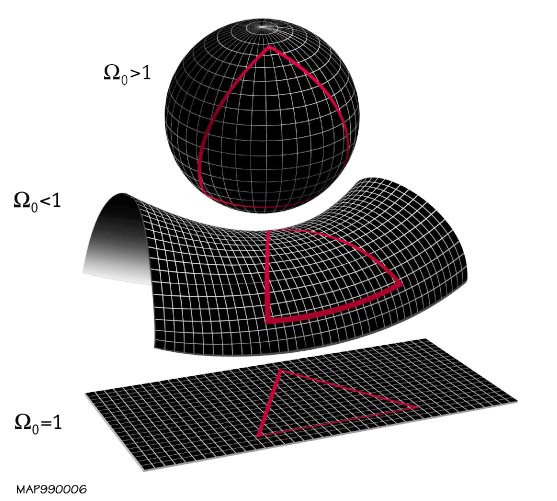
宇宙の形 Shape of the universe Wikipedia Wikipedia
@fuguzen Twitter
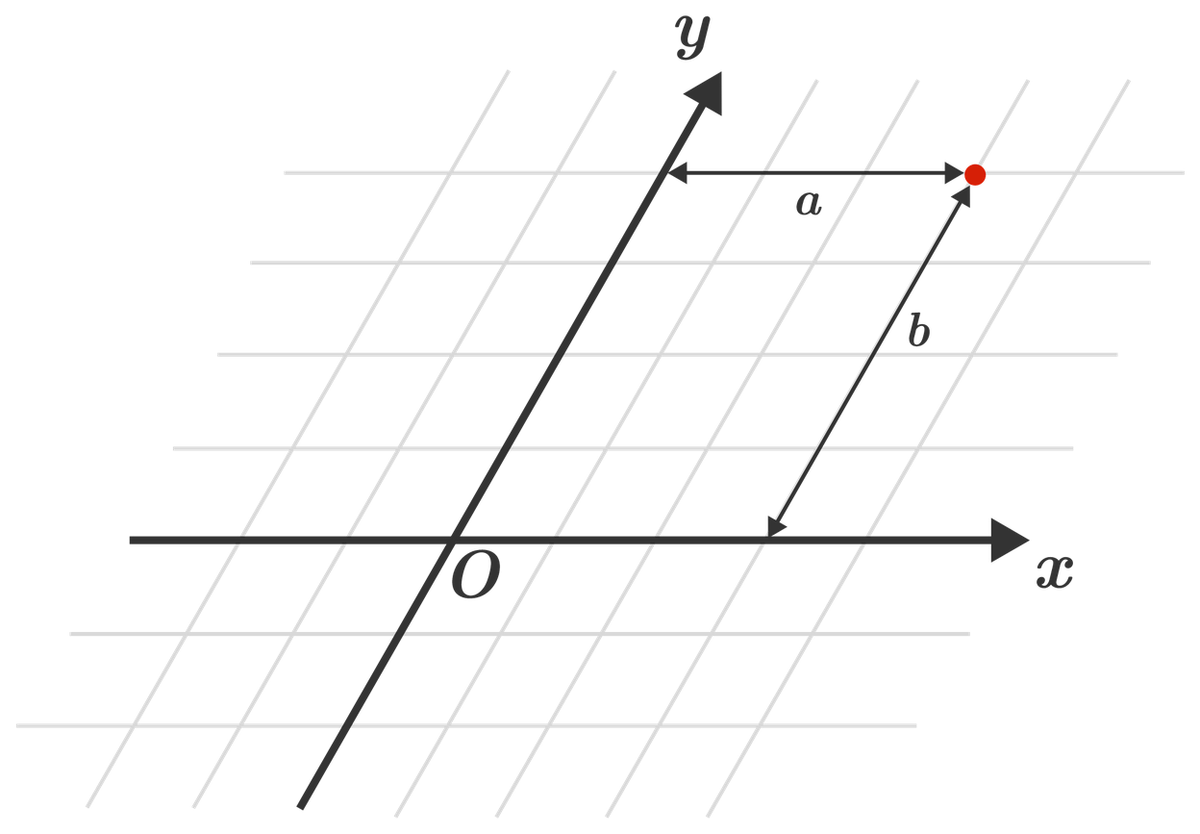
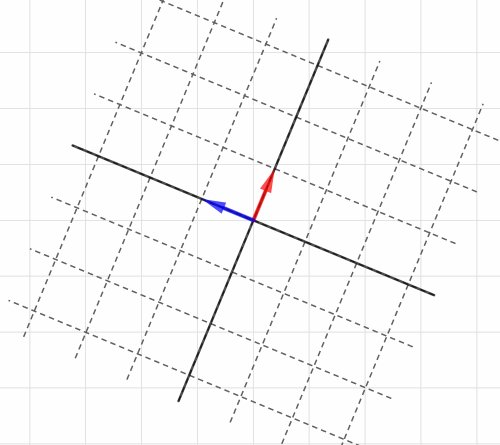
斜交 Oblique Forvo
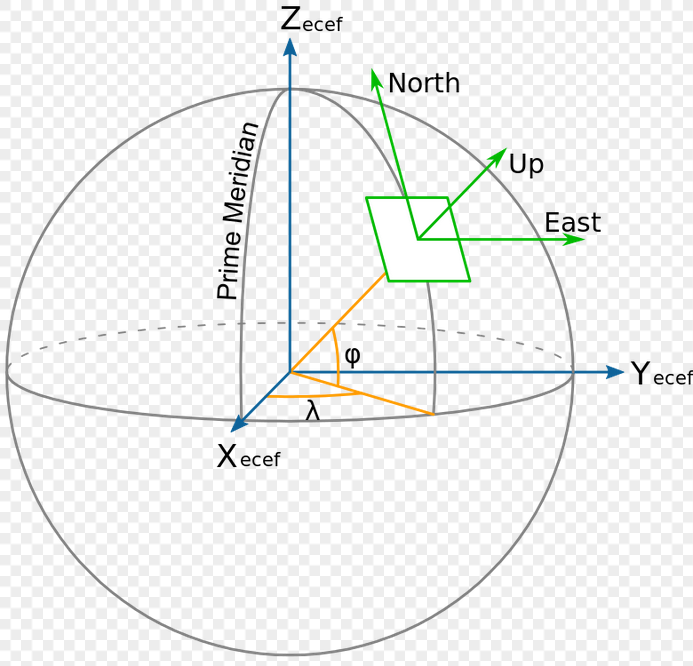
極 Polar Forvo




直積 Product Forvo Google Wikipedia MathWorld
2次元配列 Google
Array Google
Table Yahoo
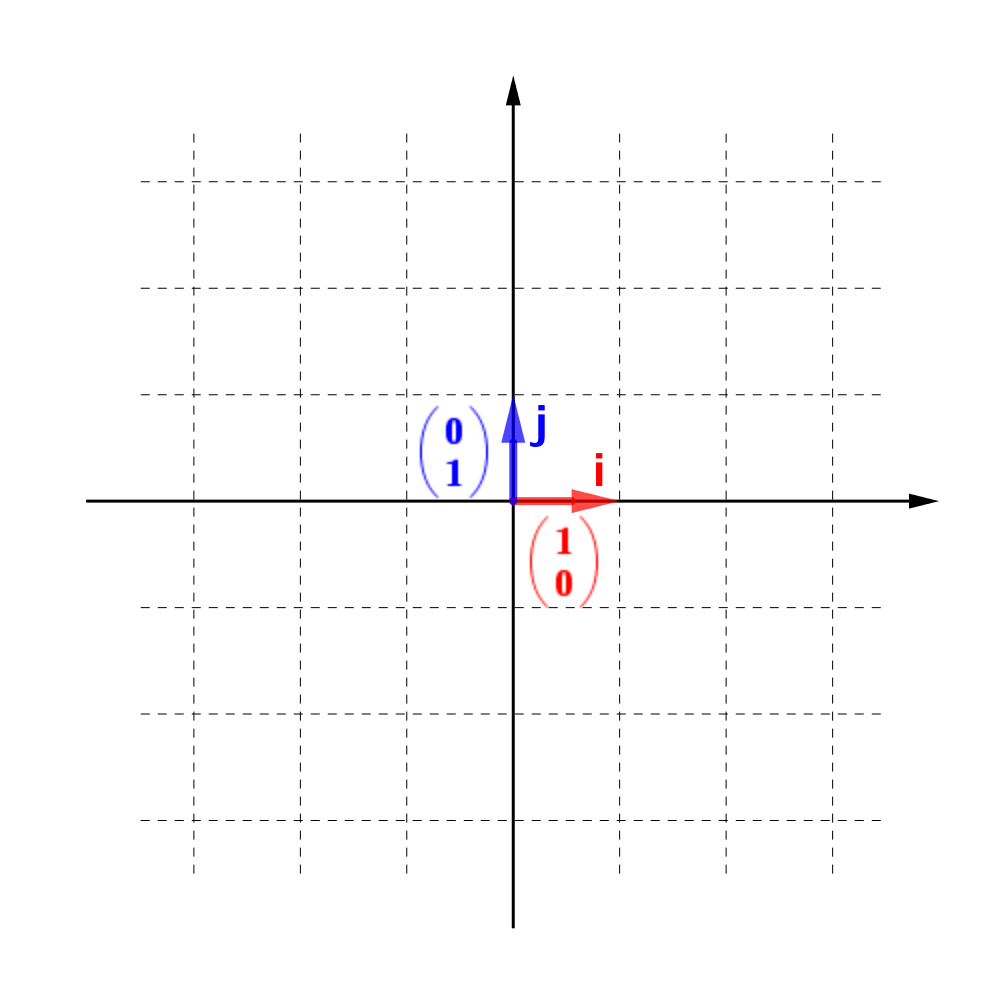
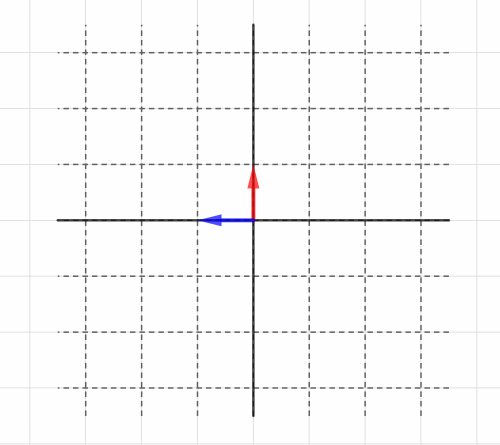
基底 Basis Forvo コトバンク
スカラー Scalar Forvo コトバンク



Blog

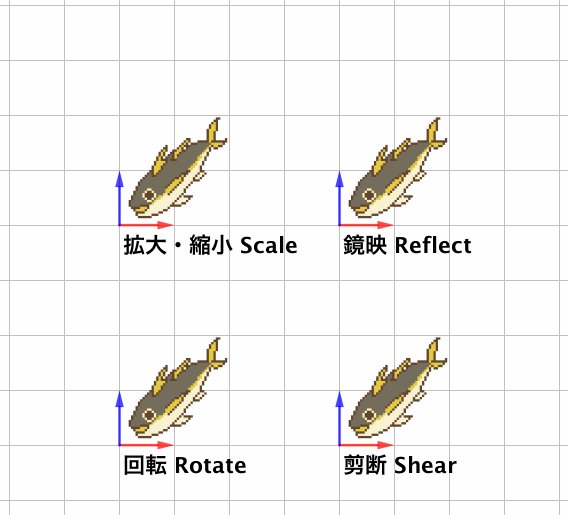
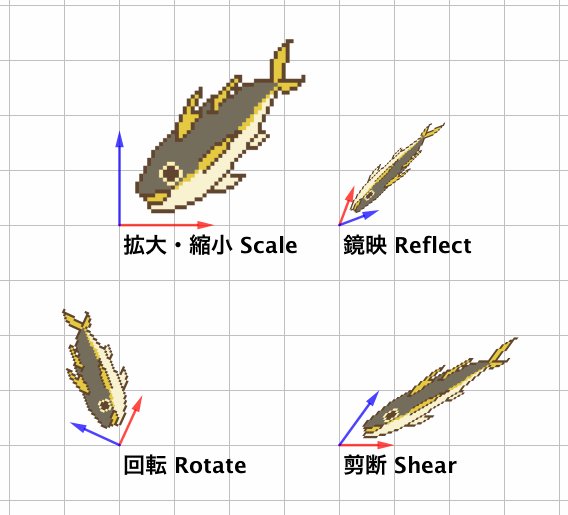
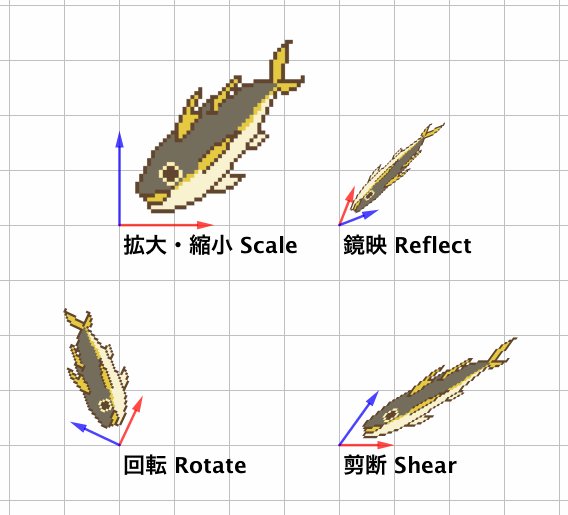
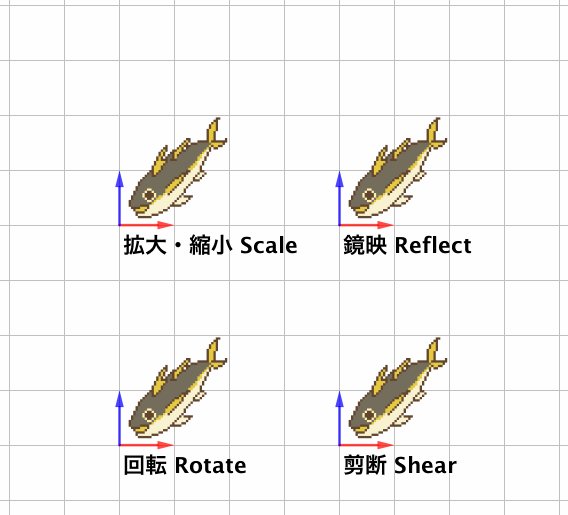
線形変換 HeadBoost
鏡映 Reflection MathWorld コトバンク Wikipedia
剪断 Shear MathWorld コトバンク
零空間 Kernel Wikipedia
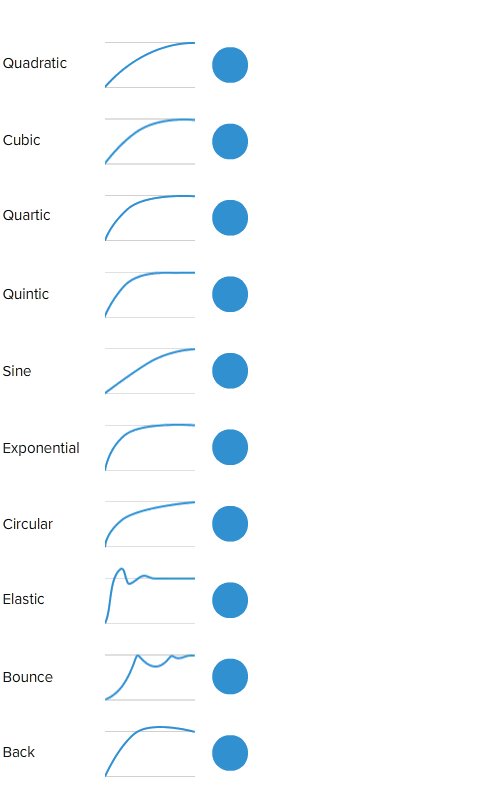
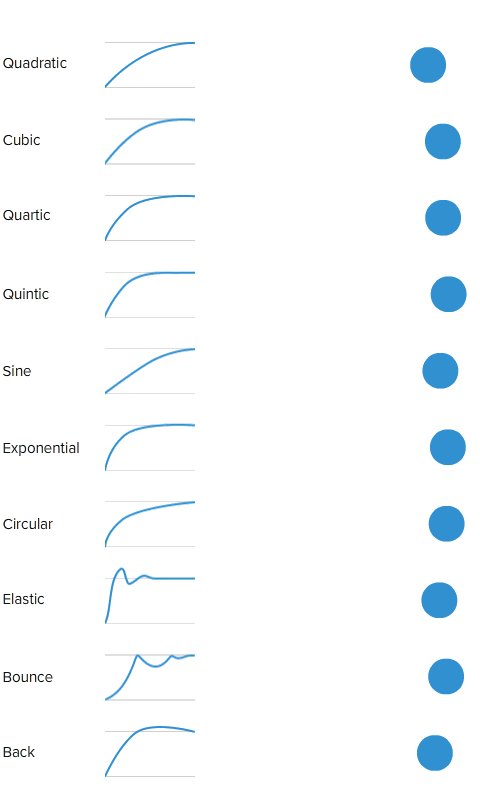
| 線形 | Linear | Forvo | CGWORLD | Wikipedia | |||
| ベジェ | Bézier | Forvo | MathWorld | Wikipedia | |||
| B-スプライン | B-Spline | MathWorld | Wikipedia | ||||
| 3次スプライン | Cubic Spline | MathWorld |
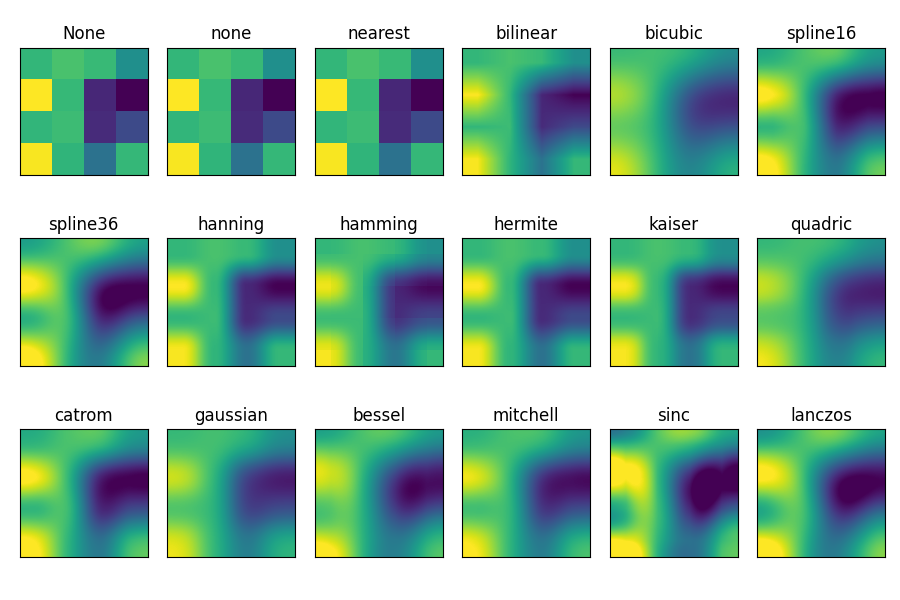
| 双三次 | Bicubic | Forvo | コトバンク | Wikipedia | Adobe | ||
| バイリニア | Bilinear | Forvo | Wikipedia | ||||
| Nearest Neighbor | Forvo | Wikipedia |
NURBS Non-Uniform Rational Basis Spline Wikipedia CGWORLD
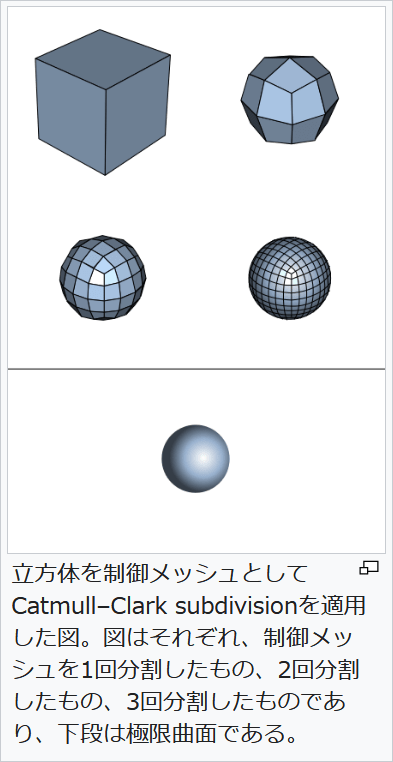
細分割曲面 Subdivision Surface Wikipedia Wikipedia CGWORLD Pixar


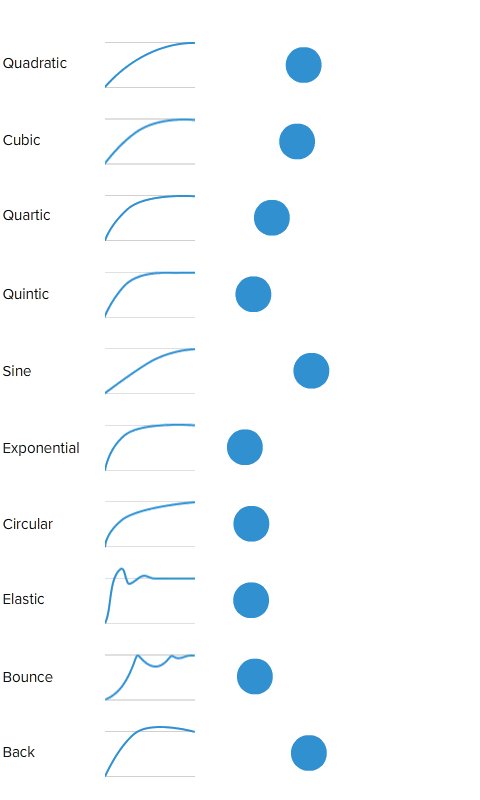
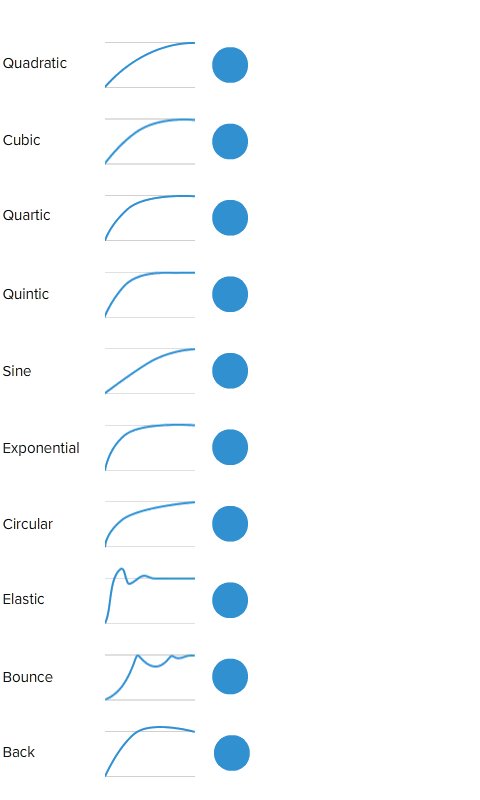
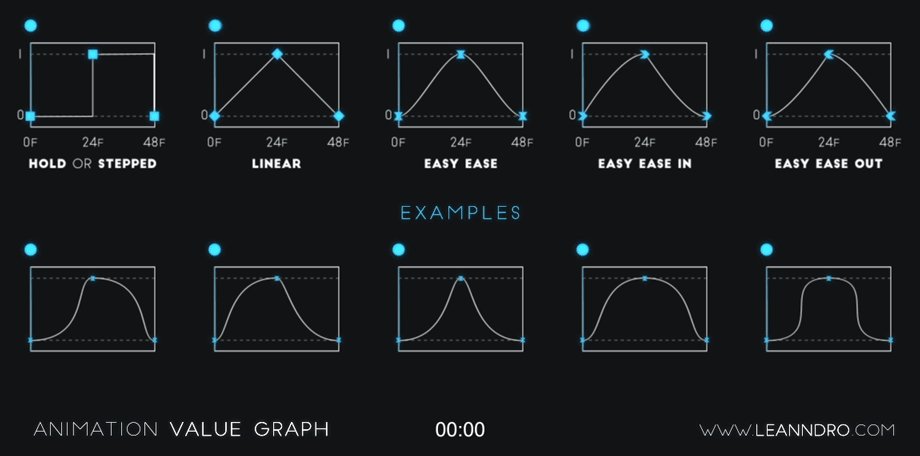
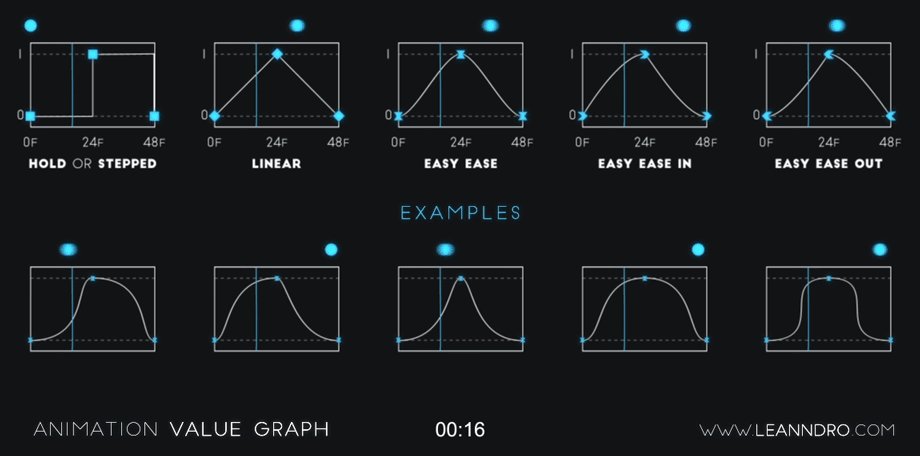
Getting those saucy UI animations for mobile and web | by Azhar | UX Collective

@takayuP4 Twitter ゲームUI演出

CzPanel
Forvo Gradients Cards 0to255

Matplotlib

Konstantin Magnus Odforce Forums SciPy

Superellipse GitHub Яндекс Wikipedia
@Der_Kevin Twitter

@WinOPZ Twitter

Bei Wang ResearchGate
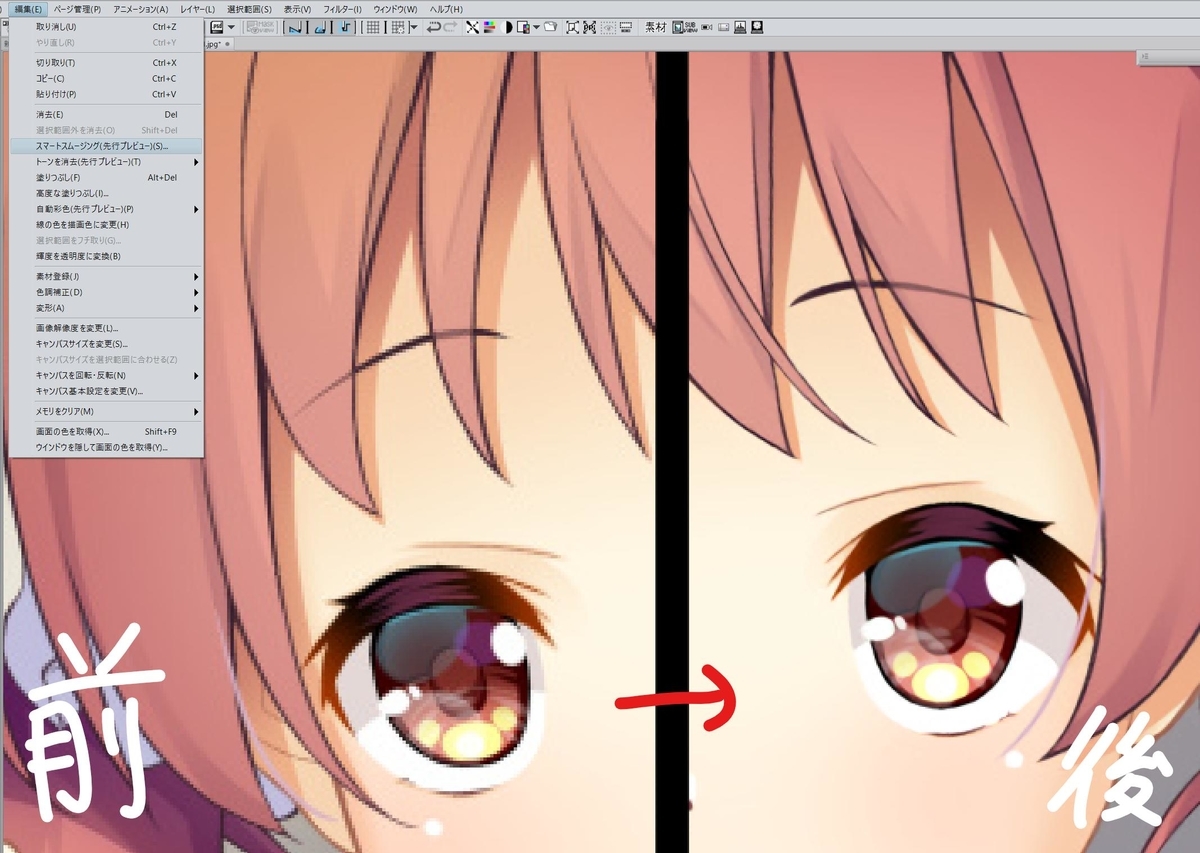
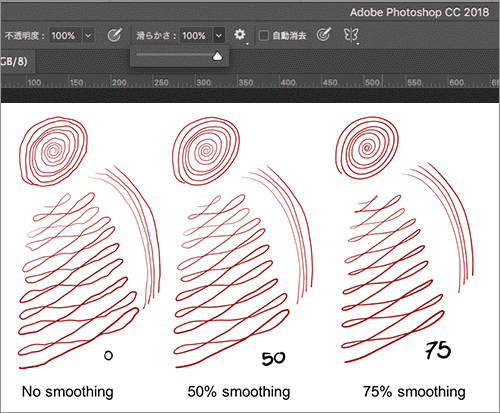
平滑化 Weblio Wikipedia



It captures the signature as vectors by storing pointer (mouse, finger, stylus) coordinates into "stroke" arrays.
ポインタ(マウス、指、スタイラス)座標を「ストローク」配列に格納することで、サインをベクトルとしてキャプチャします。
Line Generalisation Algorithms Site
Mozilla
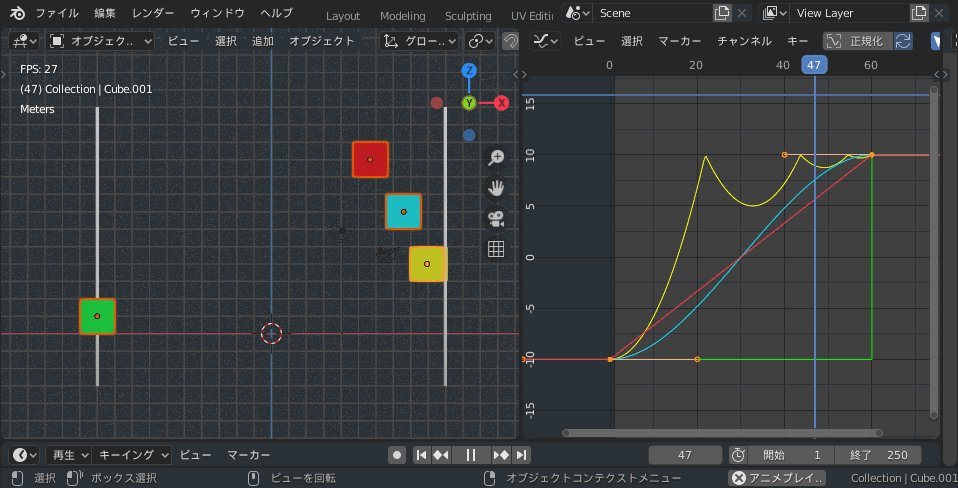
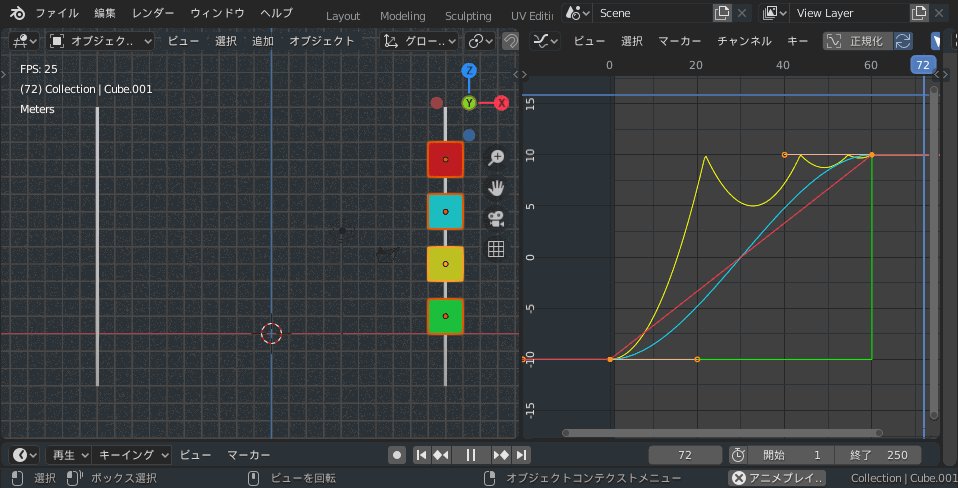
これは、ボーンのデフォルトの順運動学プロパティを逆にします。
Concept Art Empire
順運動学 Forward Kinematics Forvo Wikipedia
逆運動学 Inverse Kinematics Forvo Wikipedia
二重振り子 Double Pendulum コトバンク Wikipedia Wikipedia

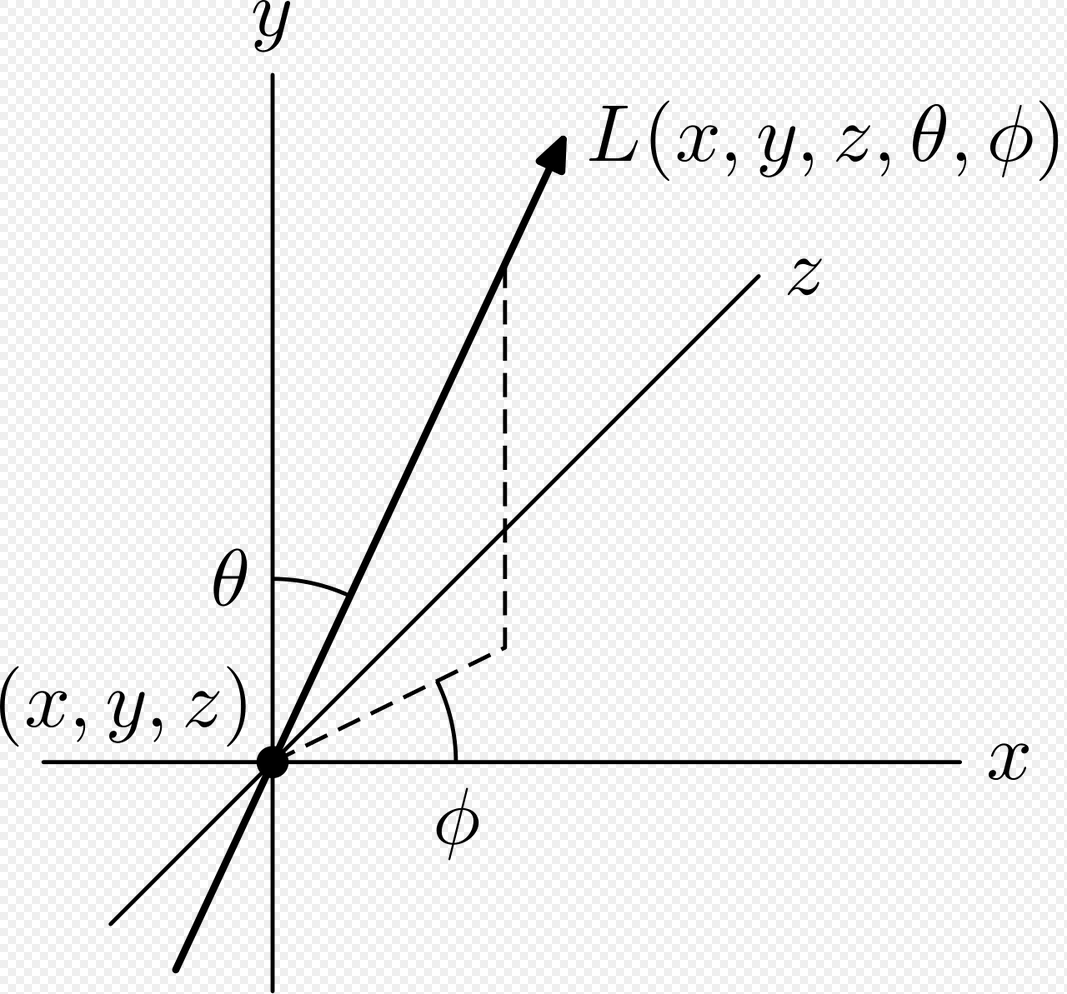
この7変数の関数Pをプレノプティック関数(Plenoptic Function)とよび、またこのような光線で埋められた3次元空間をライトフィールド(光線空間)とよぶ。
ルミグラフは、すべての方向のすべての位置で光の流れを記述する完全なプレノプティック関数のサブセットです。
部分集合 Subset MathWorld


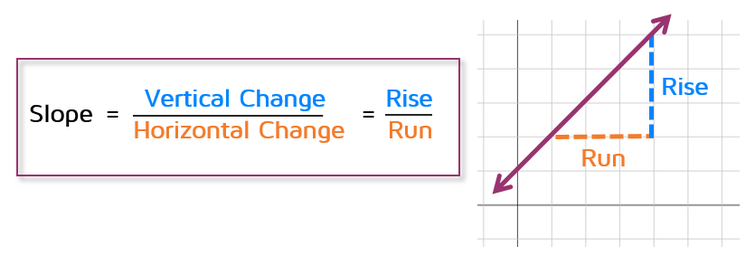
KATE'S MATH LESSONS
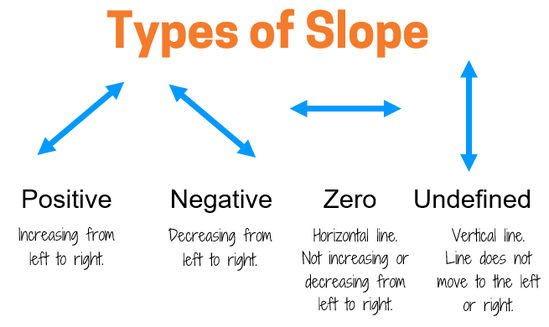
線の方向は、増加、減少、水平、垂直のいずれかである。
Wikipedia
| 傾き | Slope | Forvo | ||||
| 勾配 | Gradient | Forvo | ||||
| Increase | Forvo | Positive | Forvo | Plus | Forvo | |
| Decrease | Forvo | Negative | Forvo | Minus | Forvo | |
| Horizontal | Forvo | Zero | Forvo | |||
| Vertical | Forvo | Undefined | Forvo |
Undefined Forvo
Hiro B Google

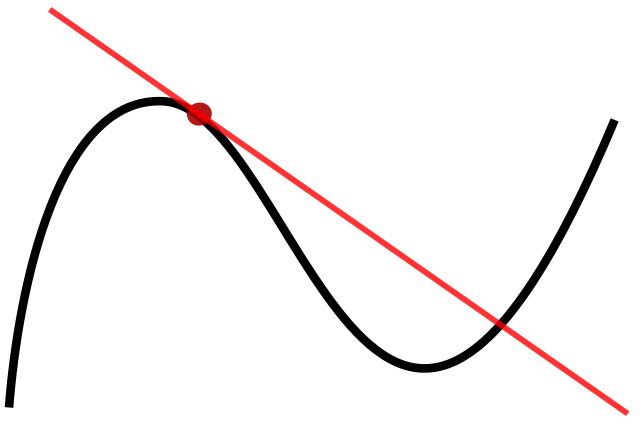
割線 Secant Forvo GeoGebra Wikipedia Wikipedia
接線 Tangent Forvo GeoGebra Wikipedia
法線 Normal Forvo Google MathWorld

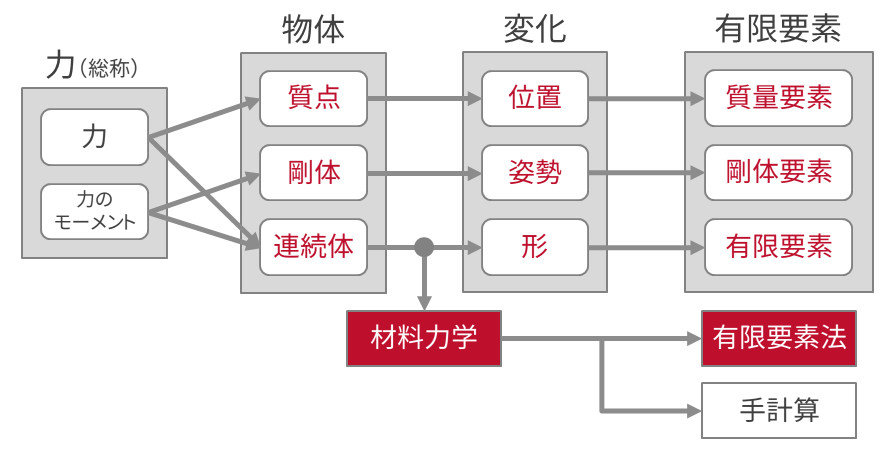
MONOist
| 質点 | Mass Point | Forvo | コトバンク | |
| 剛体 | Rigid Body | Forvo | コトバンク | Unity |
| 連続体 | Continuum | Forvo | コトバンク |
| 剛性 | Stiff | Stiffness | コトバンク | ||
| 粘性 | Viscous | Viscosity | コトバンク | ||
| 弾性 | Elastic | Elasticity | コトバンク | Unity | |
| 粘弾性 | Viscoelastic | Viscoelasticity | コトバンク | ||
| 流体 | Fluid | Fluidity | コトバンク | ||
| 液体 | Liquid | Liquidity | コトバンク | ||
| 気体 | Gas | コトバンク | |||
| 電離気体 | Plasma | コトバンク | Unity | ||
| 減衰 | Damp | Damping | コトバンク | Wikipedia | Unity |
| 伸縮性 | Stretch | Stretching | Unity | ||
| Penetrate | Penetration | コトバンク | コトバンク | Unity | |
| 曲 | Bend | Bending | Wikipedia | ||
| 摩擦 | Friction | コトバンク | |||
| 速度 | Velocity | ||||
| 特性 | Property | Wikipedia |
| 機械特性 | Mechanical Property | Forvo | コトバンク | Wikipedia Unity | |
| 自由形状変形 | Free Form Deformation | Wikipedia | |||
| Deformation | Forvo | コトバンク | Wikipedia | ||
| 有限要素法 | Finite Element Method | コトバンク | Wikipedia | ||
| 離散化 | Discrete | Forvo | |||
| Discretization | Forvo | コトバンク |
| 物理ベースレンダリング | Physically Based Rendering | Wikipedia |
@Lightsoul_fx Twitter
Stanford University Cloth
カテナリー曲線 Catenary Forvo Wikipedia Wikipedia

Houdini
View post on imgur.comi.imgur.com@kutsukakeDB07 Twitter
@MagicaSoft Twitter
Doug L. James ArtDefo Stanford University
森沢幸博 PDF

Columbia University YouTube Blog

SPlisHSPlasH YouTube GitHub
同値 コトバンク
同値律 コトバンク
同値関係 Equivalence Relation コトバンク Wikipedia MathWorld
Categorical Syllogisms コトバンク
推移律 Transitive Relation コトバンク Wikipedia Wikipedia
Quod Erat Demonstrandum コトバンク Wikipedia
数学の理論構成
B も X である。
C も X である。
D も X である。
したがって、いかなる場合も X である。
全称命題 Universal proposition Wikipedia
ヘンペルのカラス Raven Paradox Wikipedia
早まった一般化 Hasty Generalization Wikipedia
誤謬 Fallacy Forvo Wikipedia MathWorld
MECE Mutually Exclusive Wikipedia

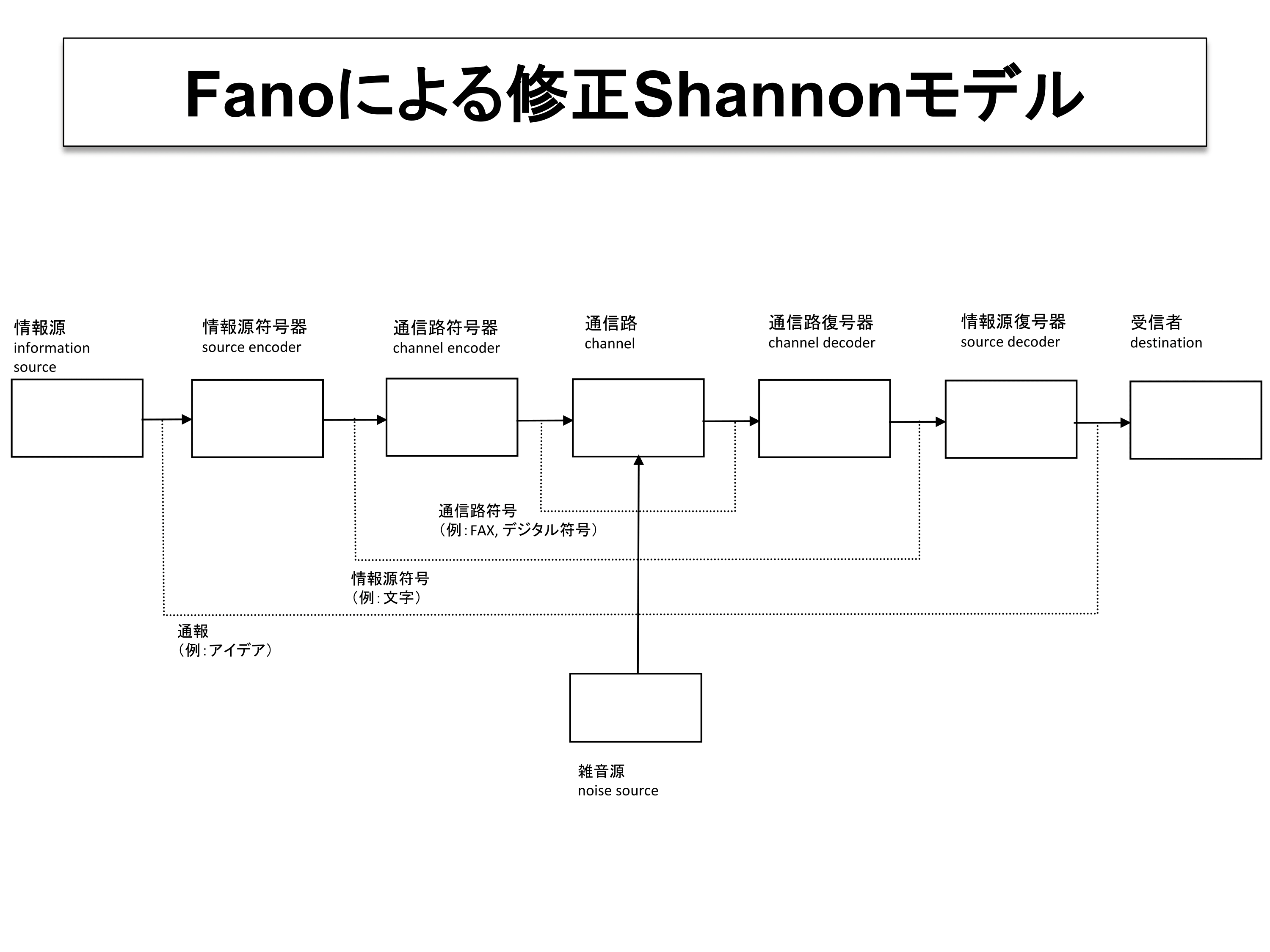
The fundamental problem of communication is that of reproducing at one point either exactly or approximately a message selected at another point.
通信の基本的課題は、ある地点で選択されたメッセージを正確または近似的に別の地点で再生することである
Wikipedia

西田豊明 京都大学 PDF Site
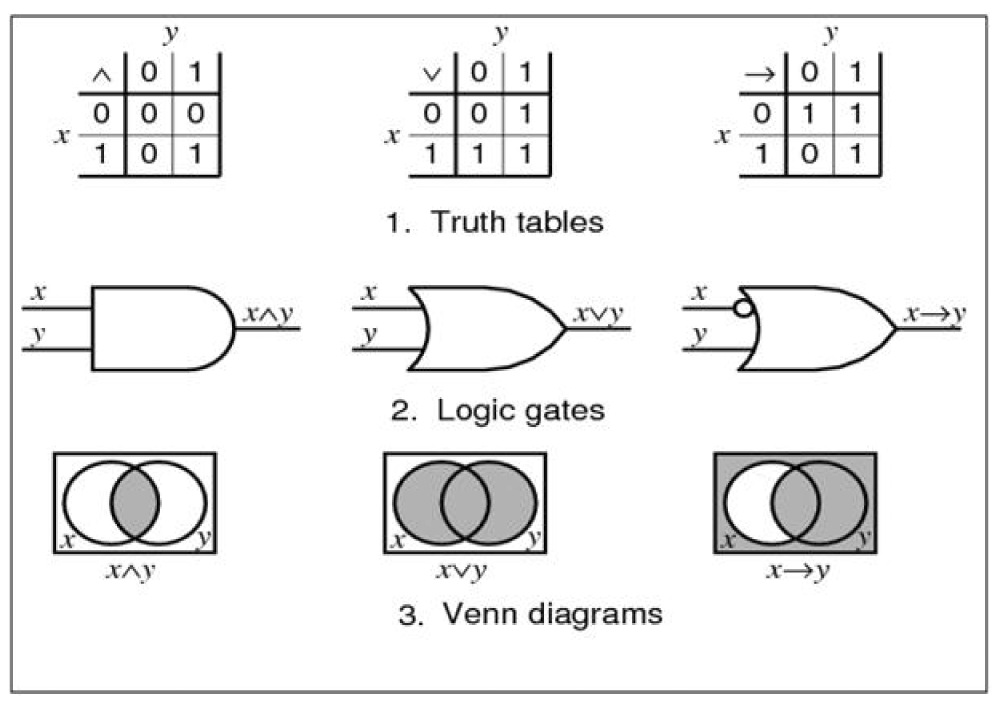
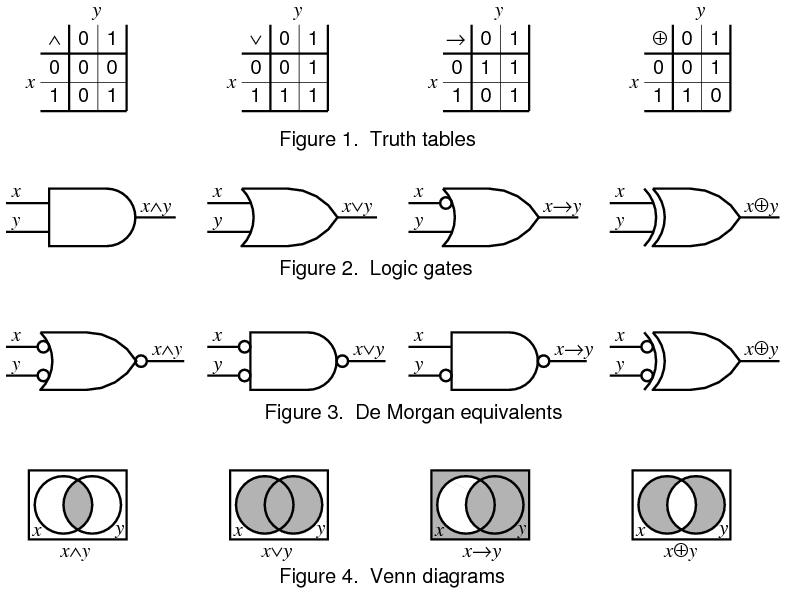
排中律 コトバンク Wikipedia
論理演算 コトバンク


| 符号 | Code | Forvo | コトバンク | ||
| 符号化 | Encoding | Forvo | コトバンク | Wikipedia | Wikipedia |
| 復号 | Decryption | Forvo | コトバンク | ||
| 復号化 | Decoding | Forvo | コトバンク |

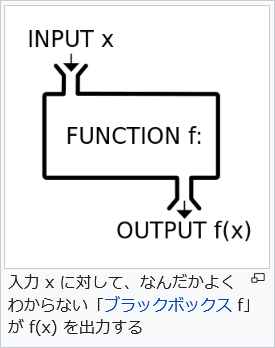
| Function | Wikipedia | ||||||
| 写像 | Map | Mapping | Wikipedia | ||||
| 写像 | Apply | Application | Wikipédia | ||||
| 変換 | Convert | Conversion | Wikipedia | ||||
| 射 | Morph | Morphism | Wikipedia |
| 表情 Morphing | Wikipedia |
| 演算 | Operation | Wikipedia | |||
| 演算子 | Operator | Wikipedia | Google Yahoo Reddit Mozilla Wikipedia Wikipedia | ||
| 演算対象 | Operand | Wikipedia | Oxford |

| 引数 | Argument | Forvo | コトバンク |
| 戻り値 | Return Value | コトバンク |
数学では、オペランドは数学演算の対象である
| 割られる数 | 被除数 | Dividend | Forvo | コトバンク | MathWorld | ||
| 割る数 | 除数 | Divisor | Forvo | コトバンク | MathWorld | Factor | MathWorld |
| 直積 | コトバンク |
| 因数 | コトバンク |
| 共通因数 | コトバンク |
| 二項演算子 | コトバンク | |
| 四則 | +-×÷ | |
| 比較 | ≺ ≻ | |
| 論理 | ∧∨ |
| 演算 | コトバンク | ||||||||
| 四則演算 | コトバンク | +-×÷ | |||||||
| 比較演算 | IT用語辞典 | ≺ ≻ | Wikipedia | ||||||
| 論理演算 | コトバンク | ∧∨¬ | Wikipedia | Wikipedia |
| 情報可視化 | Information Visualization | Wikipedia | |||||
| Parallel Coordinates | Wolfram | ||||||
| 散布図行列 | Scatter Plot Matrix | MathWorld | |||||
| Node-Link Graphs | |||||||
| Star Glyph | |||||||
| Radar Chart | MathWorld | ||||||
| Cone Tree Diagrams | MathWorld | ||||||
| Chord Diagram | MathWorld | ||||||
| Geometry-Based Edge Clustering | |||||||
| Graph Intersection | MathWorld |
| Knolling | Wikipedia |

Dominic Walliman YouTube Twitter Patreon Flickr



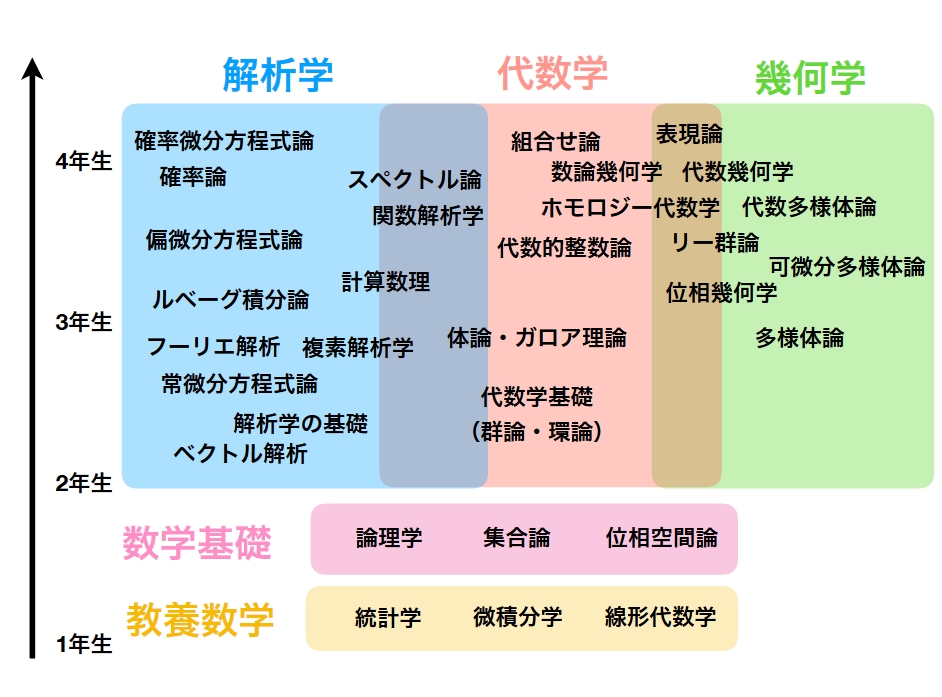
大学数学 Site


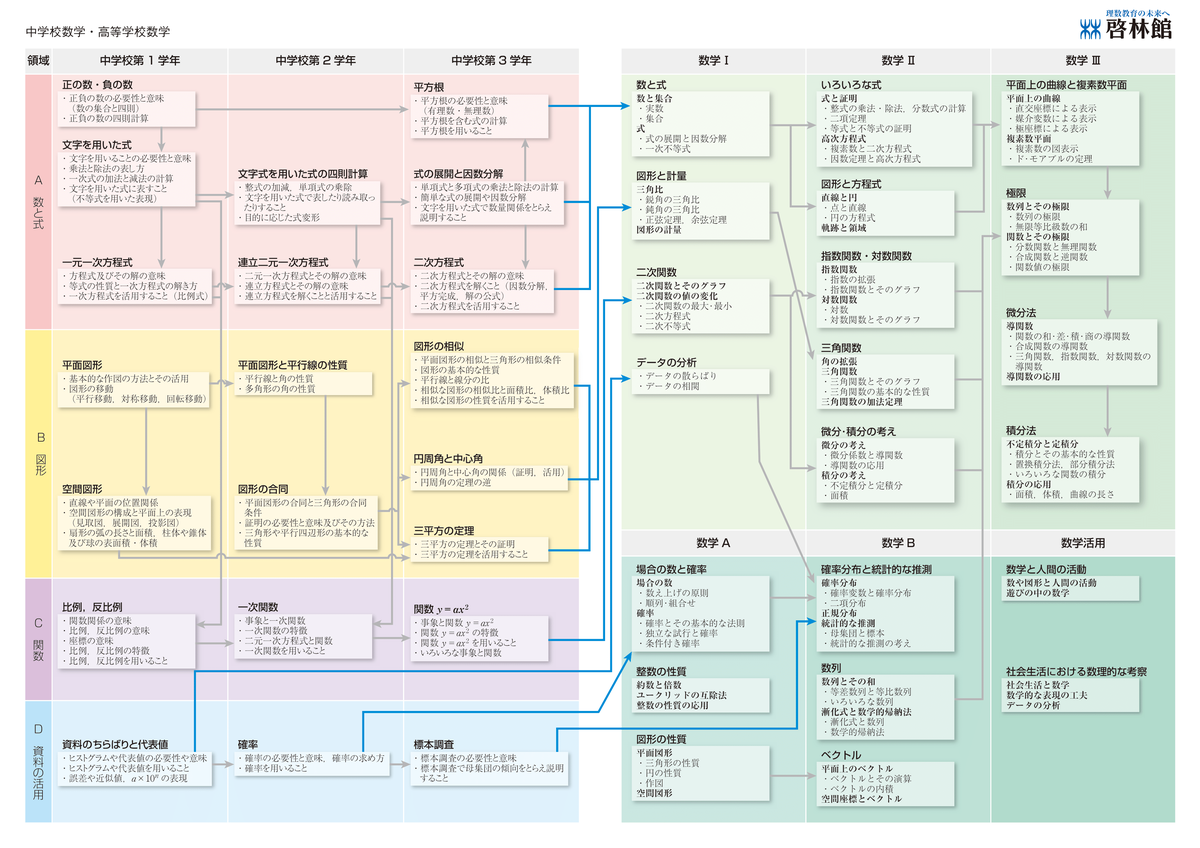
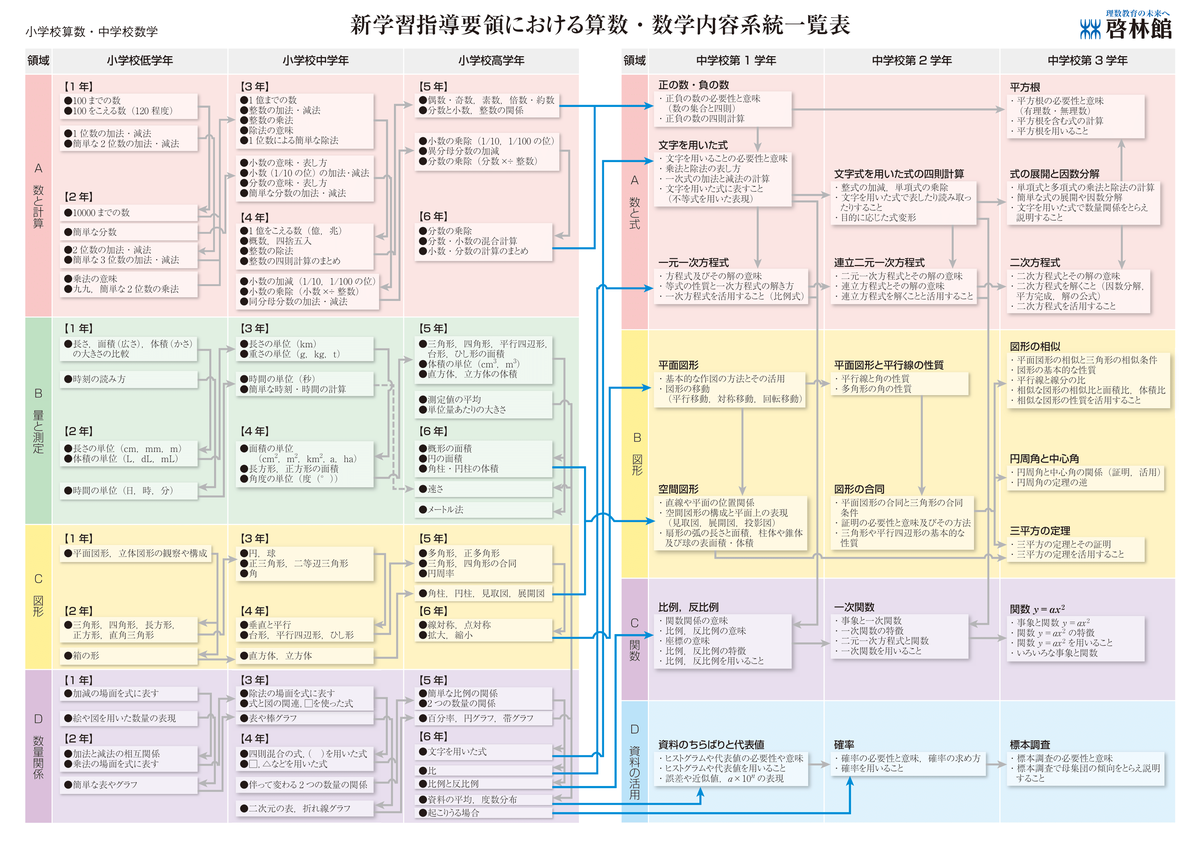
数学内容系統一覧表 PDF
| Reddit |
Unity 3D Unreal Engine We Are The Music Makers |
Electrical Engineering and Computer Science | MIT EECS | MIT OpenCourseWare
| MathWorld Wikipedia Wikipedia Wikipedia |
Mathematics Physics Shapes |
| Math | Diagrams | ||||||
| Math Solver | Microsoft | ||||||
| Visual Studio | Microsoft | VSCode | |||||
| DirectX | Microsoft | ||||||
| C# | Microsoft | SharpLab | |||||
| Python | Python | GitHub | |||||
| AtCoder |
| @beesandbombs | @tdhooper | @jn3008 | |||
| @concinnus | @KangarooPhysics |
| Maxim Gumin | GitHub | ||||||
| 高橋啓治郎 | GitHub | Unity | |||||
| Christian Heinemann | GitHub | ALiEn | |||||
| 久保幹雄 | GitHub | ||||||
| Etienne Jacob | GitHub | ||||||
| miku | Zenn | ||||||
| SEGA | SlideShare | ||||||
| RWTH Aachen | GitHub | YouTube | |||||
| Károly Zsolnai | YouTube |
| SIGGRAPH Turing Award Wikipedia |
Mathematician |
ファッション・アパレル用語索引|モダリーナのアパレル・ファッション図鑑
流行ファッション | 年代流行
| DI.FM | Spotify | ArtStation | Official Charts | SimilarWeb | ||||
| radio.net | DeviantArt | Billboard | PLAYBOARD | |||||
| HIT104 | USEN | |||||||
| Yahoo | Яндекс | 百度 | Bing | You | DuckDuckGo | ||
| Forvo | Oxford | SKELL |
| NASA's Eyes | Asteroids | Google Earth | Kaspersky | Himawari8 | |||
| Voyager 1 | GSMaPxNEXRA | ||||||
| Voyager 2 | Windy |
| Apple | CLIP STUDIO | VRoid | Houdini | ||||
| FL Studio | Plexus | ZBrush | Substance 3D Designer | ||||
| Ableton | Trapcode | Substance 3D Painter | |||||
| Flashback Japan | PSOFT Pencil+ |
情報Ⅰ
PDF
PDF
PDF 第3章 コンピュータとプログラミング
PDF 第3章 情報とデータサイエンス
PDF 第3章 情報とデータサイエンス
PDF 第4章 情報システムとプログラミング
PDF 第5章 情報と情報技術
PDF プログラミング言語
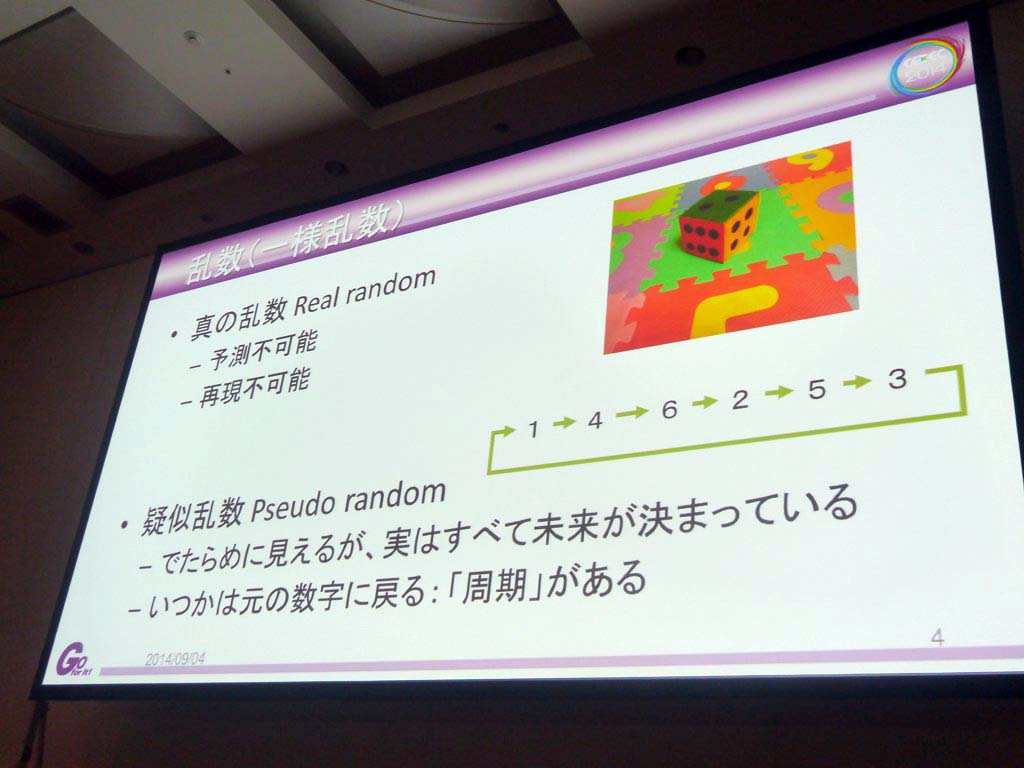
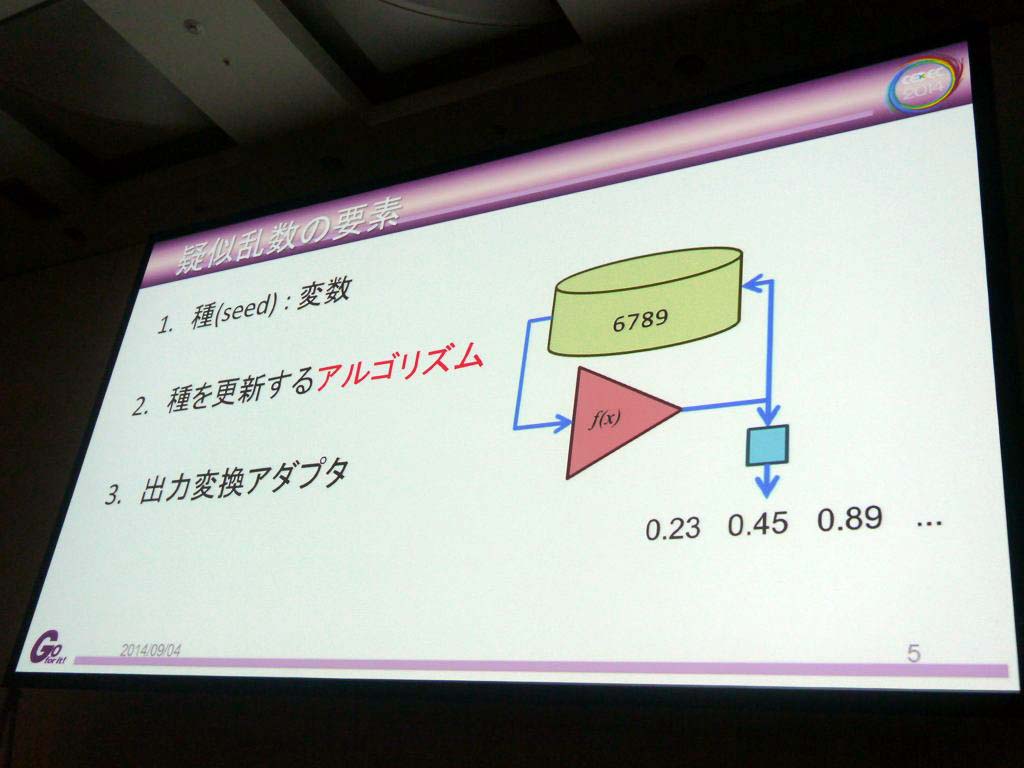
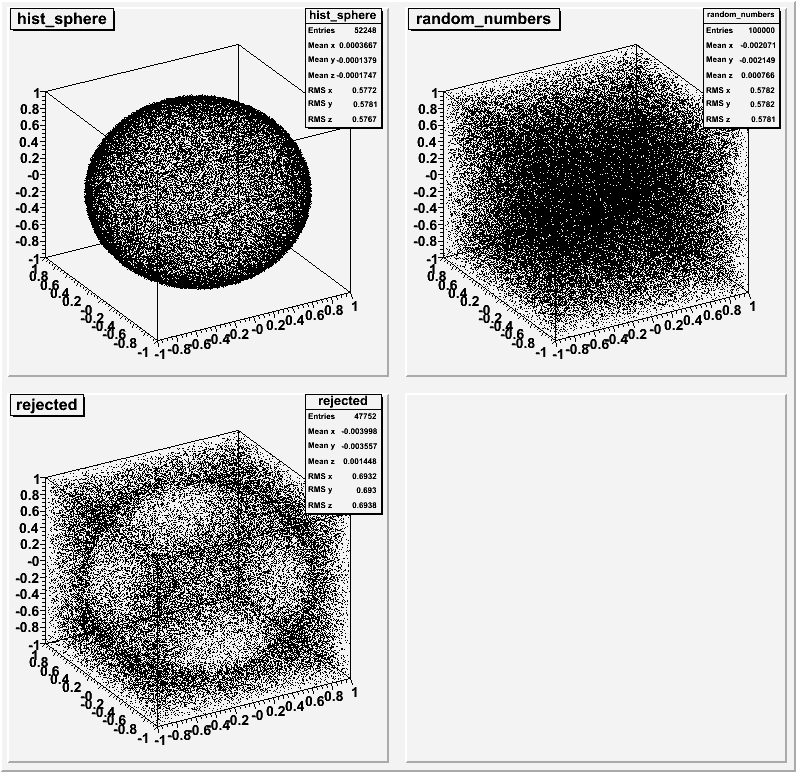
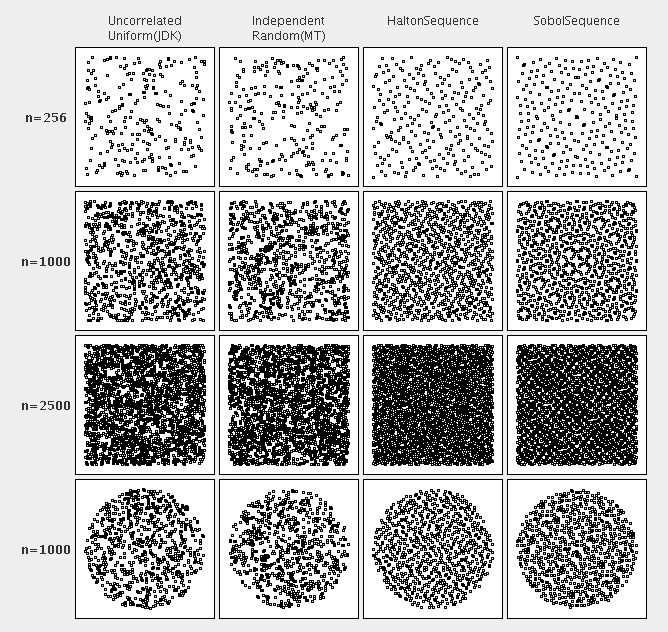
疑似乱数
乱数 Random Numbers MathWorld
複雑系 Complex Systems MathWorld

バンダイナムコスタジオ 加来量一 4Gamer
またシミュレーションを行う上では、再現性のある乱数というのも求められるので、完全な乱数よりも逆に疑似乱数の方が良い場合もあります。

シードは乱数生成アルゴリズムの開始点として使用される初期値です。

ハードウェア乱数生成器 Wikipedia

プレシジョンダイスは、確率を1/6に近づけるために様々な工夫がなされている特殊なダイスです。普通のダイスですと各面に穴を掘っているため、重さに偏りがでてしまいます。プレシジョンダイスはそれを防ぐために同じ重さの樹脂で穴を埋めています。また、頂点の面取りをしているので、角が不均等に削れていくこともありません。透明になっており、おもりが入っていないことも一目瞭然です。
Precision Dice JBS

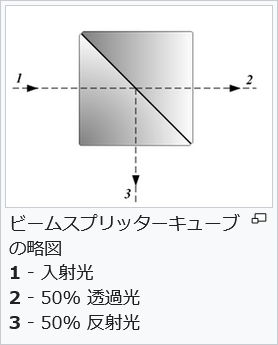
メーカーは世界で唯一の真性乱数発生器であることを語っている。この量子乱数発生器の動作原理はシンプルなものである。ボード内に用意された半透明の鏡に光量子(フォトン)を一つずつ照射し、反射するのか透過するのかという排反事象を観測することによって0および1のビット値に関連づける。このようにして生成されたランダムビットストリームを出力することによって真正乱数列として取り出すことができるようになる。
QUANTIS型は量子が本質的にランダムであるという原則に基づく真の乱数発生器です。

ビームスプリッター Beam Splitter Google Wikipedia Wikipedia

放射性物質を用いて量子乱数を生成してしまう猛者が現れる - GIGAZINE
Nathan Griffith GitHub
「無限に都市が生成されるアルゴリズム」で生成された都市を自由に歩き回ってみた - GIGAZINE
(「観測」によって)ある1つの固有状態に収縮すること
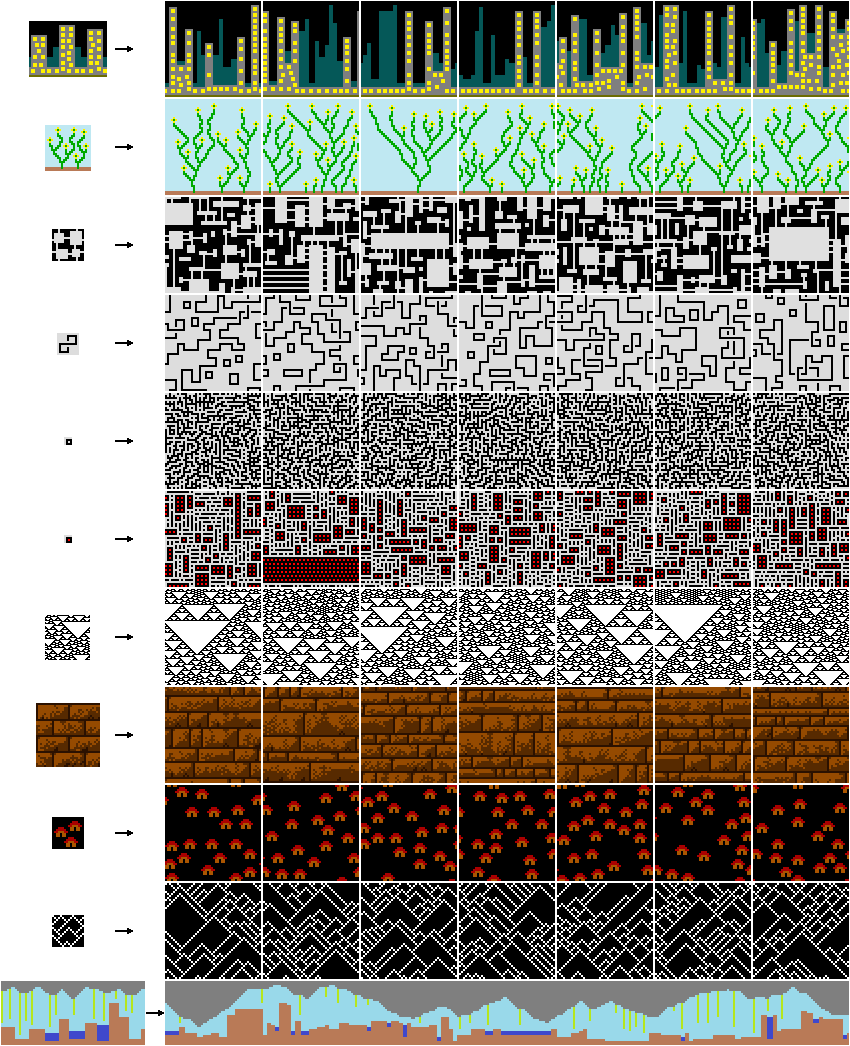
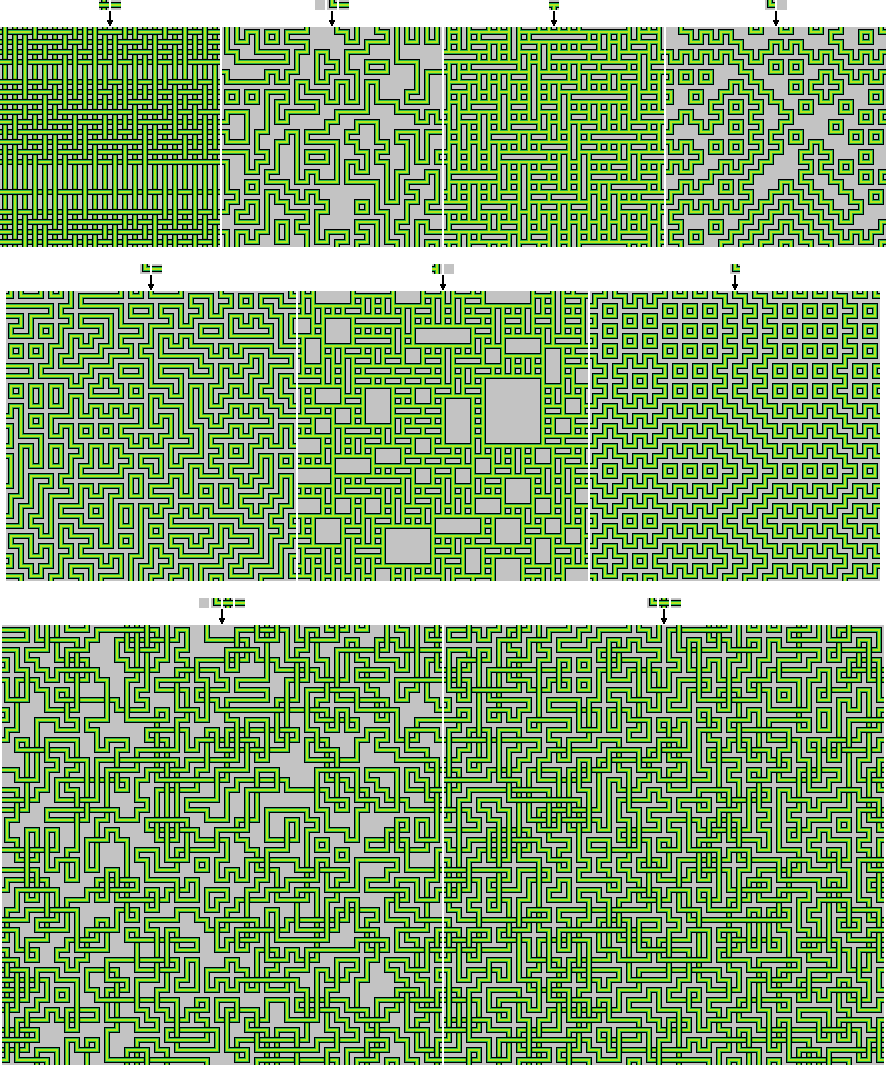
WaveFunctionCollapse GitHub Blog




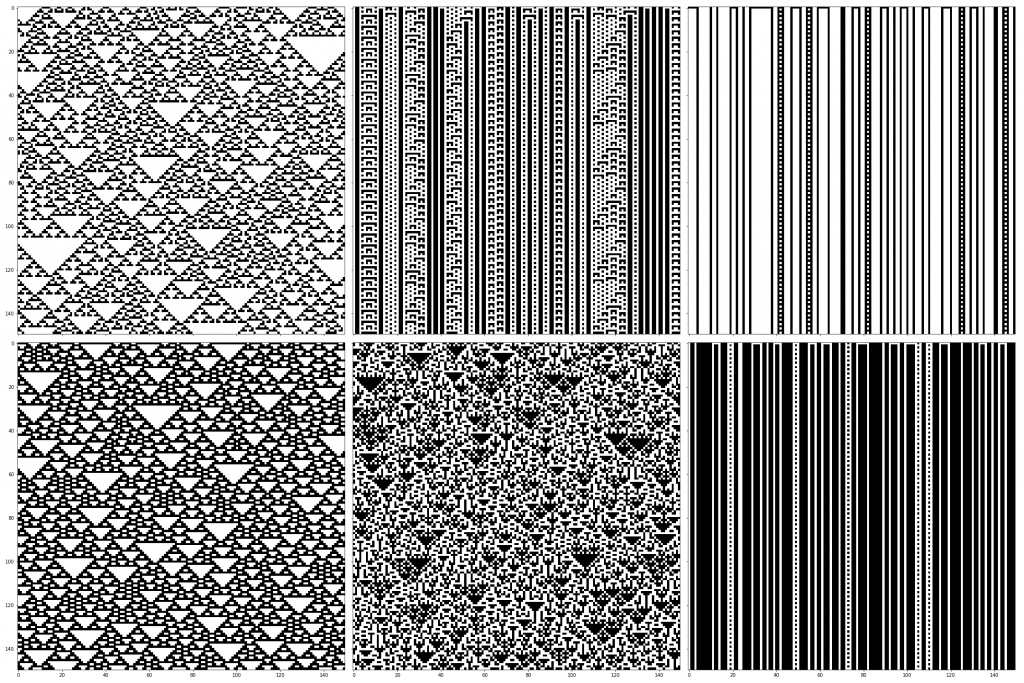
セルオートマトン Cellular automaton Forvo コトバンク Wikipedia Wikipedia
Elementary Cellular Automaton Forvo Яндекс Google Wikipedia
Maze Generation algorithm Wikipedia
状態遷移図 State Diagram Wikipedia MathWorld
マルコフ連鎖 Markov Chain Forvo Wikipedia MathWorld
全域木 Spanning Tree Wikipedia Wikipedia MathWorld
End-to-End Wikipedia


結晶構造 Crystal structure Wikipedia Wikipedia
単位格子 Unit cell Wikipedia Site

結晶系とブラベー格子の関係 PDF
空間充填によって構成された立体を空間充填立体(英:Space-filling polyhedron)と言い、空間充填によって埋め尽くされた空間を空間充填形という。定義からいえば空間はどんな空間でもよいが、単に空間充填・空間分割といえば、3次元ユークリッド空間の充填であることが多い。
空間充填 Space-filling Forvo Wikipedia Wikipedia
空間充填立体 Space-Filling Polyhedron Яндекс MathWorld

7:08
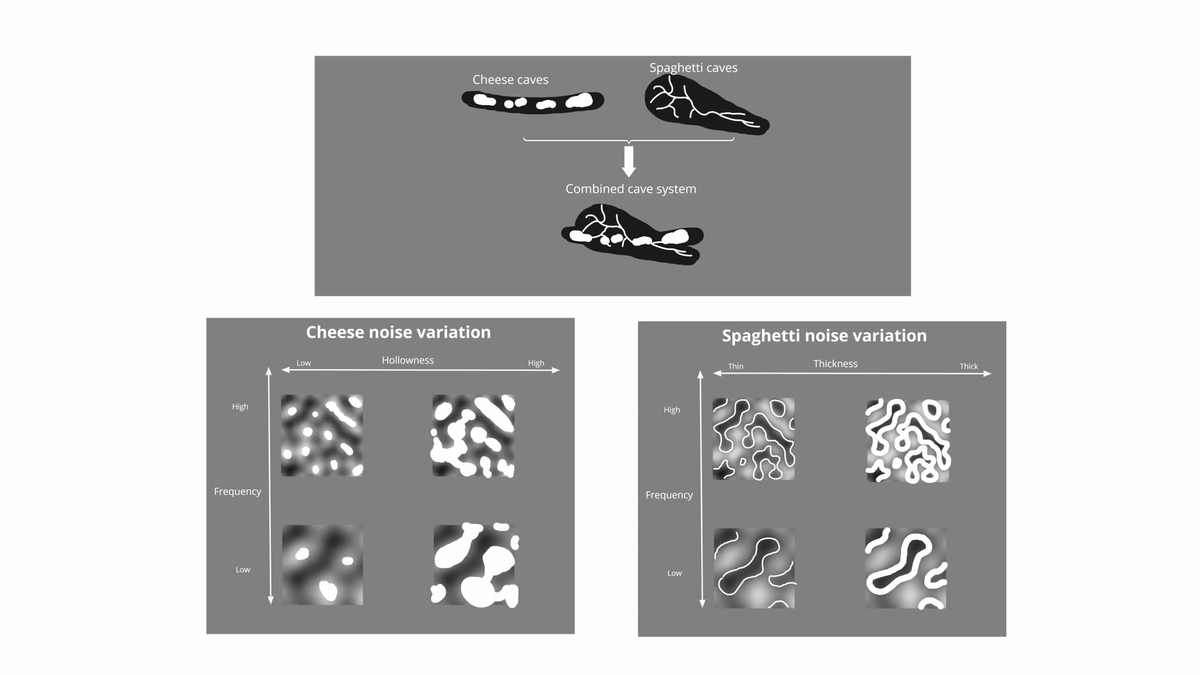
So a question that I get very often is what are spaghetti caves and cheese caves? And the best way to understand it is if you imagine an old television set with static noise black and white dots right.
And if you take those dots and you smoothen it out using a technique called purlin noise a mathematical technique and you decide that those white blobs are air and everything else is stone.
If you look at that, that becomes almost like a map of a cave system.
And that's kind of how we generate the caves.
And if you look at that picture those blobs look kind of like the holes in swiss cheese, at least we thought so, that's why we just call that cheese caves.
But we also want tunnels connecting them.
So in a similar way we can create another noise field right the black and white dots smudge it out using purlin noise and then we can decide that instead of white blobs being air and the rest being stone we decide that the border between white and black that thin ridge becomes air and the rest is stone.
And that gives us spaghetti-like caves.
So putting those together, cheese caves gives us these big kind of caverns, spaghetti caves gives us these connecting tunnels between them and then we add the old cave generation on top of that we get a ton of variation.
私がよく受ける質問は、「スパゲッティ・ケーブとチーズ・ケーブとは何か」というものです。これを理解する一番の方法は、古いテレビを想像してみてください。そこにはスタティックノイズと呼ばれる白黒の点があります。
それらの点を、パーリンノイズという数学的手法を用いて平滑化し、白い塊を空気、それ以外を石と決めてしまうのです。
これを見ると、洞窟システムの地図のようになります。
このようにして洞窟を生成しています。
この写真を見ると、これらの塊はスイス・チーズの穴のように見えますが、少なくとも私たちはそう考えました。
しかし、それらをつなぐトンネルも必要です。
同じように、黒と白の点をパーリンノイズでぼかして別のノイズフィールドを作り、白い塊が空気で残りが石になるのではなく、白と黒の境目の細い尾根が空気で残りが石になるように決めます。
そうすると、スパゲッティのような洞窟ができます。
これらを組み合わせると、チーズケーブでは大きな洞窟、スパゲッティケーブでは洞窟と洞窟の間をつなぐトンネル、さらに古い洞窟の世代を加えることで、膨大なバリエーションが生まれます。
9:00
This update has been kind of tricky because we're changing basically everything about how the world is generated in Minecraft.
But two of the main challenges especially for caves has been world height first of all.
We're making the world higher and lower so the y-coordinate starts at negative 64 instead of at zero and then extends too much higher than before and
that's hard because there's so much code that assumes a certain world height, we have to change so much code and do so much testing and fix so many bugs.
Plus performance, a bigger world means more stuff going on more stuff to load and that can slow things down, so that's one challenge.
The other challenges is water levels, we love local water levels they're really cool you get lakes and waterfalls.
But it's really tricky to deal with when these different water levels meet.
How do we avoid walls of water for example and things like that.
今回のアップデートは、『Minecraft』の世界の生成方法に関する基本的なすべてを変更することになるので、ちょっと難しいものでした。
しかし、特に洞窟の主な課題の2つは、まず世界の高さでした。
ワールドを高くしたり低くしたりしているので、Y座標はゼロではなくマイナス64から始まり、以前よりもはるかに高くなっています。
特定の世界の高さを前提としたコードがたくさんあるので、多くのコードを変更し、多くのテストを行い、非常に多くのバグを修正する必要があります。
また、パフォーマンスの面でも、世界が広くなると、それだけ多くのものを読み込むことになり、動作が遅くなる可能性があります。それは1つの課題です。
もうひとつの課題は、水位です。私たちは、湖や滝などのローカルな水位がとても好きです。
しかし、異なる水位が重なったときの処理は非常に厄介です。
例えば、水の壁をどうやって回避するかなどです。
パーリンノイズは、うまく使えばすごいことになります。
@Grabbus_Game Twitter
@phi6 Twitter

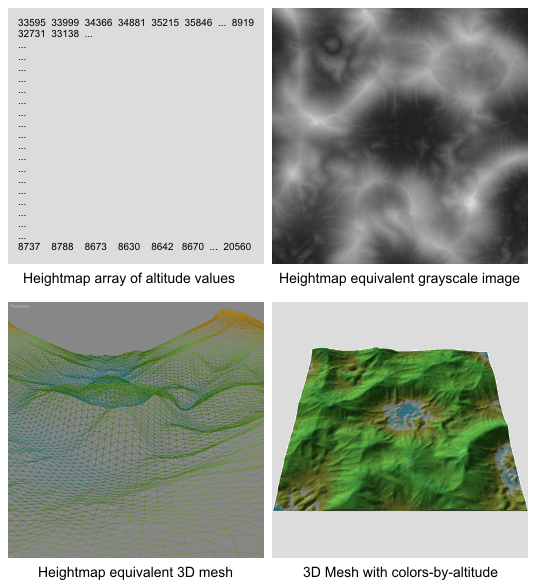
ハイトマップ配列の各値は、最終テレインメッシュオブジェクトの頂点の Z値 (高度) に直接対応します。ハイトマップを可視化するには、濃いグレーのピクセルが低高度、薄いグレーが高高度を表すグレースケールビットマップの使用をお勧めします。

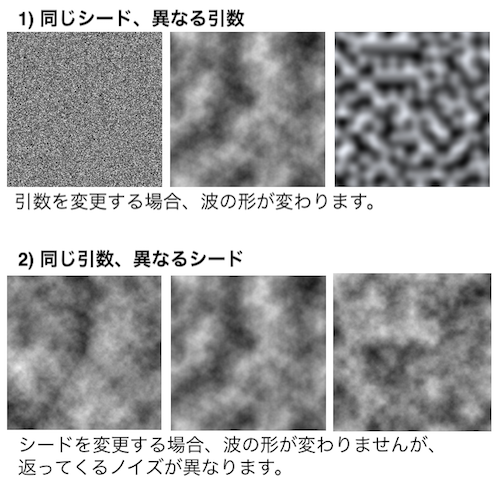
Ken Perlin氏というコンピュータ科学教授が1983年に開発し、それから、多くのプログラムに使われているノイズ生成機能です。いくつかの引数(ファンクションの設定値)を設定することができ、変更することによって、波の形が変わります。引数を変更すると、波の特徴が変わります。
3Dの自動地形生成をやってみました! | SPLOUT BLOG
Ken Perlin Wikipedia
So i added some perlin noise to the missile battery (when fireing all at once). I think im satisfied for now.
そこで、ミサイルバッテリーにパーリンノイズを追加しました(一斉射撃時)。今のところ満足しています。
@AnkanX Twitter
2Dデータを3D都市モデルに変換します
Tom Kelly ResearchGate
都市道路 Urban Road
土地区画 Land Division
特徴量工学 Feature Engineering Wikipedia
@OskSta Twitter
2.1.1. Hierarchical structure
On the basis of land properties, forms, and transport links with the streets, the physical unit of a building lot can be defined in multiple scales. The hierarchy of block elements can be built consequently in the manner of “Block - Plot Series - Plot Sub-series - Physical Plots” and can be used to identify and analyze the spatial hierarchy of blocks.
階層構造
土地の特性や形状、道路交通網に基づいて、宅地という物理的な単位を複数のスケールで定義することができる。ブロック要素の階層は、結果的に「ブロック-区画系列-区画小系列-物理区画」の方法で構築することができ、ブロックの空間階層を識別し、分析するために使用することができる。
階層 Hierarchical hierarchy Forvo
交通網 Transport Link DMM
CityEngineは、都市の設計研究に携わる建築家、プランナー、関係者向けの生成ツールです(Esri CityEngine, 2020a)。
CityEngineシステムは、L-systemや拡張L-systemなど、複数の異なるツールで構成されています。次に、Müllerら(2006)は、コンピュータ生成アーキテクチャ(CGA)言語を構築する方法を拡張した(Smelikら、2014)。CGAは、建築物の手続き型モデリングのための新しい形状文法として、高い視覚的品質と幾何学的なディテールを持つ建築シェルを生成できる(Müllerら、2006年)。
L-system Яндекс Google MathWorld Wikipedia
Aristid Lindenmayer Wikipedia
そしてこの経験を基にBongfishは、社内にAIチームを立ち上げることになる。このチームは、さまざまな機械学習技術を使って、デザイナーがどのようにマップを構築するかを学習し、独自のAIが作成したマップを構築するシステムを作った。同チームは、マイクロソフトと連携する前にも、実際にいくつかのプロジェクトでこのシステムを使っている。

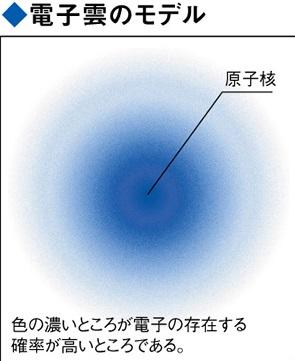
原子軌道 Atomic Orbital Wikipedia

本荘光史 researchmap

二重スリット実験 Double-slit experiment Яндекс コトバンク Wikipedia


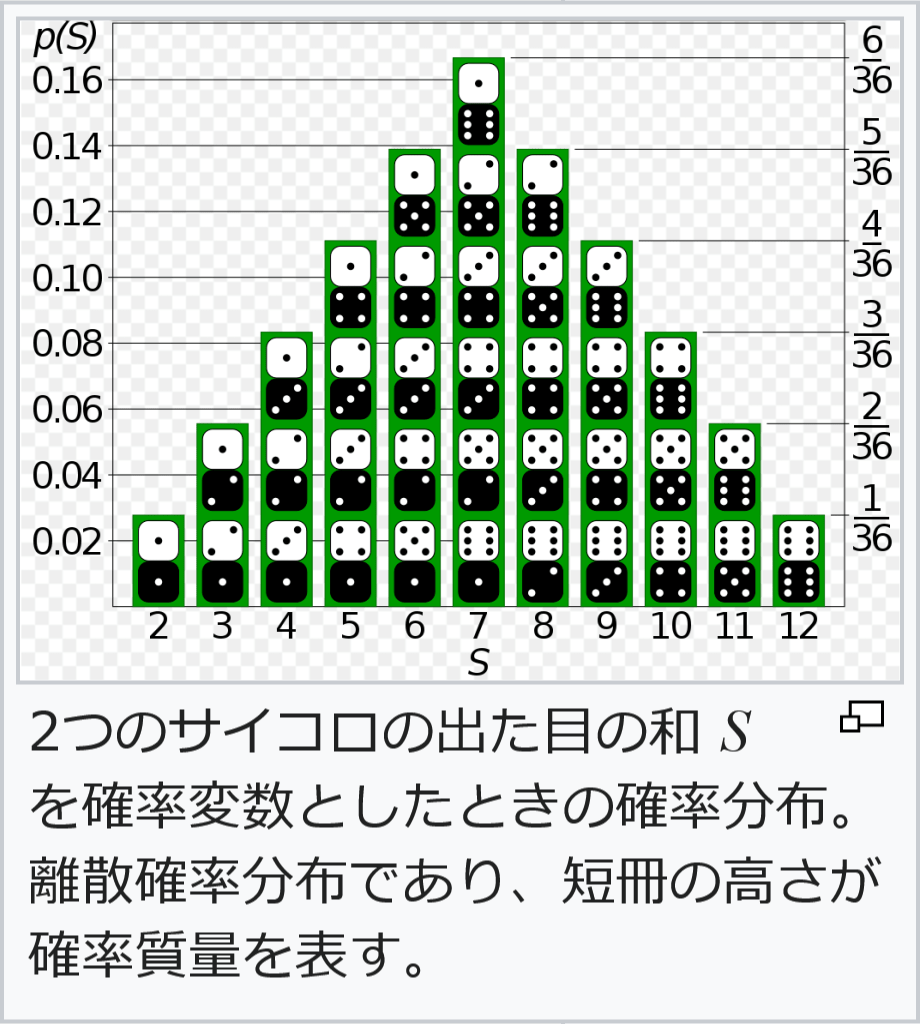
確率変数 コトバンク Random variable Forvo
確率分布 コトバンク Probability distribution Forvo

Allen Caldwell https://www.mpp.mpg.de/~lenz/course.html
MPP Wikipedia MPP


Andrius Velykis GitHub Hipparchus Core
モンテカルロ法 GeoGebra

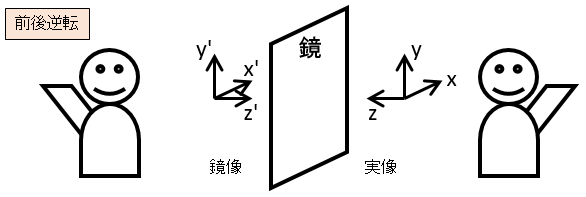
鏡の物理的機能は上で見たように鏡面の前後(z 軸)だけ反転し,鏡面の上下左右(x,y 軸)は反転しない
ここで注意が必要なのは z 軸は鏡面に垂直(法線ベクトル)であり,鏡の向きによって z 軸の向きも変わる
鏡のパラドックス

David Whyte Gizmodo
全体と部分の形状が相似の関係にあることを自己相似性を持つという。自己相似性を持つ図形は、全体の形状がその形状の各部分にも表れる、すなわち自分自身の縮小変換の集合で表せる。このような図形をフラクタルとよぶ。
| フラクタル | Fractal | Forvo | コトバンク | ||||
| 自己相似 | Self-Similarity | Forvo | コトバンク | Wikipedia | Wikipedia | ||
| 再帰 | Recursion | Forvo | コトバンク | Wikipedia | Wikipedia | ||
| 自己参照 | Self-Reference | Wikipedia | Wikipedia |
| ドロステ効果 | Droste Effect | Forvo | Wikipedia | |
| 合わせ鏡 | Wikipedia | Wikipedia |

| Sierpinski Gasket | Wikipedia | MathWorld | |||||
| コッホ曲線 | Koch Curve | Wikipedia | MathWorld | ||||
| フラクタル次元 | Fractal Dimension | Wikipedia | Wikipedia |
プログラミングの世界では、実行中のコードがそのコードの中で再び呼び出される処理のことを意味しており、たとえば「0に1を足してできた数(0+1)」を1に足す→「できた数(1+1)」を「先にできた数(0+1)」に足す」→「できた数(2+1)」を「先にできた数(1+1)」に足すという手順はフィボナッチ数列(0, 1, 1, 2, 3, 5, 8, 13…)と呼ばれる特殊な数列が生まれる処理としてよく知られています。
Sbbit
| 再帰 | Recursion | recursive | Forvo | IT用語辞典 | Wikipedia | MathWorld |
| 回帰 | Regression | regress | Forvo | コトバンク | MathWorld |
| Reddit |
Unity 3D Unreal Engine |
Electrical Engineering and Computer Science | MIT EECS | MIT OpenCourseWare
| MathWorld Wikipedia Wikipedia Wikipedia |
Mathematics Physics Shapes |
| Math | Diagrams | ||||||
| Math Solver | Microsoft | ||||||
| Visual Studio | Microsoft | VSCode | |||||
| DirectX | Microsoft | ||||||
| C# | Microsoft | SharpLab | |||||
| Python | Python | GitHub |
| @beesandbombs | @tdhooper | @jn3008 | |||
| @concinnus | @KangarooPhysics |
| Maxim Gumin | GitHub | ||||||
| 高橋啓治郎 | GitHub | Unity | |||||
| Christian Heinemann | GitHub | ALiEn | |||||
| Etienne Jacob | GitHub | ||||||
| miku | Zenn | ||||||
| SEGA | SlideShare | ||||||
| RWTH Aachen | GitHub | YouTube | |||||
| Károly Zsolnai | YouTube |
コイカツ!
C:\illusion\Koikatu
MEGASync MEGA
youtube-dl GitHub
youtube-dl-gui GitHub Blog
LosslessCut GitHub Blog
NVEnc GitHub Blog
DeepL翻訳 DeepL
Google ドキュメント PDF や写真のファイルをテキストに変換する
Microsoft Edge ブラウザ翻訳
BepisPlugins GitHub
API Patreon GitHub
ABMX Patreon GitHub
Overlay Patreon GitHub
MaterialEditor Patreon GitHub
BetterColorPicker Patreon GitHub
MoreAccessories Patreon
CoordinateLoadOption GitHub Blog
ClothingStateMenu Patreon GitHub
ClothesLoadOption uploader
ClothingUnlocker Patreon
KKPE Patreon
Colliders Patreon
Timeline Patreon Blog
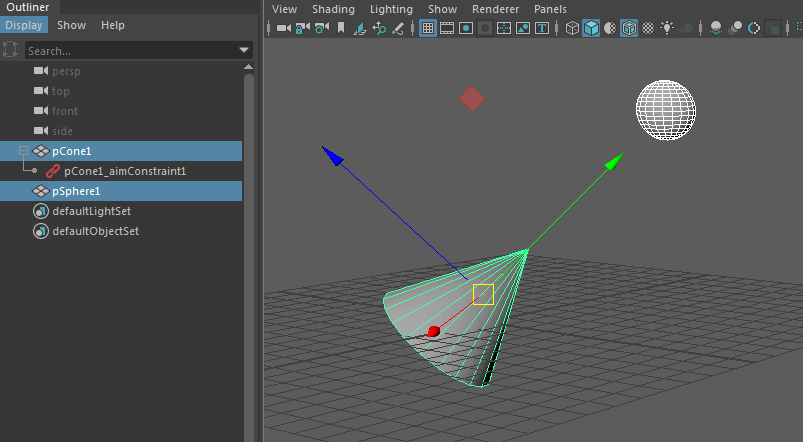
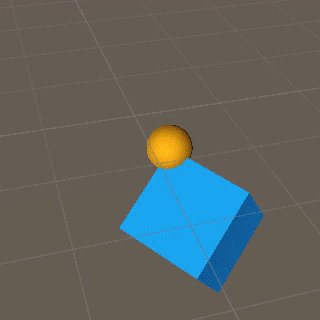
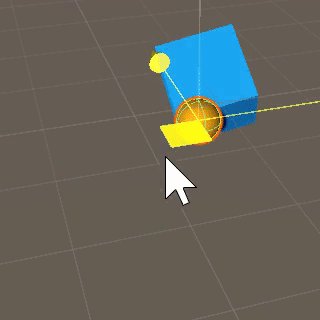
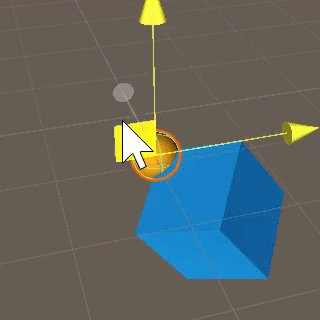
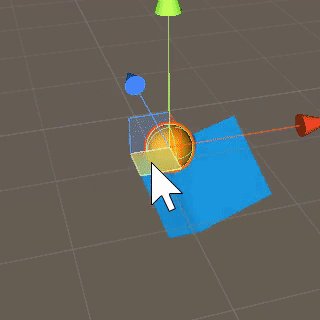
NodesConstraints Patreon Blog
KKVMDPlayPlugin Mega
StudioCharaLightLinkedToCamera Blog
DragAndDrop GitHub
BrowserFolders Patreon GitHub
PoseFolders Patreon
PoseQuickLoad Patreon
DeathWeasel Patreon GitHub
KeelPlugins GitHub
jim60105 GitHub Blog
Specter uploader Blog (BepInEx 4 Upgrader)
StudioImageEmbed Patreon
BreastPhysicsController uploader Twitter
MMD Director Mega
VNGame Engine Mega
CharacterExport Patreon
FTBucket MOD /kkg/ illusion专区

HongFire Patch GitHub
Plugin Readme GitHub

注:revert=GitHub等で変更を取り消す操作
ちなみに今のUnity製ゲームMODツールの主力であるBepInExの中核DLLローダはUnityDoorstopだけど、これの前身(というかフックコードの提供元)がSybaris(しばりす)で、これも実はらいなたんが作ったやつ
— しゅーと (@shutingrz) 2020年12月12日
ゲームに直接パッチを当てずにDLLサイドローディングでMOD作れるのは便利なアイデアだよなあ https://t.co/2Bk6KytLi4
Sybaris Twitter Twitter Twitter
dnSpy (ILの中身を見れるツール)
@yoship1639 Qiita Twitter
wiki
http://www.illusion.jp/preview/koikatu/download/update.php
http://www.illusion.jp/preview/koikatuex/index.php
http://www.illusion.jp/preview/koikatu_as/
emocre_dkn_01f.exe
emocre_dkn_02mo.exe
emocre_dkn_03pu.exe
http://www.illusion.jp/yoyaku/emocre/
http://www.illusion.jp/yoyaku/emocredkn/login.php
HF Patch v3.2 Patreon
MEGA
https://www.patreon.com/posts/bepisplugins-r13-31933826
https://github.com/BepInEx/BepInEx/releases
https://github.com/IllusionMods/BepisPlugins/releases
Sideloader.dll Sideloader.dll系MOD 読み込み
SliderUnlocker.dll スライダー上限下限設定「F1」
ExtensibleSaveFormat.dll 本来無いパラメータを保存
XUnity.ResourceRedirector-BepIn-5x-1.1.2.zip
https://github.com/bbepis/XUnity.AutoTranslator/releases
https://www.patreon.com/posts/bepinex-5-build-30963779
https://github.com/BepInEx/BepInEx.BepInEx4Upgrader
https://github.com/BepInEx/BepInEx.ConfigurationManager
https://github.com/BepInEx/MessageCenter
BepInExフォルダに BepInEx 4プラグインを置く(BepInEx 4 Upgrader)
2019年11月以降 ⇒ v5.0
2019年11月以前 ⇒ v4.0
https://github.com/BepInEx/BepInEx.GraphicsSettings
bepinex/plugins に GraphicsSettings.dll を置く
「F1」 フルスクリーン / ウィンドウモードの切り替え / 解像度の変更

https://github.com/IllusionMods/DragAndDrop/releases
BepInEx/plugins に DragAndDrop.Koikatu.dll を置く
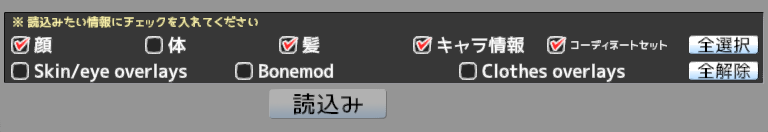
D&Dでキャラやシーンを変更できるMOD。キャラメイク & スタジオ対応
顔/髪/キャラ情報/コーディネートにチェックを入れてカードをD&Dすると顔だけ変更できる

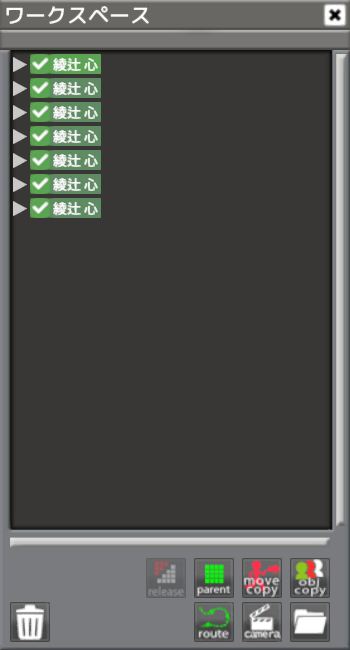
→ Shift+キャラ選択で複数キャラクターを選択
→ スタジオ画面にキャラクターカードをD&Dでキャラクターをまとめて変更

https://github.com/Keelhauled/KeelPlugins
KeelPlugins.Koikatu_build-136_ec8edbb.zip を解凍 → bepinex/plugins/keelpluginsにdllを置く
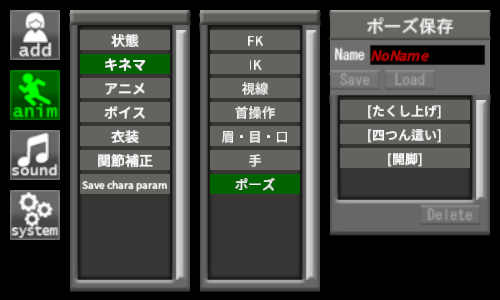
スタジオで複数キャラクターの状態をまとめて編集
服装、キネマ(FKIK、首操作、視線、表情、ポーズ)、アニメーション
男女を選択し Ctrl キーを押しながらHアニメーションをクリック
プラグインは性別に基づいて適切なHアニメーションを自動的に選択
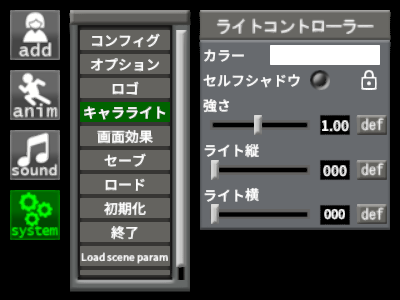
瞬きや画面効果などのキャラクター/シーンパラメーターのデフォルト設定を変更
スポットライトの焦点を選択キャラクターに合わせるプラグイン
add スポットライト → スポットライトを選択してからキャラクターを選択 → anime ライト設定 → apply
カメラの焦点を選択キャラクターに合わせるプラグイン
キャラクターを選択して Lock on キーを押す
「F1」 keyboard shortcuts でキーバインド設定
キャラメイク ⇔ スタジオ間でキャラクターを送受信
https://github.com/ManlyMarco/KK_BrowserFolders/releases
bepinex/plugins に KK_BrowserFolders.dllを置く
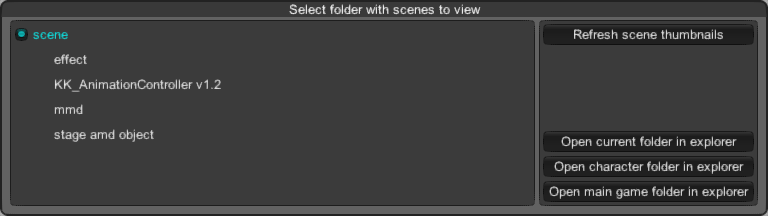
キャラクター/シーン/コーディネートをフォルダ階層のまま読み込むMOD
effectフォルダ:最初に読み込むシーンデータ集。肌や物体の質感を出すためのシーンを入れる。
stage and object : 追加で読み込むシーンデータ集。MMD舞台となるステージや小物を入れる。
scene : 追加で読み込むシーンデータ集。新しくダウンロードしたシーンを適当に入れる。


https://www.patreon.com/posts/31127973
BepInEx/plugins/KK_Plugins に KK_PoseFolders.dllを置く
C:/illusion/Koikatu/UserData/Studio/pose
ポーズをフォルダ階層のまま読み込むMOD
スタジオを起動しながらリアルタイムに編集できる

https://www.patreon.com/joan6694/posts?filters%5Btag%5D=KKPE
https://joan6694.bitbucket.io/
BepInEx/plugins に KKPE.dll を置く
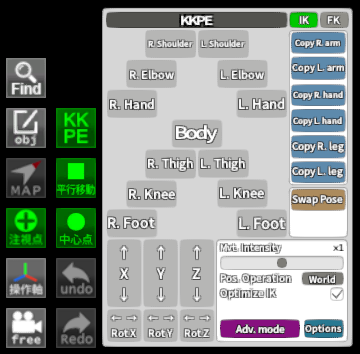
KKPEはキャラクターのIKに代替コントロールを追加するmodです
Option → KKPE → Swap Pose でIKノードの鏡像反転

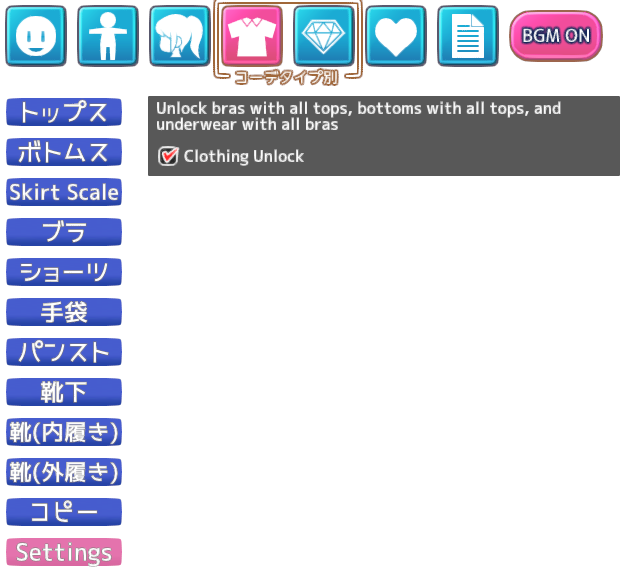
https://blog.maki0419.com/2019/03/koikatu-coordinate-load-option.html
bepinex/plugins/jim60105 にKK_CoordinateLoadOption.dllを置く
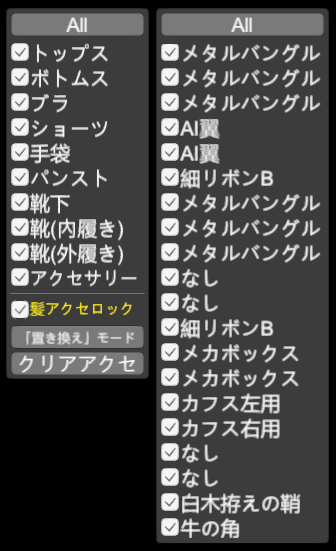
「服読み込み」で読み込むパーツを選択可能にするプラグイン
アクセサリークリック:アクセサリーUIの表示/非表示の切り替え(要コイカツ!ダークネス)

https://ux.getuploader.com/moistened_eye/download/131
BepInExフォルダに Specter.dll を置く
メニュー表示/非表示 U
UIの表示/非表示 スペース
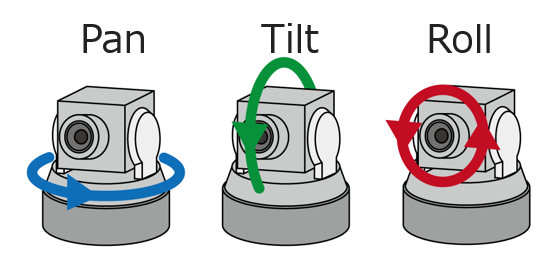
カメラ90°回転 F12

https://www.patreon.com/posts/character-export-32434052
bepinex/plugins に CharacterExport.dll を置く
Ctrl+E : キャラクターカードを抽出
コイカツ(スタジオ)エモクリ(シーン)対応

https://www.patreon.com/ManlyMarco/posts?filters%5Btag%5D=KKABMX
https://github.com/ManlyMarco/KKABMX/releases
BepInEx/plugins に KKABMX.dll、KKABMX.xmlを置く
XYZスケールスライダー
XYZスライダーを1つのスライダーにマージするオプション
右下のチェックボックスで有効/無効の切り替え

固定された手のIKにより腕が曲がる
FixCompilation.dll でmaker IKをOFFにすると治る
https://github.com/Keelhauled/KoikatuPlugins/releases
KoikatuPlugins.2019-05-14.zip内の FixCompilation.dll を BepInExに置く

最新版 HF Patchで maker IKをOFFにする方法は不明
https://www.patreon.com/ManlyMarco/posts?filters%5Btag%5D=ksox
https://github.com/ManlyMarco/Illusion-Overlay-Mods
BepInEx/pluginsに KK_OverlayMods.dllを置く
https://www.patreon.com/DeathWeasel/posts?filters%5Btag%5D=MaterialEditor
https://github.com/DeathWeasel1337/KK_Plugins/releases
BepInEx/pluginsにKKAPI.dll、KKAPI.xml、KK_MaterialEditor.dllを置く
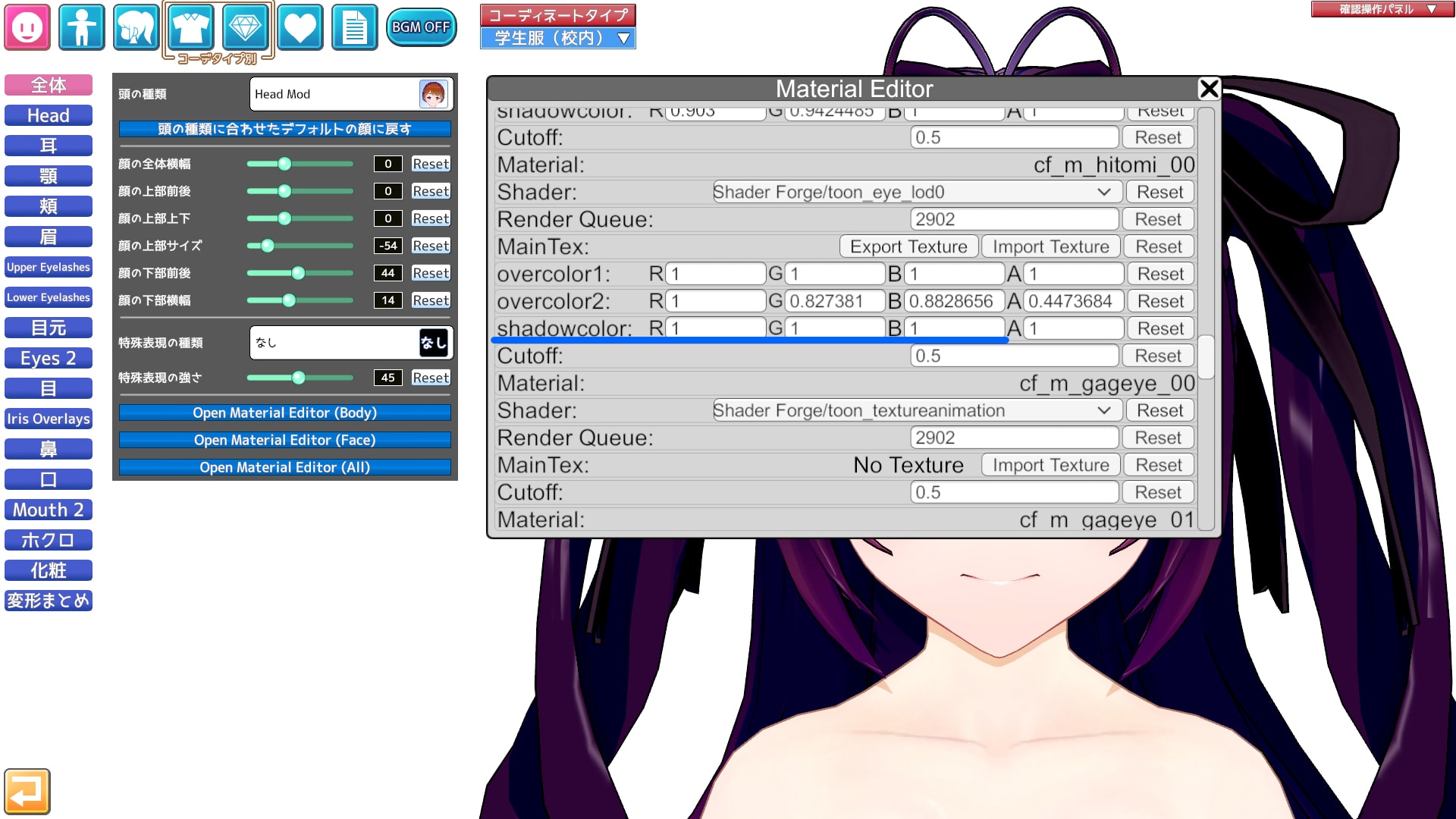
キャラメイク : 「F1」を押してmaterial editorを有効にする
スタジオ :「F1」を押してmaterial editorを有効にする
SpecularColorをRGBのAの数値を1(Aの数値を微調整)
notusetexspecularを1
SpecularPowerを1
舌のDetailMask 256 x 256 cf_m_tang
https://www.patreon.com/posts/33587860
BepInEx/pluginsに KK_BetterColorPicker.dllを置く
BetterColorPicker & Color Adjuster の色抽出参考画像。瞳色/髪色/コーディネイトの色参考画像。
キャラメイクで髪色に迷った時はこの画像の上にカーソルを置いて決めると楽。

https://www.patreon.com/joan6694/posts?filters%5Btag%5D=MoreAccessories
bepinex/plugins に MoreAccessories.dllを置く
https://github.com/ManlyMarco/KK_ClothingStateMenu
BepInEx v5.0 & KKAPI & MoreAccessories.dll 環境
BepInEx/pluginsに KK_ClothingStateMenu.dll を置く
キャラメイク : 半脱ぎ状態追加

通常非表示になる服を表示
性別制限のある服のロックを解除

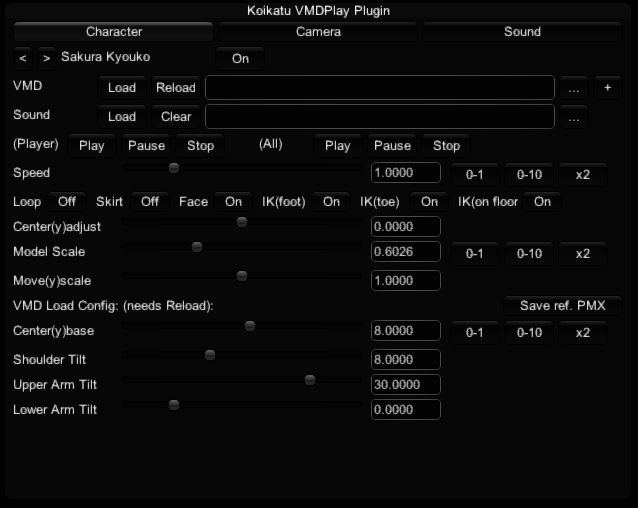
https://mega.nz/file/MEoFnQKD#Lg8DFf7s96GwhnvYzkZsyzdIlxnJvN-FCQR3b8gMC-s
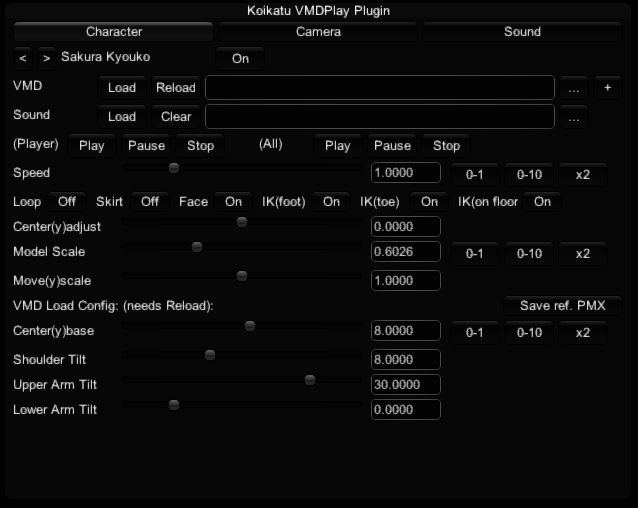
CTRL + SHIFT + V UI表示/非表示
Loop On/Off リピート再生
IK(on floor On/Off 足を地面につける/つけない
Center(y)adjust 腰の位置の調整
Shoulder/UpperArm/LowerArm Tilt 肩/上腕/腕の初期の傾き調整
Save ref. PMX PMXファイル出力

ども初めまして!
— 上下 (@jou_ge) 2019年5月30日
腕の捩れはキャラごとに左右前腕部の関節補正を切ってあげると大体解決できると思います
肩回りが破綻する時は左右腕もオフにすると解決する場合もありますが
逆にグニャグニャになることもあるのでご注意を~
もう解決されてれば良いのですが参考までに! pic.twitter.com/nDdRQRDWGf
#コイカツ KKVMDPlayPlugin、自分の知らない間にどんどん更新されてるやん!と思って導入したらキャラの目が表示されなくなって焦ったのだが、KK_VMDPlayPlugin.cfgのCacheGagEyesTextureをfalseにしたら直った。同じ症状の人いたらご参考までに。 #KKVMD
— MarchHaigha (@MarchHaigha) 2020年8月9日


https://www.patreon.com/posts/studioscenesetti-32713423
マップマスキング:カメラ前の舞台を消す
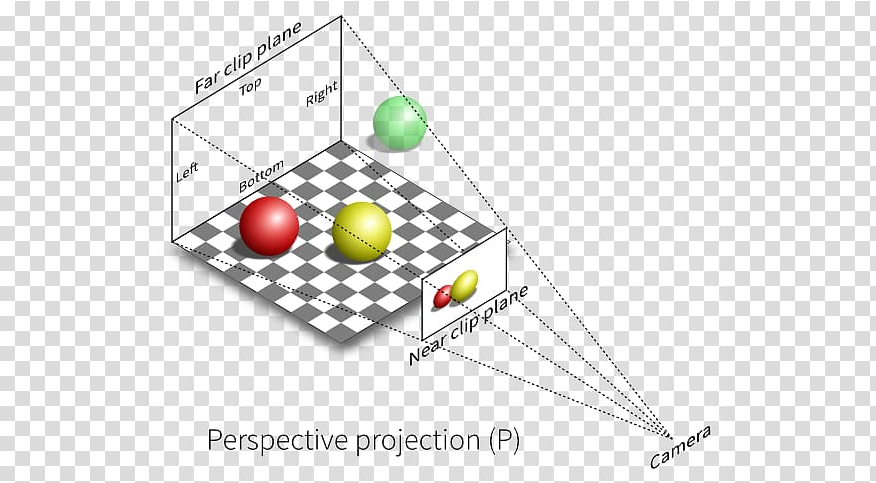
Near Clip Plane:カメラ前のオブジェクトを消す
Far Clip Plane:オブジェクトがクリップされるまでの最大距離。 非常に大きなシーンの場合は値を大きくし、遠くのアイテムが消える場合は値を小さくします
コンピューターグラフィックスの文脈でのクリッピングは、定義された関心領域内のレンダリング操作を選択的に有効または無効にする方法です

https://www.patreon.com/posts/colliders-v1-1-35243498
BepInEx\plugins\KK_Plugins にKK_Colliders.dllを置く。
おっぱいに当たり判定追加。KKVMDPlayPluginで胸と腕が貫通しなくなる。
Unity CHARA STUDIO リアルタイムレンダリング

透視図で見た場合、面は1面から最大3面まで見えています。
この場合、視点から見て裏を向いている面は描画を省略することができます。
これを「陰面消去」と呼びます。
この処理が描画速度に大きく影響します。




Unity Shader Programming Vol.02 (v.1.1.0)【PDF】 - BOOTH
それもそうですばってん、メモリーへのアクセス回数(大雑把なイメージ)が減ることで計算速度が多少上がるっていう利点もあります
— oukaichimon (@oukaichimon) June 20, 2018
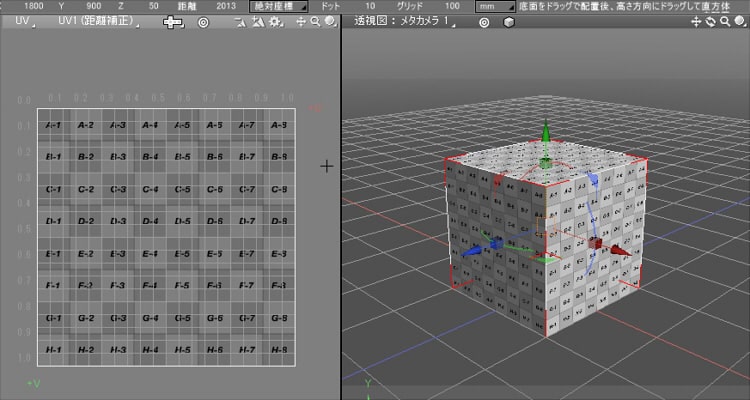
他ツールに渡す際のテクスチャイメージのサイズ (2の累乗の推奨)
これは、2の累乗指定がOSでの計算/格納やGPUのハードウェアの処理に適しているというのが理由としてあります。
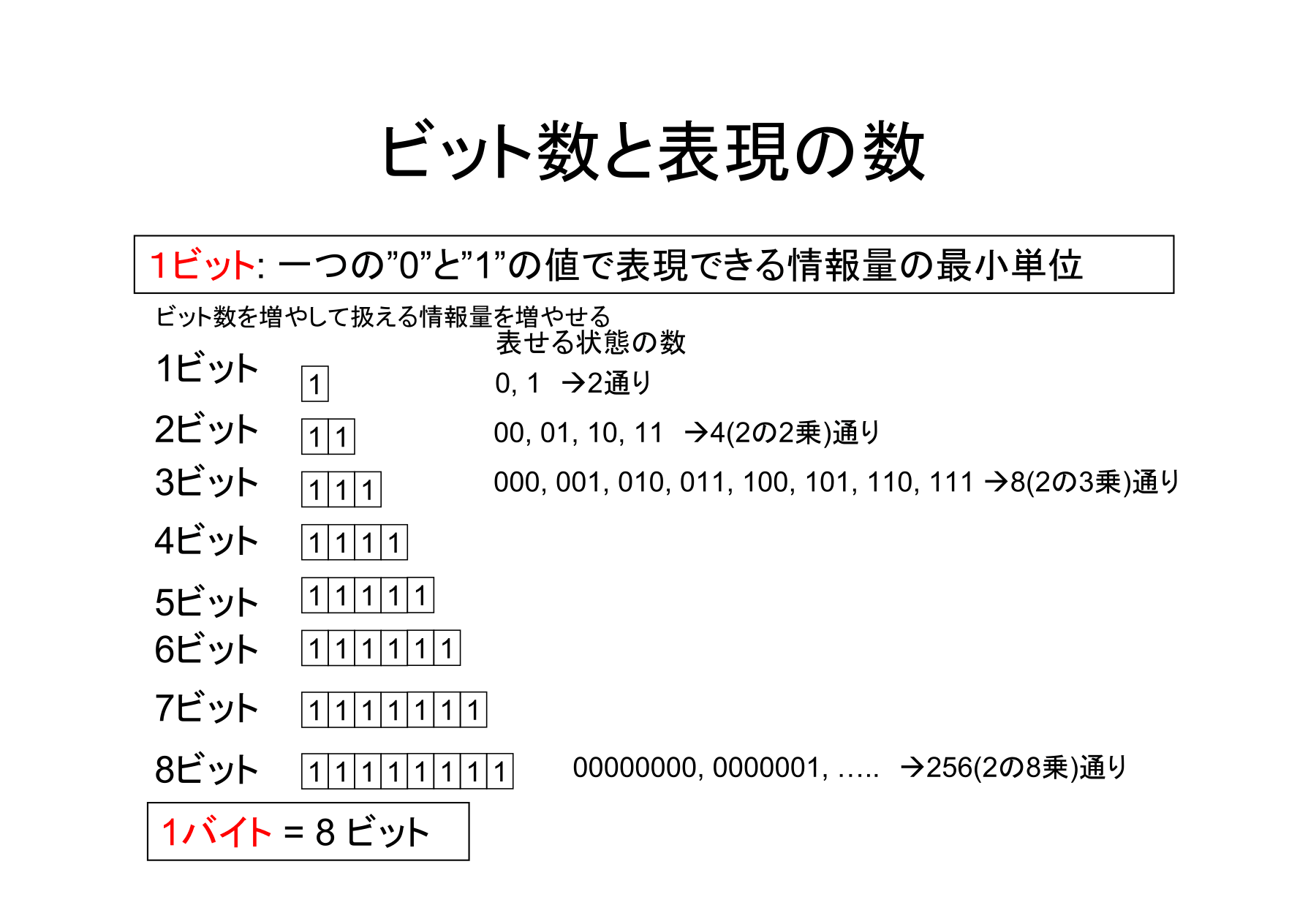
2の累乗にした場合、「8ビット = 1バイト」というもっとも小さい単位で始まり、内部的な2進数計算を行いやすいです。
これは、2のX乗を「2^X」と表現したときに 2^3/2^4/2^5/2^6/2^7/2^8/2^9/2^10/2^11/2^12/2^13になります。

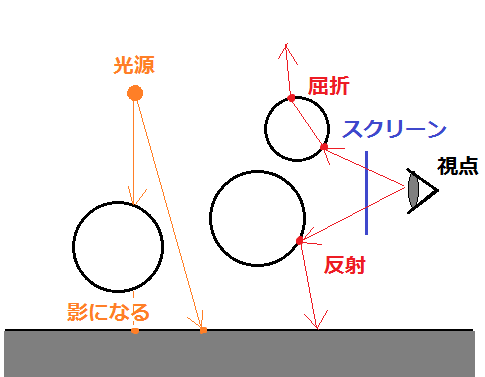
視点からスクリーン上にレイ(視線)を飛ばし、それらが空間内の形状とぶつかるか調べます。
反射する物体にぶつかった場合は、レイを反射させる。
屈折する物体にぶつかった場合は、レイを物体内部で曲げて進める。
の計算を行い、最終的に背景や反射がない物体にぶつかったときの位置から表面材質(マテリアル)情報の取得を行い、最終的な色を求めていきます。
また、光源が存在する場合は、光の計算や物体にさえぎられる影も計算されます。
これをスクリーンの全ピクセルで行うのがレイトレーシングの基本的な考え方となります。
形状数が多いほど、反射や透過、屈折が多いほどレンダリング時間がかかります。

シャドウマッピングは,ライト方向の深度値を格納したシャドウマップと呼ばれるテクスチャを使用してシーンに影を付加して描画を行う手法です。
シャドウマップの長所としては物体の形によらず影がかけることです。短所としては,テクスチャを使用するためテクスチャの解像度が低いとジャギーがでてしまい影が汚くなってしまうという点です。
[Direct3D 11] 『シャドウマッピングの基本』
これを使ってレンダリング時に影処理のためのレイトレースを行わずに影を再現することで、
シーンによっては速度アップに貢献します。
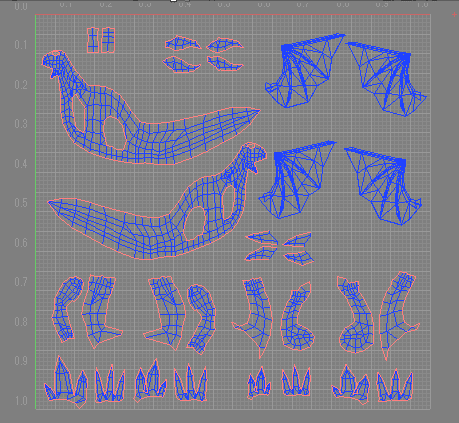
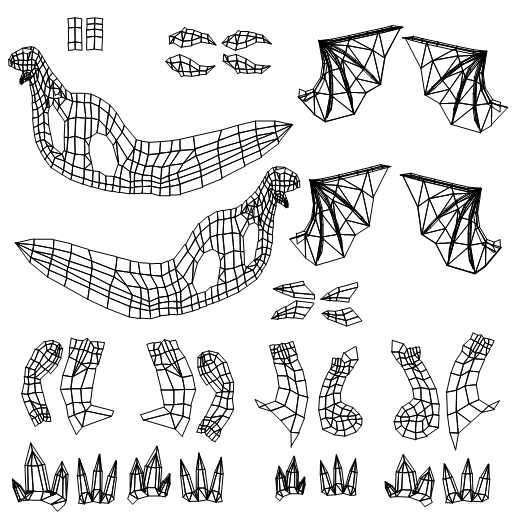
ドラゴンは1つのポリゴンメッシュでできています。

作業の流れとして、以下のようにします。
1. マスターサーフェスを新規作成
2. UVを割り当て
3. UVを元に、外部のペイントツールでテクスチャを描く
4. 描いたテクスチャをShade 3Dにインポートして、マスターサーフェスのマッピングにテクスチャとして割り当て
これは手作業で行います。
大きさとしては、胴体、羽、足、ツノ、の順番になりそうですね。


WOMB UNDERLAY.zip Twitter pixiv MEGA
upillusion0132.zip [KK]イラスト風塗りスキンオーバーレイ(Face &Body) uppervolta
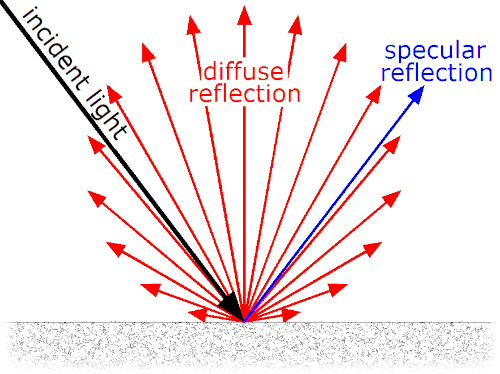
リアルタイムの場合は表現方法が異なり、MaterialのShaderに割り当てたテクスチャで材質を表現することになります。
ここでは、Unityを例として記載します。
入力(IN)情報として数値やテクスチャなどを与えると、出力(OUT)情報として色や法線の向きなどを出力します。このときの、INからOUTの間をShader専用の言語によってプログラムできます。
用意されているShaderによってどのテクスチャを入力する必要があるのか、というのが決まります。デベロッパが独自にShaderを作ることも可能です。
拡散反射テクスチャのアルファ成分で非透過、反射テクスチャのアルファ成分で光沢、のように1テクスチャのRGBとAで別々の情報を与えて2つの表現を1つに収める、ということを行う箇所もあります。

Unity 5ではこのあたりの設定が強化され、1つのShaderで透過/非透過も含めてさまざまな材質表現ができるようになっています。

スペキュラ 鏡面反射 CGWORLD Wikipedia Wikipedia
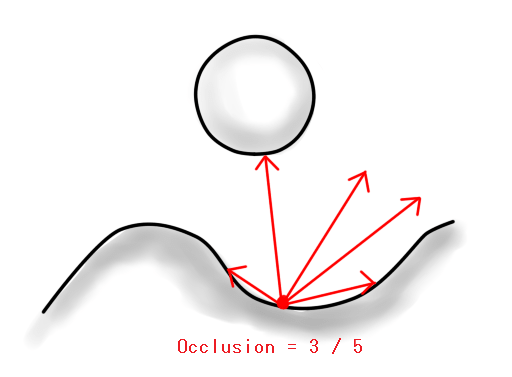
「アンビエントオクルージョン (AO : Ambient Occlusion)」とも呼ばれます。
AOで表現するものは、影ではなく「遮蔽」になります。
そのため、シーンの光源の配置に限らず汎用的に使用できる要素になります。

この場合は、5回のうち3回の衝突が発生したことになります。
「1.0 – (3/5) = 0.4」がオクルージョン値になります。これが0.0(黒)に近いほど遮蔽が発生することになります。
オクルージョン マップは、グレースケール画像です。白は間接照明をすべて受けるエリアを示し、黒は間接照明を受けないエリアを示しています。これはモデル表面を簡素にするための heightmap のグレースケールのようにシンプルなものです。

形状に表面材質の指定がない場合は親のパートをたどり、その親の表面材質を使用します。
また、表面材質の拡散反射や光沢などの要素ごとに継承することもできます。
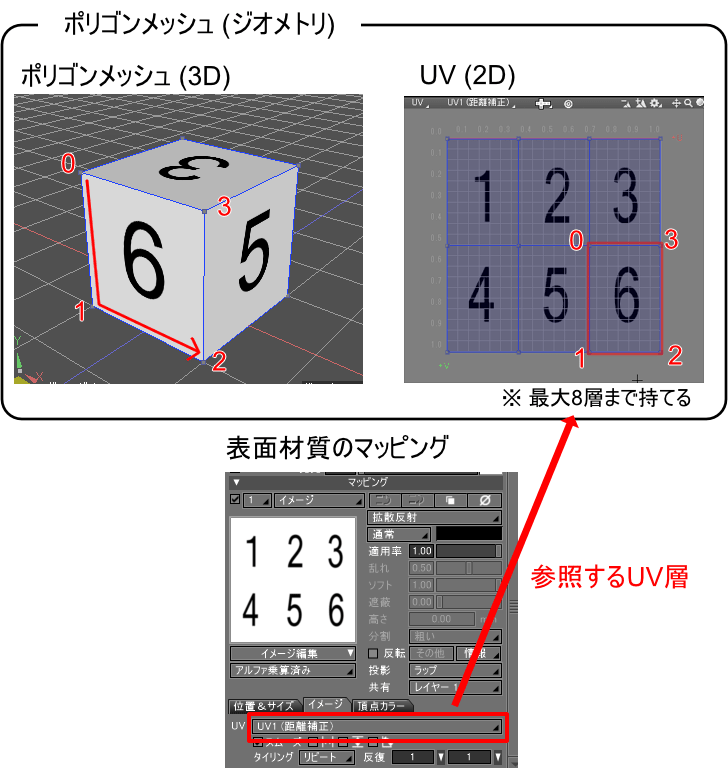
「UV」は形状に対して割り当てられる要素です。
面の頂点ごとにUV値を持つことができます。
UV情報自身は、表面材質(マテリアル)のパラメータではない点に注意してください。


UV 座標(テクスチャ座標とも呼ばれることもあります) は、イメージ上の特定の位置を参照します。2 次元 (u,v) のみを使用します。テクスチャ マッピングは、サーフェス上の対応する 3D 頂点にマッピングされた 2D UV 座標のリストです(X、Y、Z)。このマッピングは、メッシュ上のイメージを投影する方法と場所を Unity に正確に伝えます。





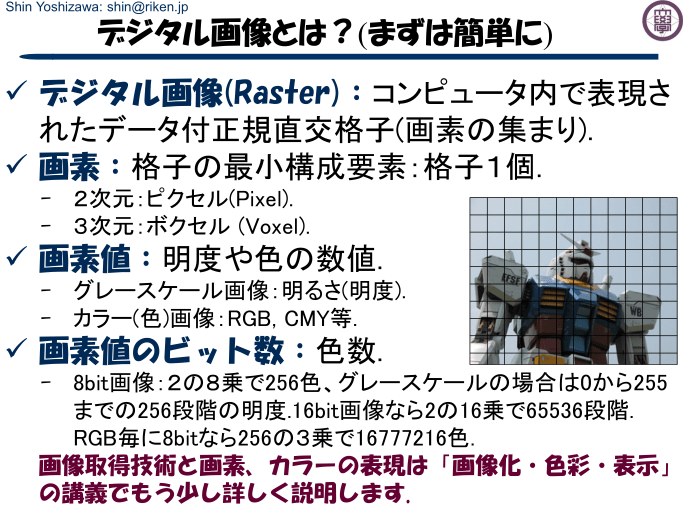
デジタル画像の表現と応用 - 理化学研究所
情報の表現 - 名古屋大学

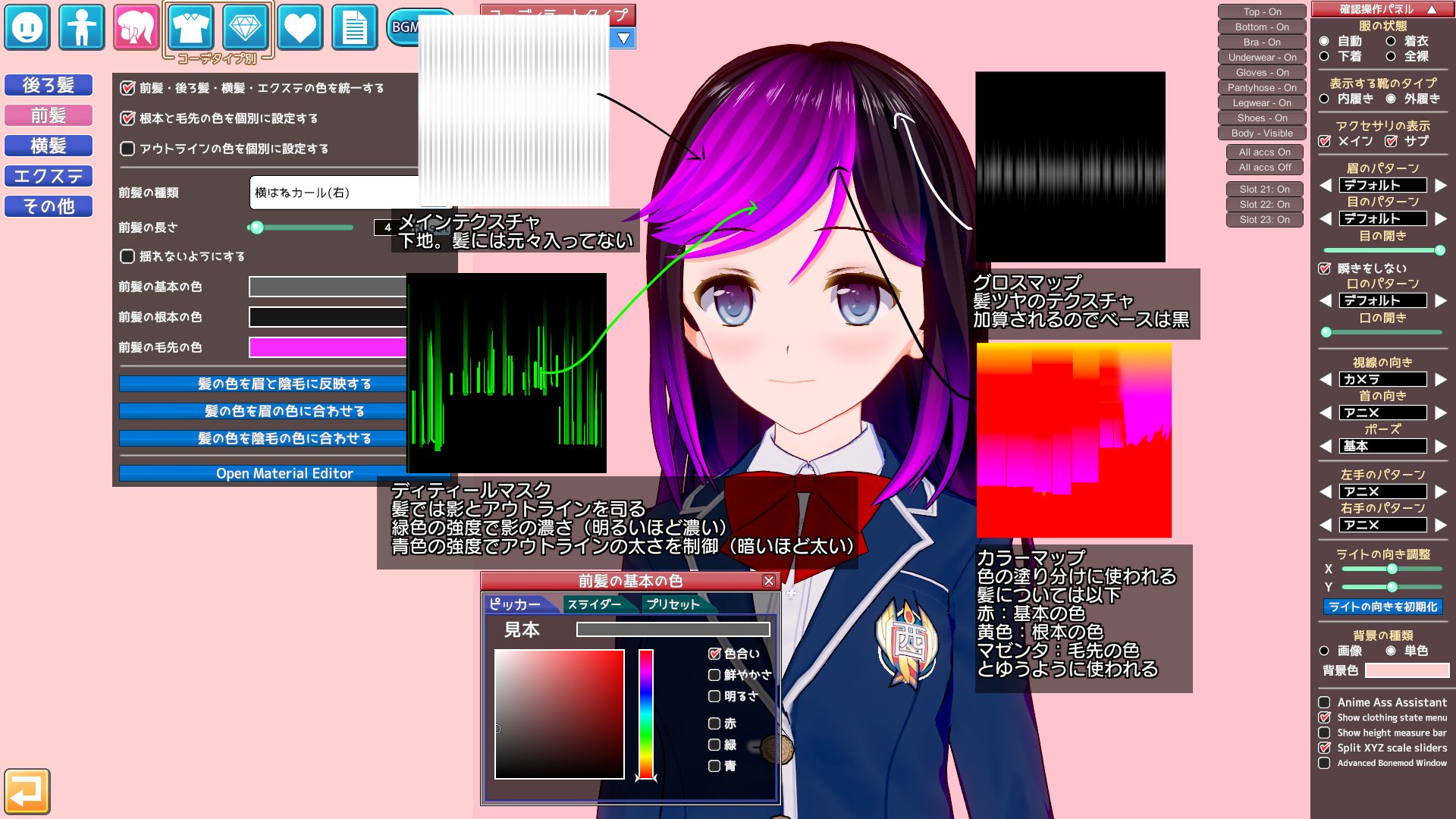
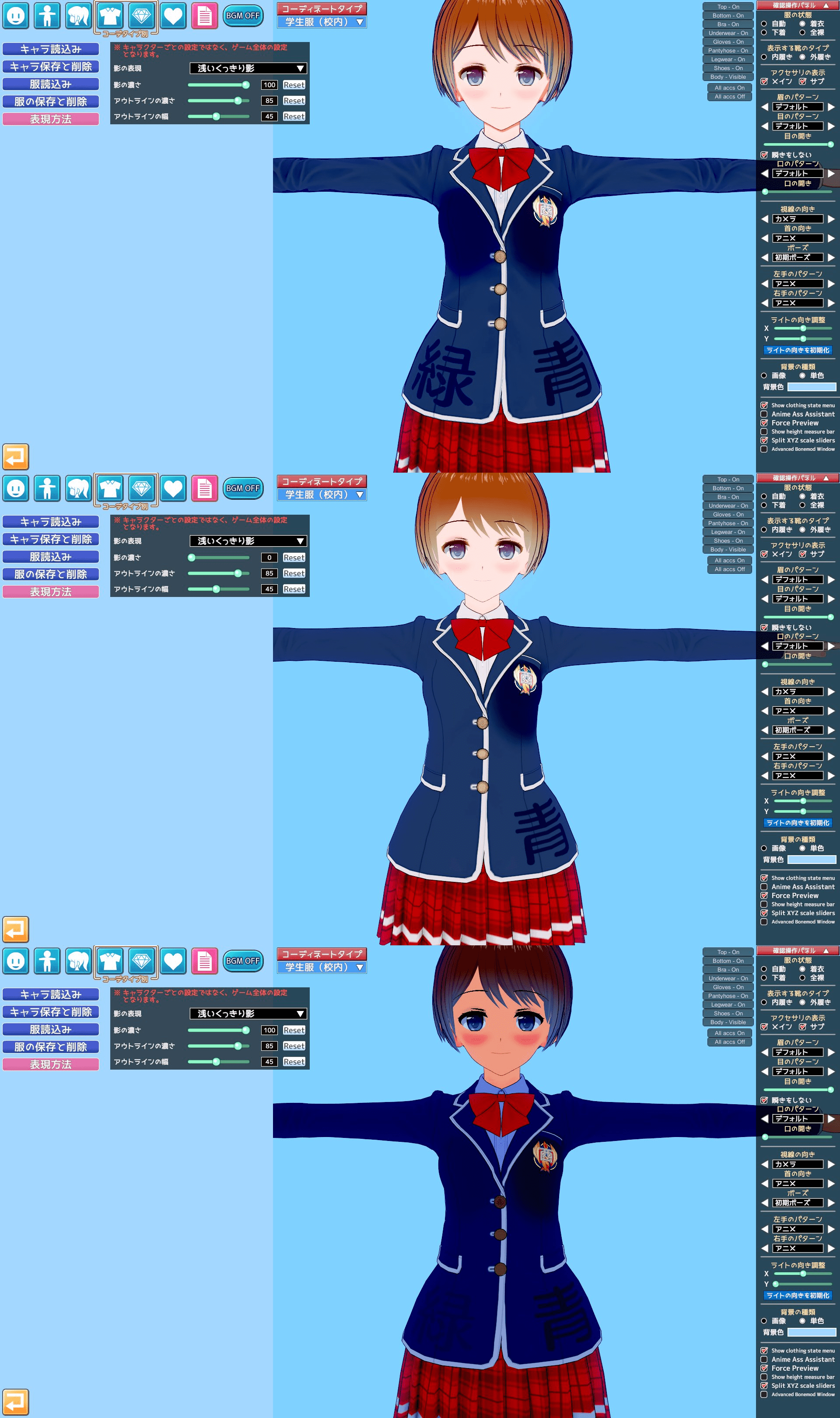
1枚目はデフォ値で髪色を真白に
白髪にしてみるとよく分かりますが結構な青さですね
おそらくこの色に合わせて設定されたのでしょうね

MaterialEditorで髪の陰影を調整
赤・青の髪は相性がいいのですが
金(黄色)髪とはあまり相性が良くないと"個人的"には思います
影の濃さについては簡易的なものです
こだわるのであれば緑マスクの部分を消したり描いたりするといいでしょう


ウミナエ@uminaekurage Twitter

[KoikatsuMod情報 改造-8-2]
— カエルchan (@moderchan) April 6, 2018
左がmd_texなし、右がありです
画像は見て頂ければ分かるとおり効果は抜群で
このテクスチャをいかに上手く作れるかがMODの質を左右すると言っても過言ではないでしょう
まさに影の主役(だれうま
コンフィグの影の濃さにも対応しています pic.twitter.com/0TyUUCPttO
🔧
— カエルchan (@moderchan) 2018年9月14日
md_texでは赤い部分がツヤになります
右上の白色の部分が爪部分です。アルファで隠れています
アルファを取ってあげると・・・ pic.twitter.com/2iMZiUkM3L
🔧
— カエルchan (@moderchan) 2018年9月15日
ご覧の通りしっかり赤く塗られています
アルファがあるかないかでツヤの種類と対応スライダーが変わります
通常の赤い部分は赤みがかったツヤ、肌スライダーに対応
アルファが乗っている部分は白いツヤ、爪スライダーに対応、という具合です。これは肌の例です。それ以外では違うかもしれません pic.twitter.com/mOV7vz4kRB


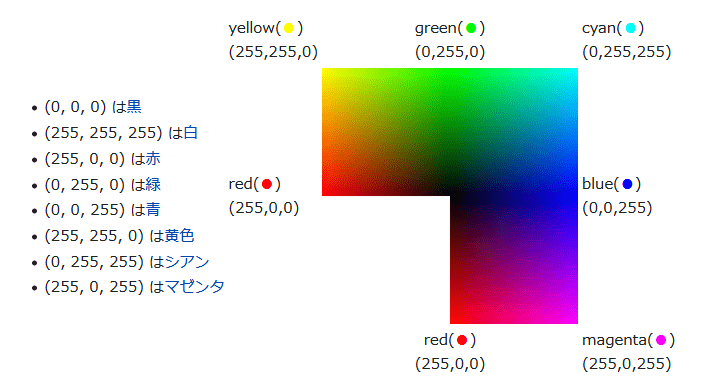
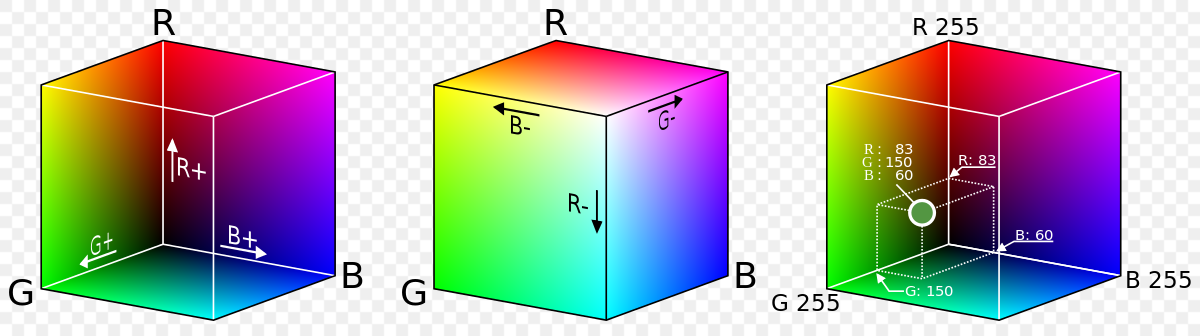
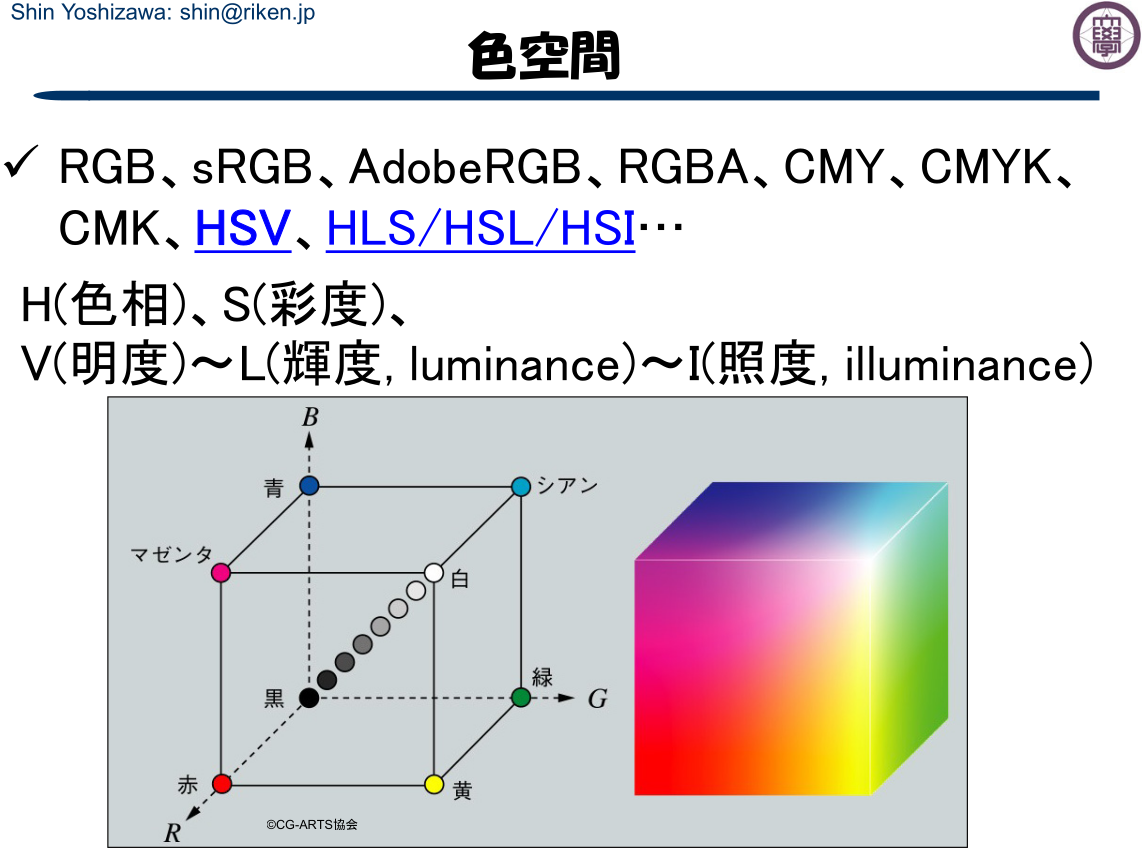
File:RGB color cube Wikipedia


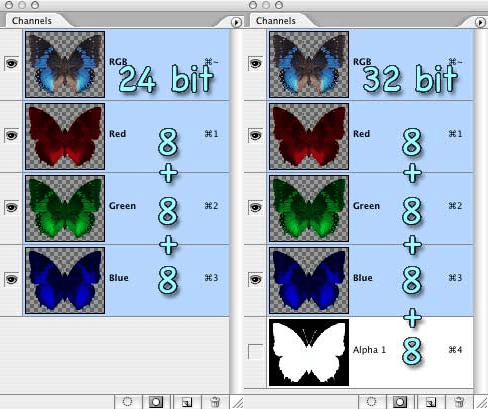
PNG/EXR形式では、加えてA(Alpha、不透明度)チャンネルを持つことができます。
「不透明度」(Opacity)を含む場合は、A(Alpha)チャンネルを1バイト使用します。
CGで色を扱う場合は、0-255の階調で表現する場合と、
この整数値を255で割った0.0-1.0の間の小数点値で扱う場合があります。
【不思議の紫】青緑赤の3色の視覚センサのうち、波長が最も離れた青と赤を刺激すると紫を感じます。この紫のように現実に存在しない色を「非スペクトラム色」と呼びます。4色のセンサを持つ鳥は、色の組み合わせが増え、人が感じないよう非スペクトル色を見ているそうです→https://t.co/RrJ3P2Rqi6 pic.twitter.com/cUSLCWe4ny
— 池谷裕二 (@yuji_ikegaya) 2020年7月1日

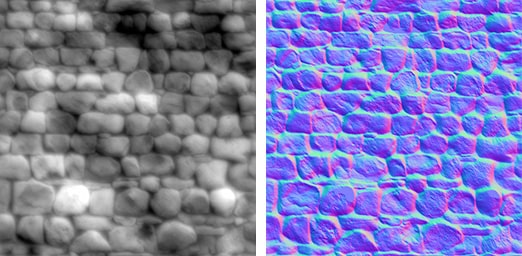
この面の垂直方向を「法線」(面の場合は「面法線」)と呼びます。法線方向が面の表となります。
XYZのベクトルを色のRGBに当てはめてテクスチャの1ピクセルとして格納します。
RGB(0.5,0.5,1.0)が真上を向いたベクトル指定となります。
これにより、全体的に青みがかったテクスチャ画像となります。


ポリゴンには「向き」があります。
表向きの面からの垂直な線を法線といい、CGの内部処理にはとても重要なものなのです。
Maya初心者向け 「法線ってなに?」
[KoikatsuMod情報 改造-6-2]
— カエルchan (@moderchan) April 5, 2018
特徴はメッシュの形に関係なく凹凸を表せることです
影や光を当てると分かりやすいですね
自分で作る場合はph版に作成手順を書いて下さった方がいるので参考にしてみてください pic.twitter.com/gCD9MVD7KP

これにより、赤、緑、青、アルファの 4 つのレイヤーを含む編集用の新しいイメージが作成されます。

🔧
— カエルchan (@moderchan) 2018年9月15日
main_alpha
服を透過させるにはこれが第一候補
透過テクスチャを作ったのに効果がない場合はこのシェーダーを付けてみてください pic.twitter.com/FMK8CRREPh
髪に限らず透けるアイテムを作る時はmain_alphaに変更でOKです。
shaderをmain_alphaに変更、UV MAPをExportし、それに沿って着色。
髪のパーツが多いと2段になってたりしますが概ね上が付け根、下が毛先です。
№.9 髪のクリアパーツ化 - KK備忘録

グレースケール(英: Gray Scaleまたはgrayscale) Wikipedia
ピクセルごとの光の強さの表現には範囲がある。この範囲は抽象的には、0(光が全くない状態:黒)から1(すべての光が最大限出ている状態:白)までの値を取りうる。
Alpha Mask
白黒テクスチャを指定すると、Commonカテゴリで指定した透明度を乗算します。
Commonカテゴリでの透明度が1である場合、白黒テクスチャがそのまま透明度となります。
AlphaMask


ふぁるふぁる@falufalu Twitter
カエルchan@moderchan Twitter
正しくはStandardShaderのEmissionの項目を設定すると、その材質が適応されているオブジェクトは、暗闇でも暗くならず色を失いません。
またEmissionを持つオブジェクトがstaticの場合は自身の色を保持するだけでなく周囲のstaticオブジェクトに対して光源として機能するようになります。
【Unity】Unity 5 で「光モノ系」を表現するあれこれ - テラシュールブログ
AssetStoreからインポートしたモデルでも、テクスチャ画像をもとにマスク画像を作れば、任意の部分を光らせることができます!
【Unity5】Emissionで物体を光らせる - evil fridge
発光させるには以下の要素が必要です。
①shaderがmain_item_emissionであること
②AnimationMask
③MainTex
④DetailMask
⑤ColorMask
⑥MaterialEditorによる数値調整
№.10 テクスチャを発光してる風にする - KK備忘録
[KoikatsuMod情報 改造-10-1]
— カエルchan (@moderchan) 2018年4月9日
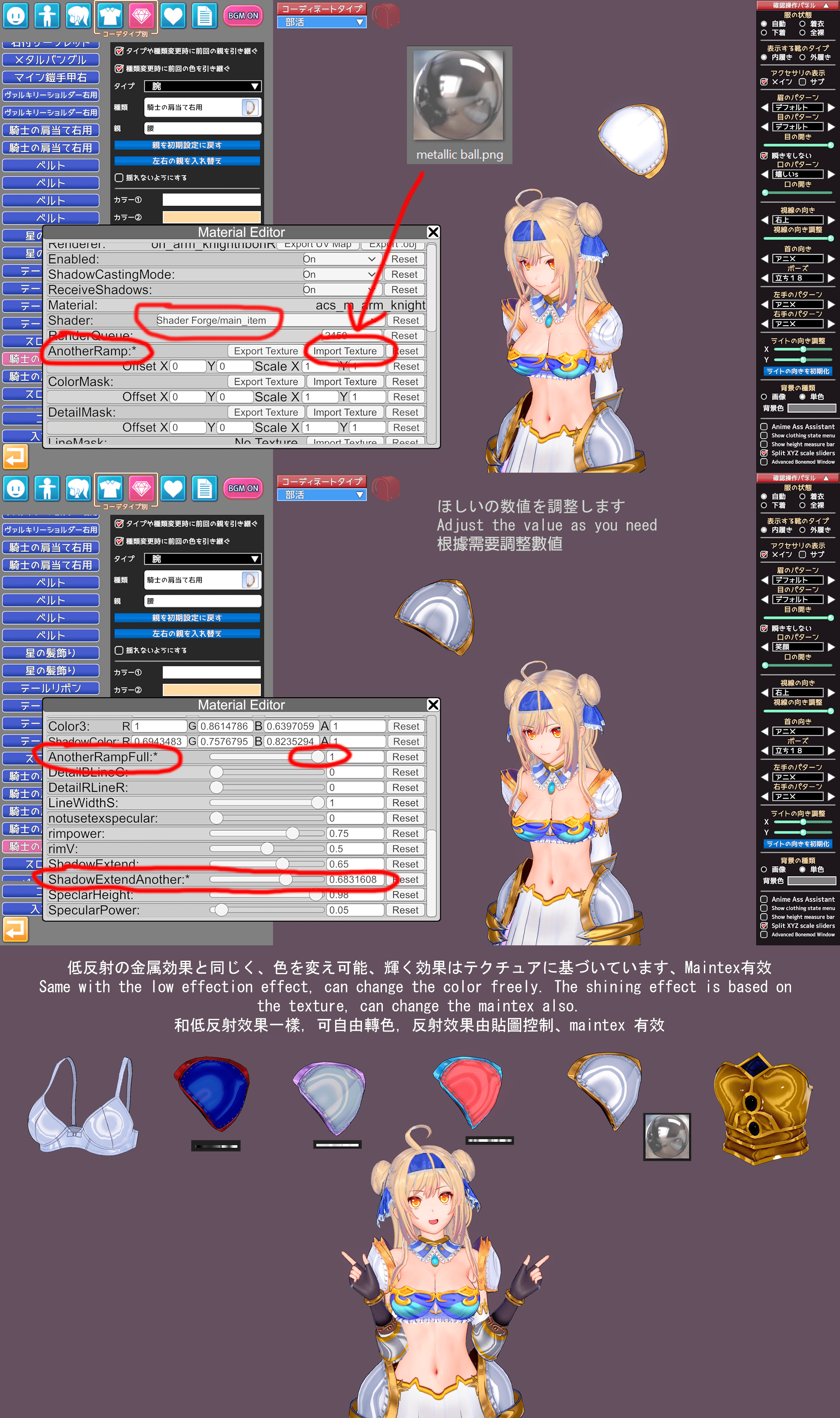
この細長いのがランプマスク。コンフィグ影の種類でも使われているテクスチャです
マテリアルによって単体で効果がある場合と、先ほどのラインマスクと組み合わせて使う場合があります pic.twitter.com/ZAhqMRtujy




AnotherRampFullという数値で強度を変えられます
コイカツでいおりんにプリティウェイトレスを着せたい・1
www.pixiv.net
MODO | 30 Free Matcaps — Pixel Fondue
[KoikatsuMod情報 改造-9-1]
— カエルchan (@moderchan) 2018年4月9日
テクスチャ紹介はまだまだ続きます
こちらはラインマスク。役割としてはmd_texに似ています
あちらが影ならこちらはアウトラインを疑似的に付けることができます
コンフィグのアウトラインに対応し、強弱を調整することができます
緑の部分が濃くなります pic.twitter.com/wAxC5t5kWK
画像だと金具の部分ですね
どのようなツヤになるかは後述のランプマスクによって変わります

カエルchan@moderchan Twitter
AnotherRampで服の一部のみメタリックしてみるテスト
MaterialEditorで部分だけ光沢を出すやりかた
— ウミナエ (@uminaekurage) 2019年12月17日
正直どれを弄ったらどんな風になるかは解説しづらいので
試作した3枚の衣装カードと幾つか試作したAnotherRampのテクスチャのセットですhttps://t.co/VKPVedlURa
エクスポートしてテクスチャを確かめてみたり数値を弄ったりしてみてください#コイカツ pic.twitter.com/Mg5d4ANhvs
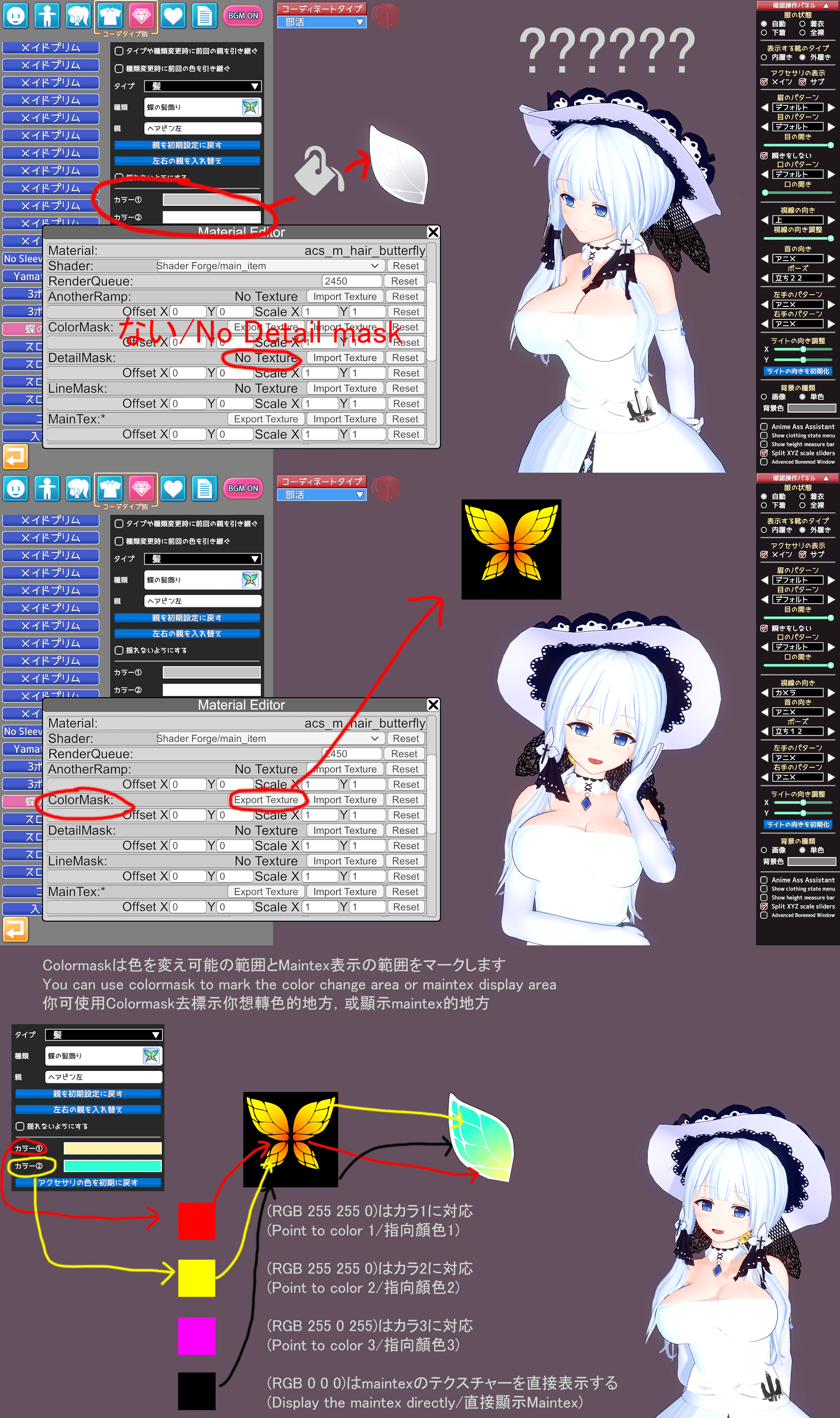
[KoikatsuMod情報 改造-7-1]
— カエルchan (@moderchan) 2018年4月6日
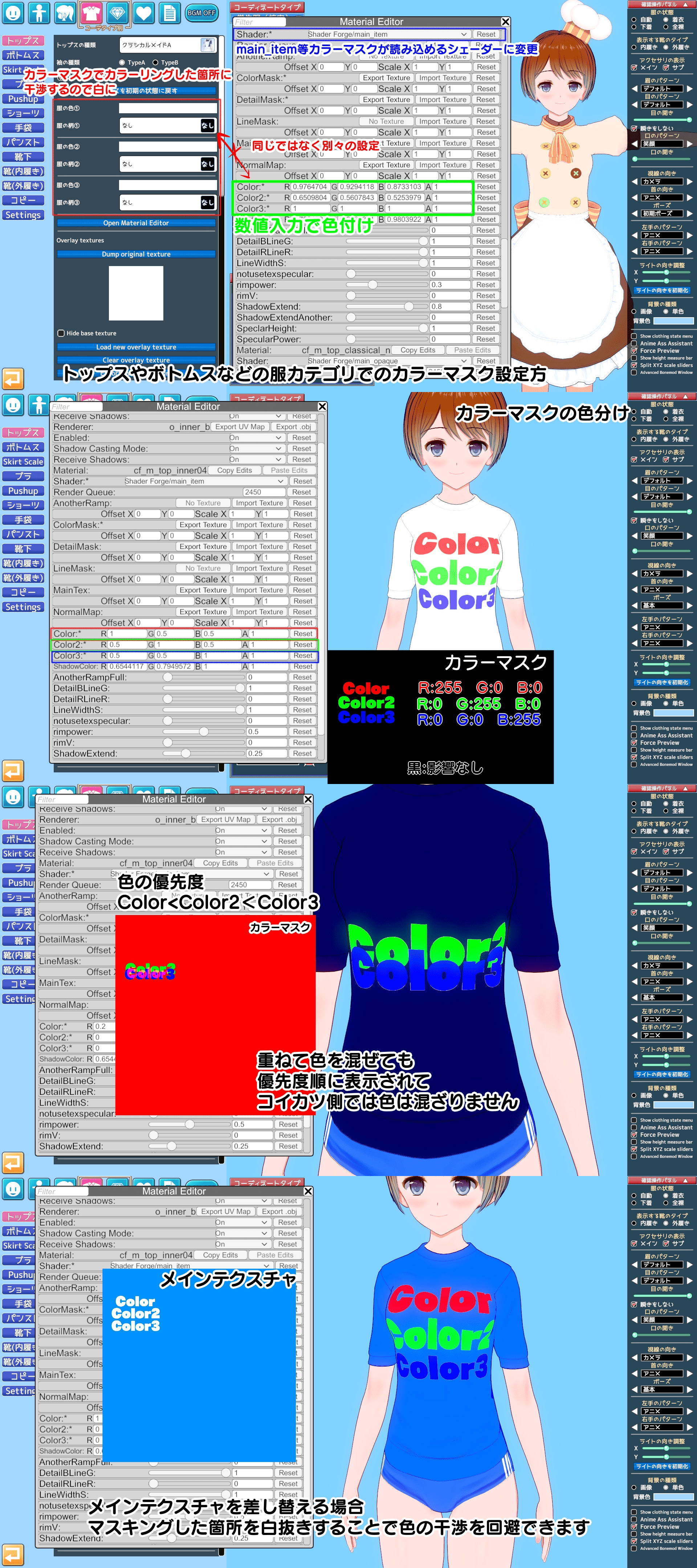
テクスチャ紹介の続きです
これはカラーマスク。このテクスチャのおかげで色が変わります
赤がカラー1、黄色がカラー2、ピンクがカラー3に対応しています
赤いので編集していると目が痛くなります…
ファイル名にmcが付いているのでmc_texと呼んでいます pic.twitter.com/n29ldBxSdm


ウミナエ@uminaekurage Twitter


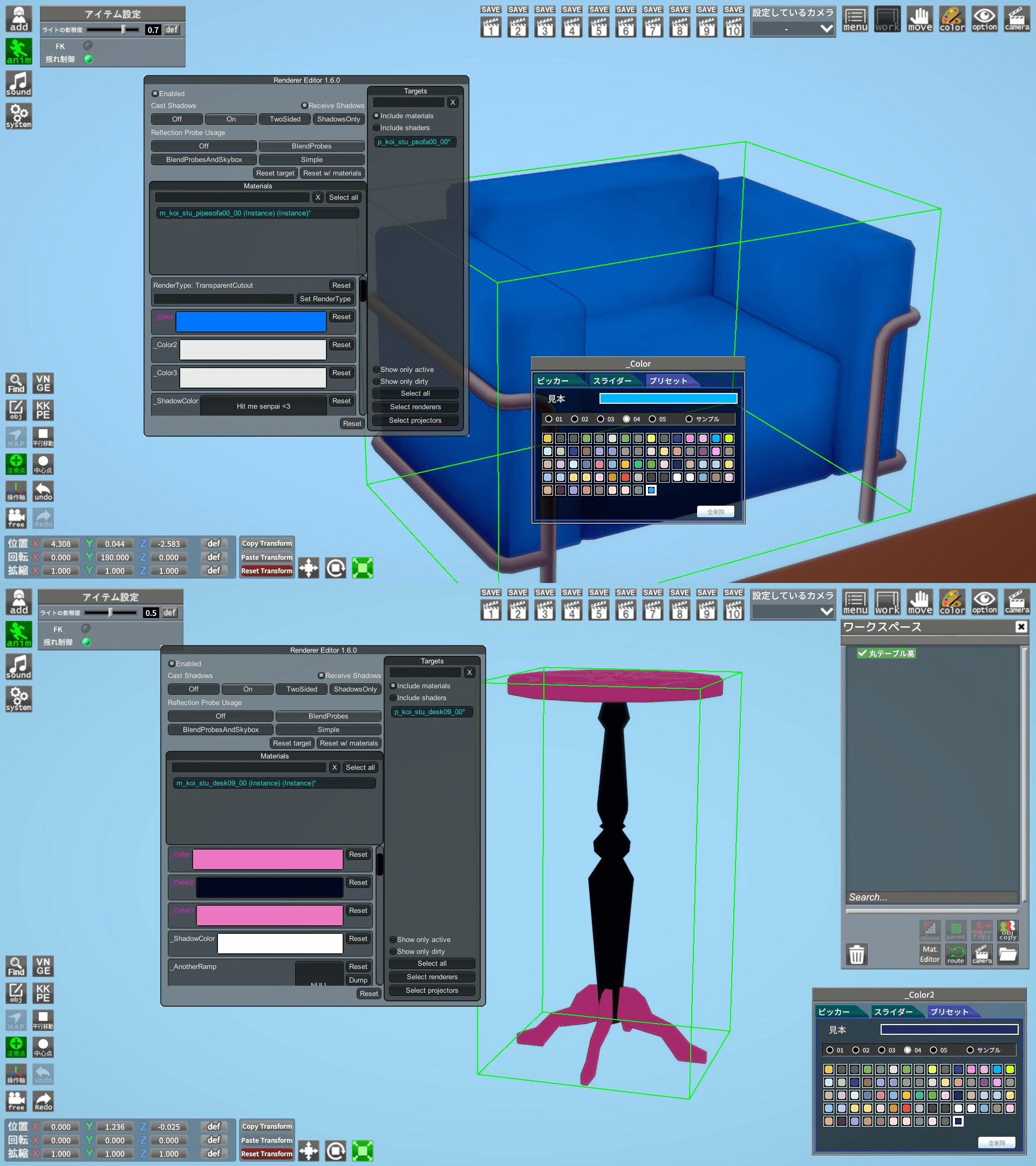
色を変えられない既存の家具類をカラーマスクで色変え
RendererEditorを使えばカスタムパレットが使えるので楽ちんです

ウミナエ@uminaekurage Twitter

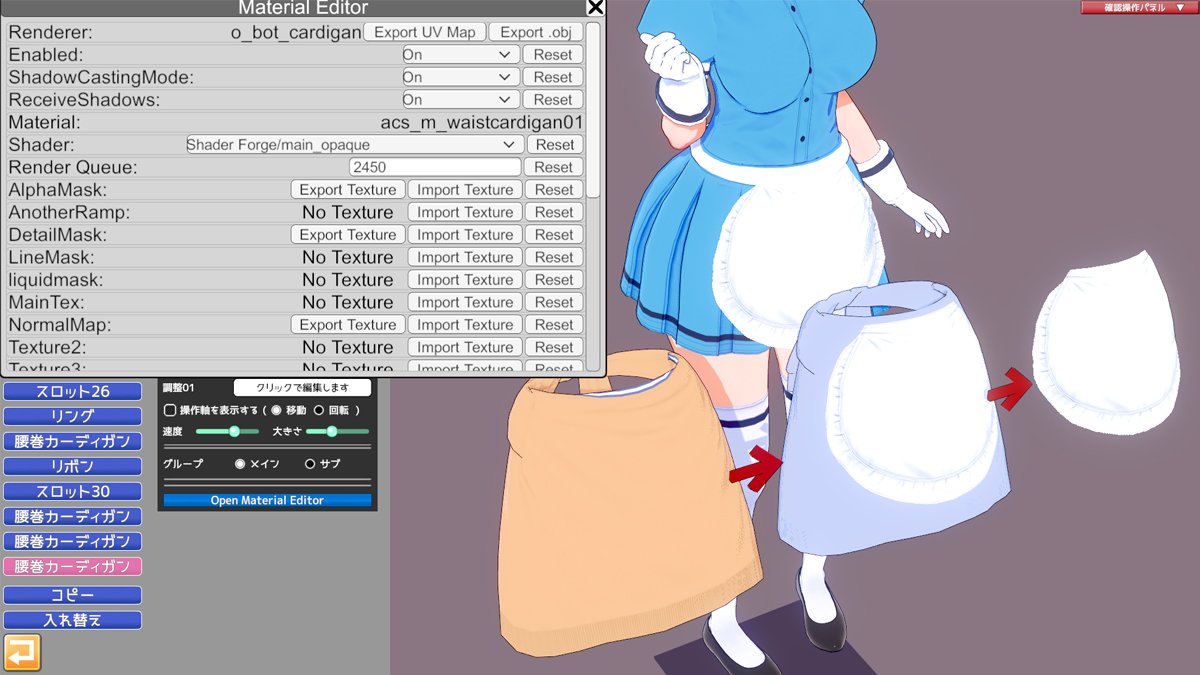
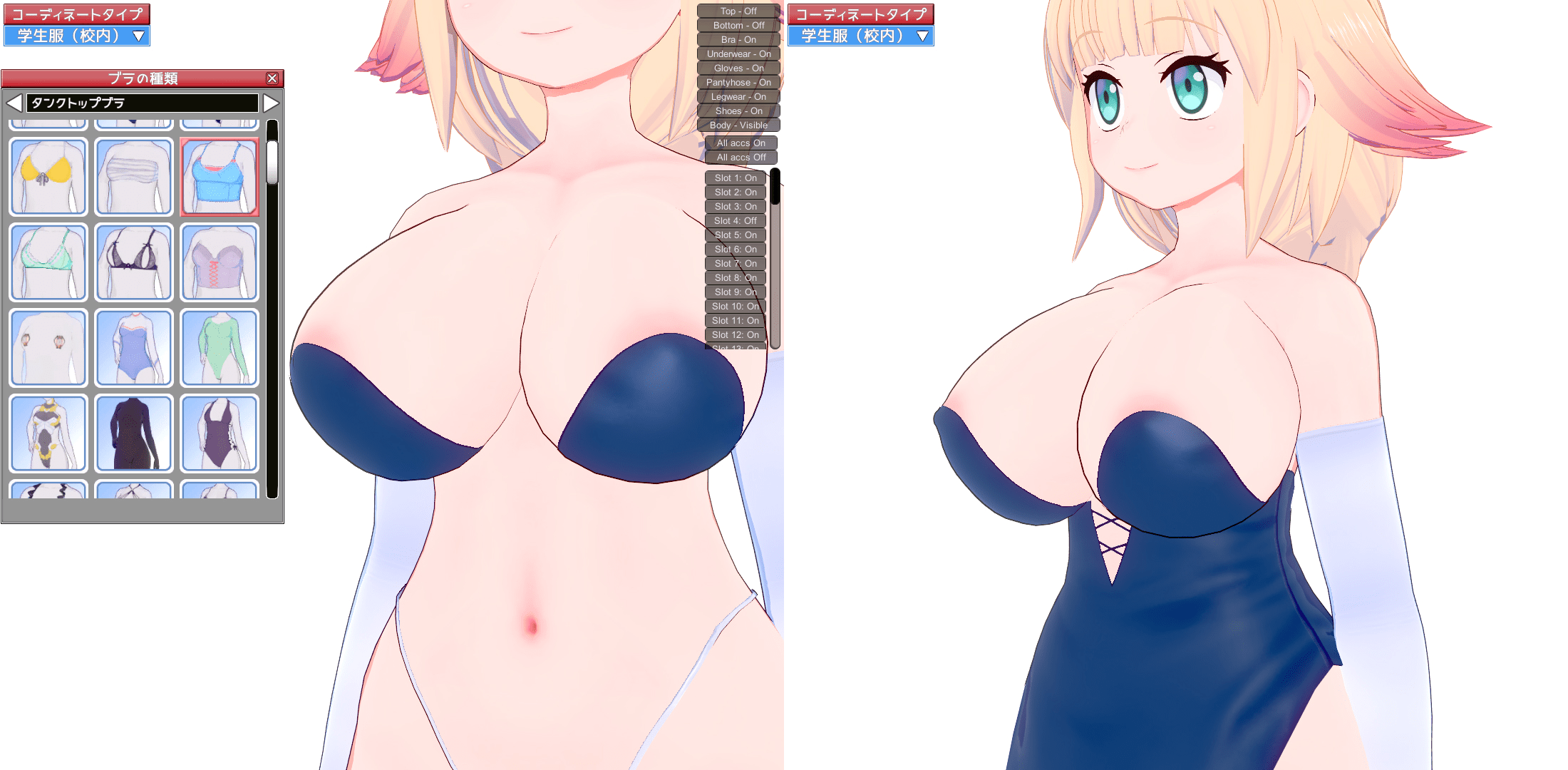
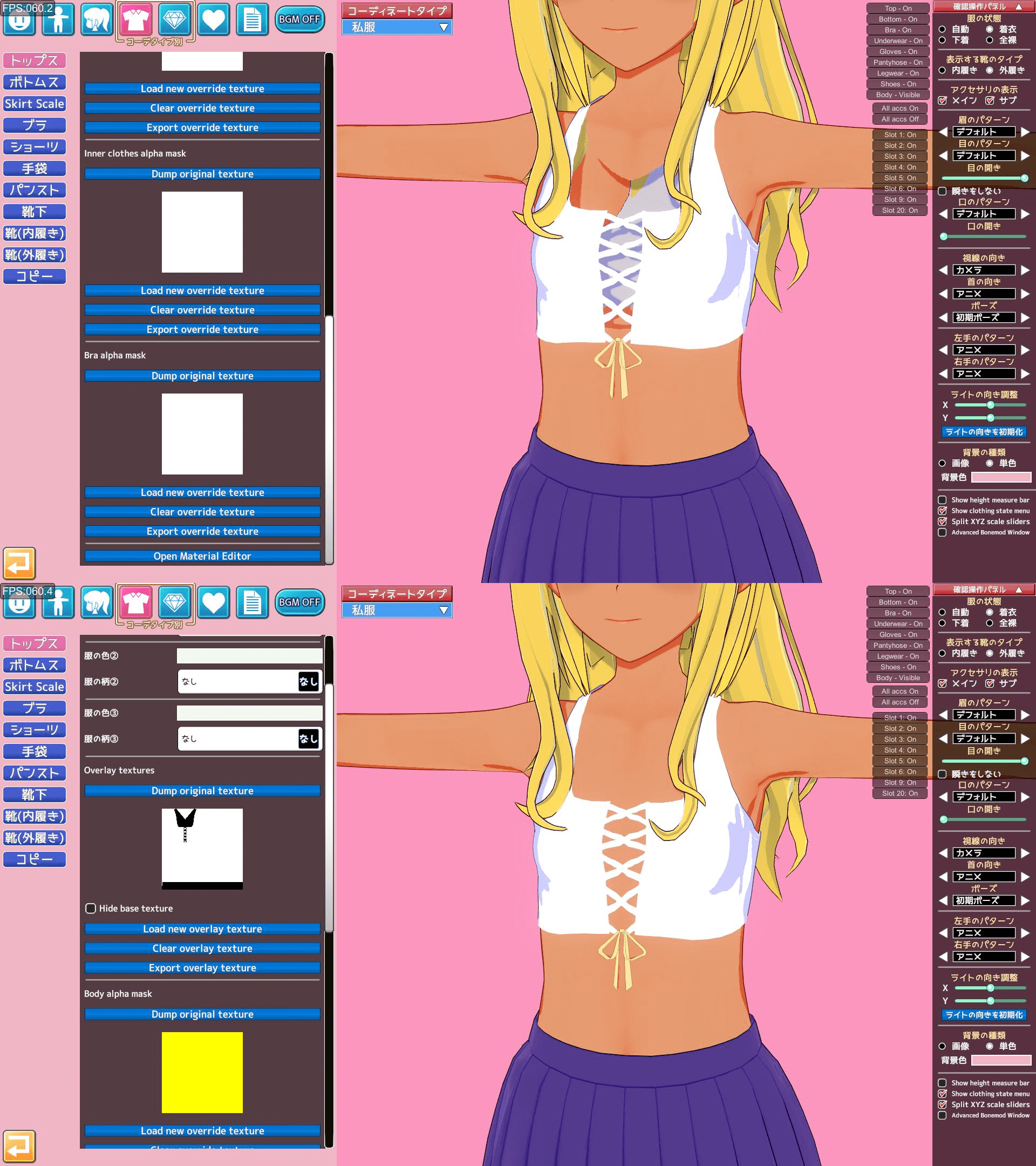
腰巻きカーディガンのシェーダーを服のやつにしてメイドスカートのエプロン部分から切り出してきたディティールマスクをインポートしてアルファマスクで余分な部分を消す!

乳房周りをブラMainTex切り出しで作ってトップスのチャイナドレスと質感合わせたら上手くいった
ブラ半脱ぎでブラ全体が透明化するようにできたので脱いでも違和感ない

オーバーレイ全体を薄く透過させると肌の赤み拾って色変わっちゃうので腰周りだけ多めに透けるように調整
白とか明るい色のパンツがちゃんと透けるようになったグラデーションタイツ


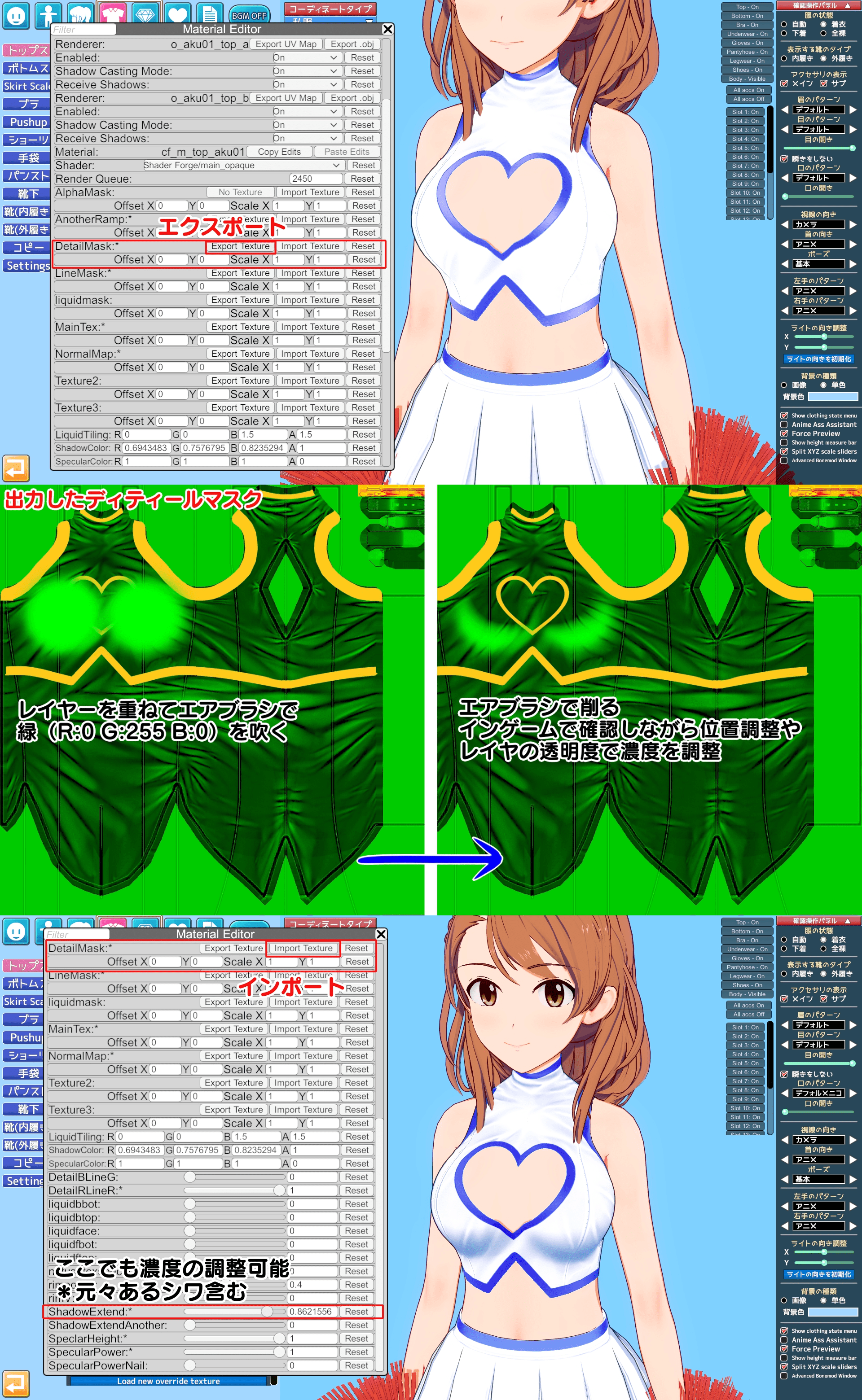
おっぱい影のつくりかた
陰影で存在感を出したい
でもキャラライトは正面から当てたい
そこでDetailMaskに緑を乗せることで
擬似的に影をつくりだせます

DetailMaskにおける緑と青の役割の違い
緑色はおっぱい影やシワなど擬似的に影を作る箇所
とゆうところでしょうか
緑は少しでも青色が混ざると残ります

3枚目:DetailMask変更+DetailBLineGを1に
https://ch.nicovideo.jp/iorin_kawaii/blomaga/ar1970587ch.nicovideo.jp

[KoikatsuMod情報 改造-11-1]
— カエルchan (@moderchan) 2018年4月10日
テクスチャ界の隠れキャラ、オーバーマスクです
なぜ隠れキャラかと言うとこのテクスチャだけ別ファイルに格納されているからです
すごく面白い効果を発揮するテクスチャです
なんとメッシュを隠すことが出来ます
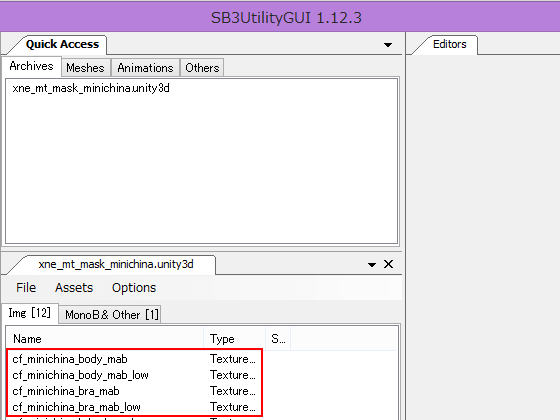
ファイル名にmabが付いているのでmab_texと呼んでいます pic.twitter.com/p0R1tla5Mb
[KoikatsuMod情報 改造-11-5]
— カエルchan (@moderchan) April 10, 2018
ご覧の通り綺麗になります
テクスチャの黄色が常に表示
緑が着衣時に非表示、半脱ぎ時に表示
黒が着衣時に非表示、半脱ぎ時に非表示、全裸時に表示です
mab_texはmt_mask_body_00.unity3dに格納されています pic.twitter.com/onmuZqQ8j3

OverBodyMaskAB/OverBodyMask
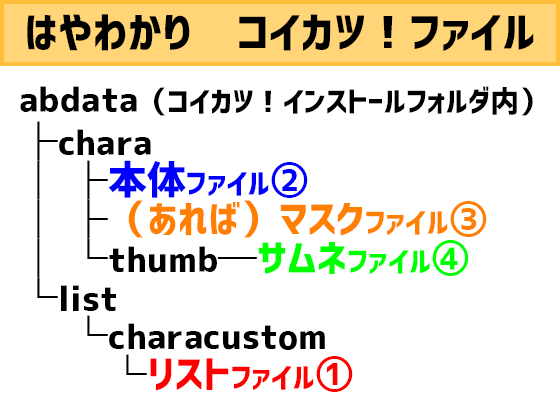
コイカツ!では衣装を着たときに衣装からの体の突き抜けをなくすために、体に対してマスクをかけて非表示にする処理をしています。
そのためのマスク画像データが入っているフォルダ(=③マスクファイル)のabdataより下のパス、OverBodyMaskがそのファイル内のデータ(Texture2D)名を入れます。
水着など、マスクがいらない場合は両方0です。
上と同じで、衣装を着たときに衣装から突き抜けるブラを非表示にするためのマスク画像のパスとデータ名を入れます。
マスクがいらない場合は両方0です。

③のマスクファイルはそのためのマスク画像データをいれたファイルで、既存のコイカツ!のマスクファイルはcharaフォルダ内に「mt_mask_~.unity3d」という名前で入っています。

OverBraMaskAB/OverBraMask
赤は緑と重なって黄色になるのでめったに見えないとか
How to use mask MEGA
加法混色 デジタル画像の表現と応用 - 理化学研究所

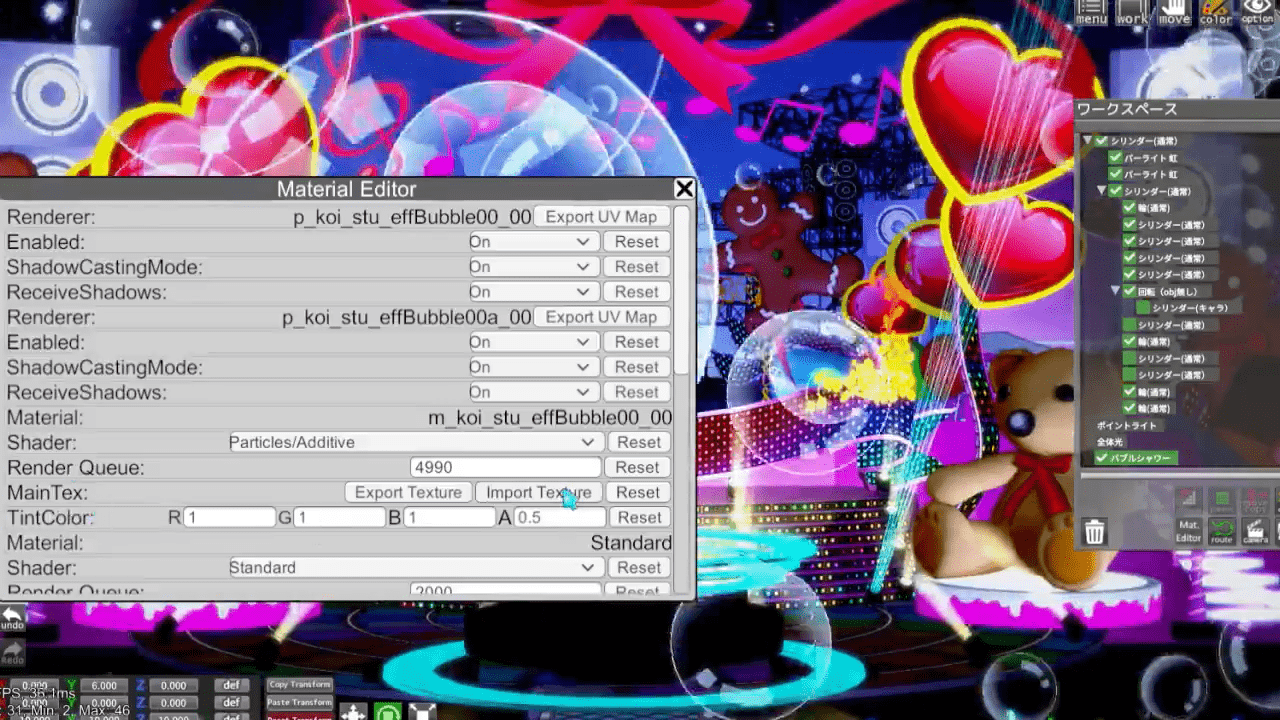
パーティクルはpngがあれば差し替えるだけでお手軽楽しいです
バブルシャワーをMEでいじってます

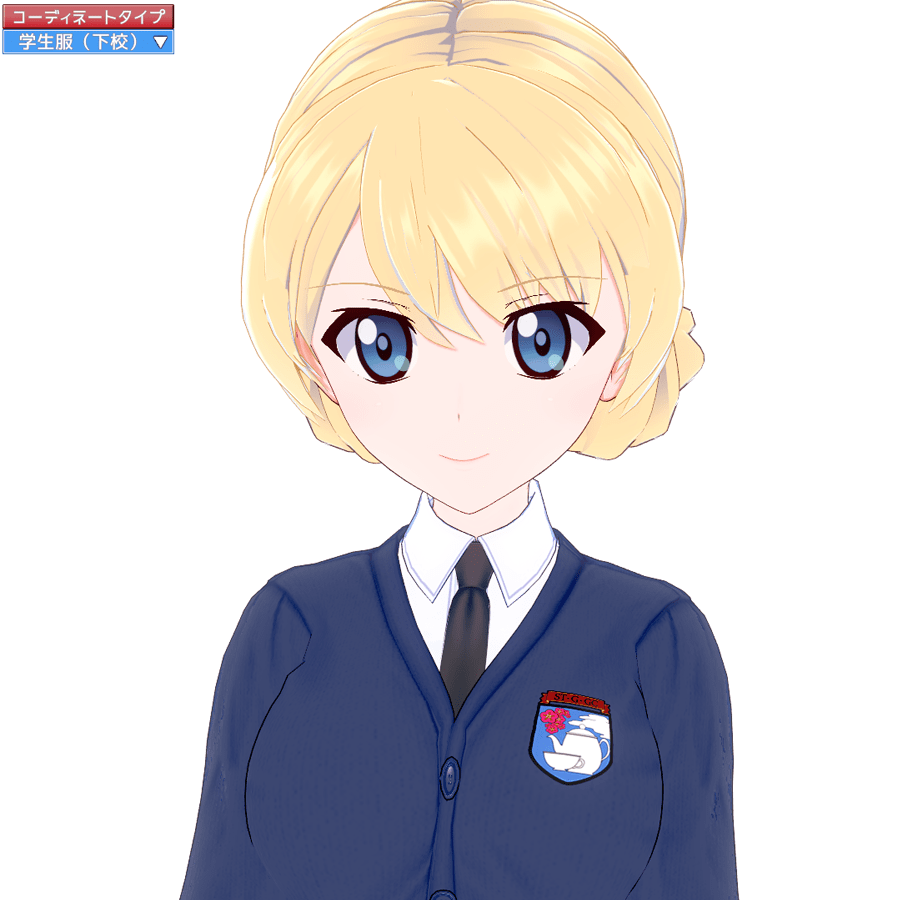
新しいMEで服のMainTexに高解像度のやつを貼り付けて校章がクッキリしたダージリンサン

MainTex使って3色グラデに

一方で、キャラクタの内部にカメラを持っていってみると、内臓が…じゃなくてテクスチャが貼り付いてキャラクタが作られていることが、よくわかります。
アイテムを内側から見ても外側から見ても、テクスチャは裏表共通。
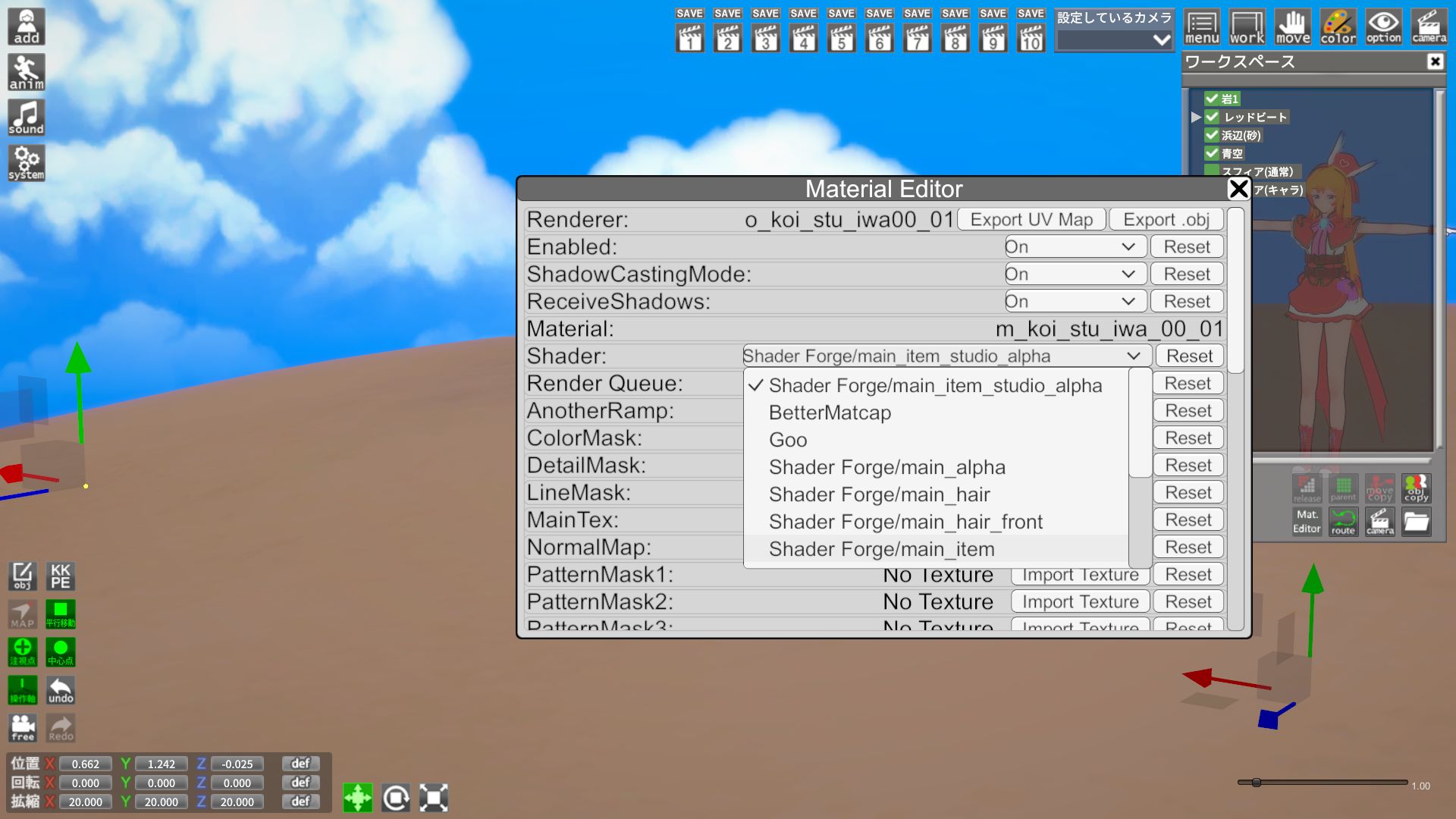
もしや、岩パーツを大きくして内部から覗くと、もしかして洞窟っぽくなるのでは?
どうやらキャラクタと違って、内側から見た場合、テクスチャが透明になってしまうようです。
岩パーツの場合、Shaderの初期値が「Shader Forge/main_item_studio_alpha」というものになっています。
これを試しに「main_item」に変更してみましょう。
すると、さっきまで岩の内側に居たのに外が丸見えのマジックミラー状態でしたが、ようやく内側でも壁が見えるようになりました。

左上から右に向かって上中下段の順に
1:two pass gausian blur(ガウスぼかしブラー)
2:Custom / Pixelate(モザイク)
3:Pyramid(ピラミッド)
4:CRTEEffect
5:Dual Scroll(水面のような二重スクロール)
6:Horogram Effect(ホログラム)
7:Swirl(渦巻エフェクト)
8:Triplaner
9:space(宇宙)

MaterialEditorのGooシェーダーを使って体が透けるスライム娘さん作ってみた
シェーダーを変えると化粧や乳首やらが消えてしまうので後付けでアクセサリーや全身タイツで補完するのが大変でした

スライム娘さん
FresnelBiasの値を調整したら顔と体のテクスチャの差がいい感じに馴染んで良かった
七重@ahegaooppai Twitter



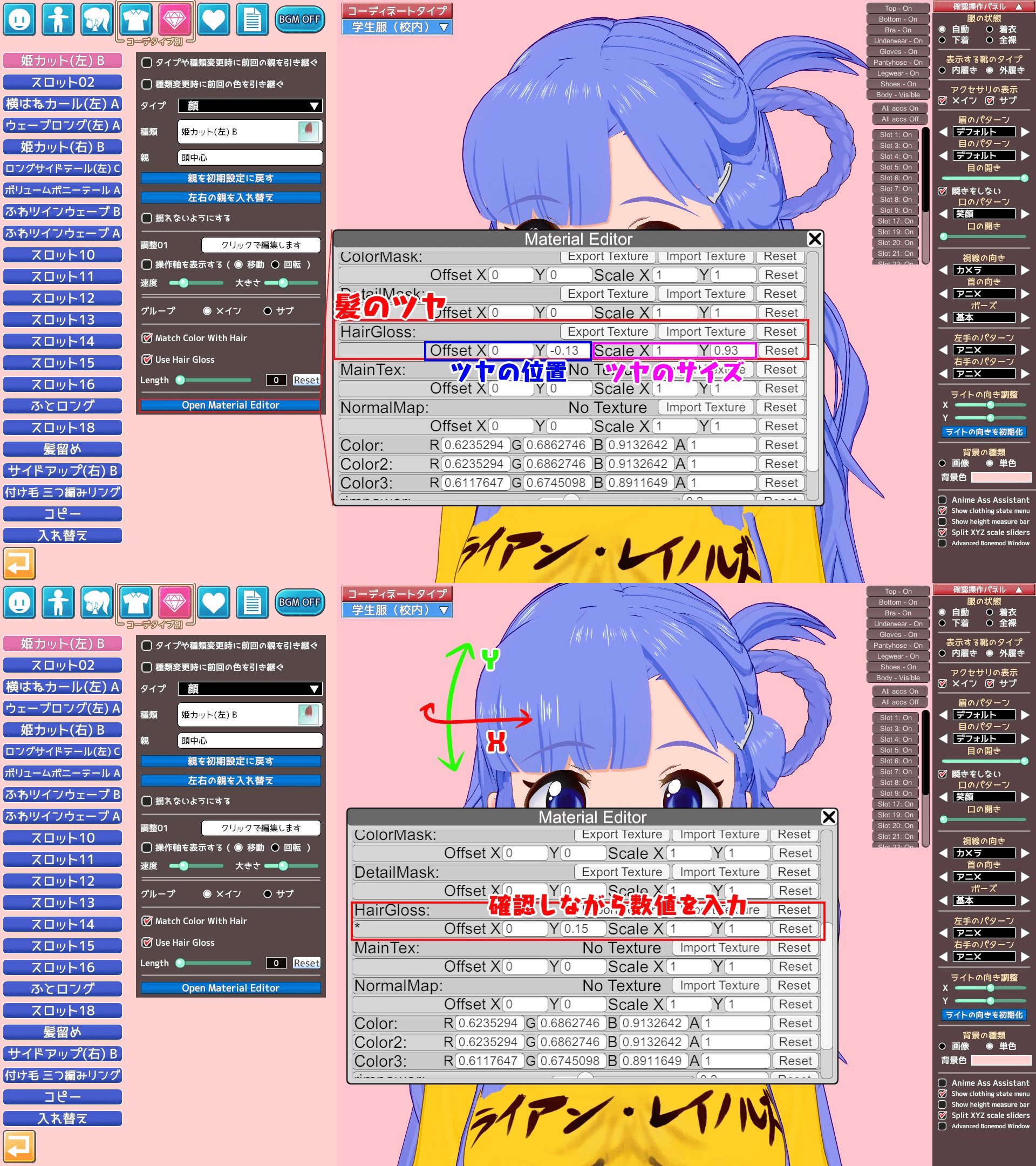
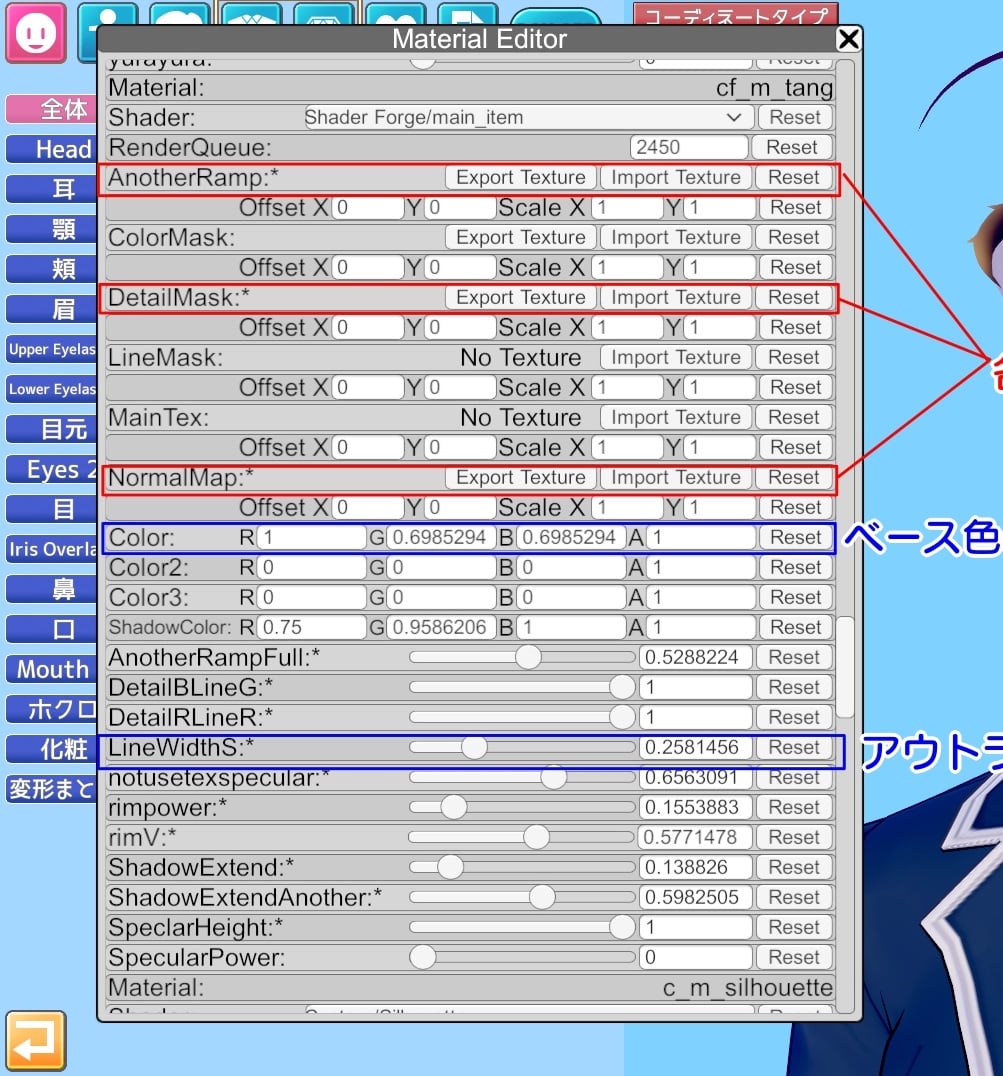
MaterialEditorで舌を調整

頬のツヤの位置を変更できた
リップラインの真ん中が薄くなってるのはディティールマスク編集した
そういった場合にはシェーダーを変更(例:main_alfa)してAlfamaskで読み込むか、Maintextureに透過されたPNGを読み込むで透過出来ます

アクセには消すためのAlphaMaskがありません。
じゃあどうやって一部消すかというと、その1で書いたように
MainTexで消したい所のテクスチャを削除すれば同様に消せます。
というわけでアルファマスク同様、消したい部分だけ消した白い画像をMainTexにあてると消えました。
〇透過のグラデが可能かつキレイ
×鏡に映らない
このレンダリングキューは最初にレンダリングされます。一般的には、背景に必要なものに使用します。
ほとんどのオブジェクトに使用できます。不透明なジオメトリにはこのキューを使用します。
アルファテストする形状でこのキューを使用します。Geometry とは別のキューであるのはアルファテストのオブジェクトをすべての不透明のオブジェクトの後に描画するほうが効率的であるためです。
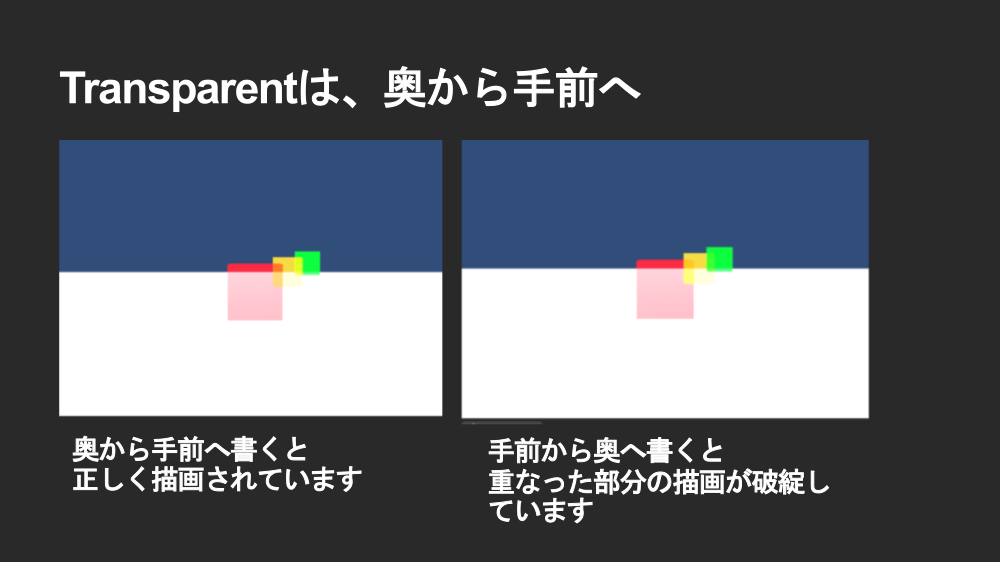
このレンダリングキューは Geometry と AlphaTest の処理後に、後方から手前へ向かってレンダリングされます。アルファブレンディングされるもの (すなわち、深度バッファに書き込みしないシェーダー) はすべて、ここに加えるべきです (ガラス、パーティクルエフェクトなど)。
このレンダリングキューはオーバーレイ効果のためのものです。最後にレンダリングするものはここに加えるべきです (例えば、レンズフレア)。
透過キューでレンダリングする方法の例

【CEDEC2018】Scriptable Render Pipelineを使ってみよう
ShaderLab: SubShader 内のタグ - Unity マニュアル

透明度を持つアイテムを通して他の物を見たときには
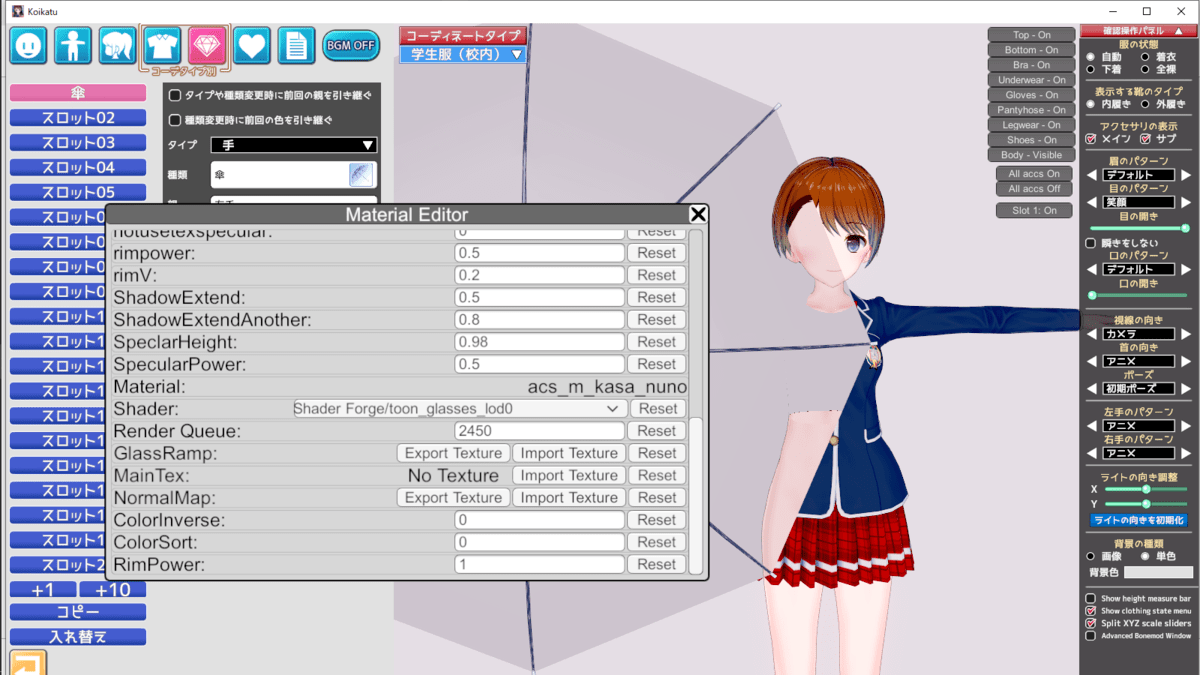
そのアイテムのRender Queueより数値の高いものや同じ数値のモノは表示されなくなります。
この場合、傘の布部分が2450、前髪が2850、服が2450、顔のパーツが2900前後
№.7 Render Queueで遊ぶ - KK備忘録
透過したパーツ越しだと見えなくなります
体<顔のパーツ<服(アクセ)<髪 の数値順が崩れないようにしましょう
№.9 髪のクリアパーツ化 - KK備忘録
v2.4.1
Studio 服/髪/アクセサリーを編集するためのドロップダウン
Studio 対象を変更するとUI更新
[KK/EC] キャラクタメーカー 対象を変更するとUI更新
Fixed copied texture offset and scale material edits not being pasted (Thanks Madevil!)
v2.4
このオプションを有効にすると、rimV がすべての場合に 0 に設定されます。RimRemover プラグインとは異なり、これらの変更は文字カードに保存されます。これらの変更を元に戻すプラグインの設定はありませんので、あなたが何をしているのか分からない限り、このオプションを有効にしないでください。
v2.3.1
v2.2
v2.1.4
UncensorSelector によって追加されたボディパーツをMaterialEditor(all)に表示
Body and face are included in MaterialEditor (all) in both the character maker and Studio
v2.0.7
v1.9.5.1
編集済みのプロパティは a *
Properties that have been edited will be marked by a *
main_hair シェーダの不足しているプロパティを追加( LineColor and ShadowColor )
服と肌の MainTex 変更機能を追加
v1.9
v1.7
v1.5.1
v1.5
v1.2
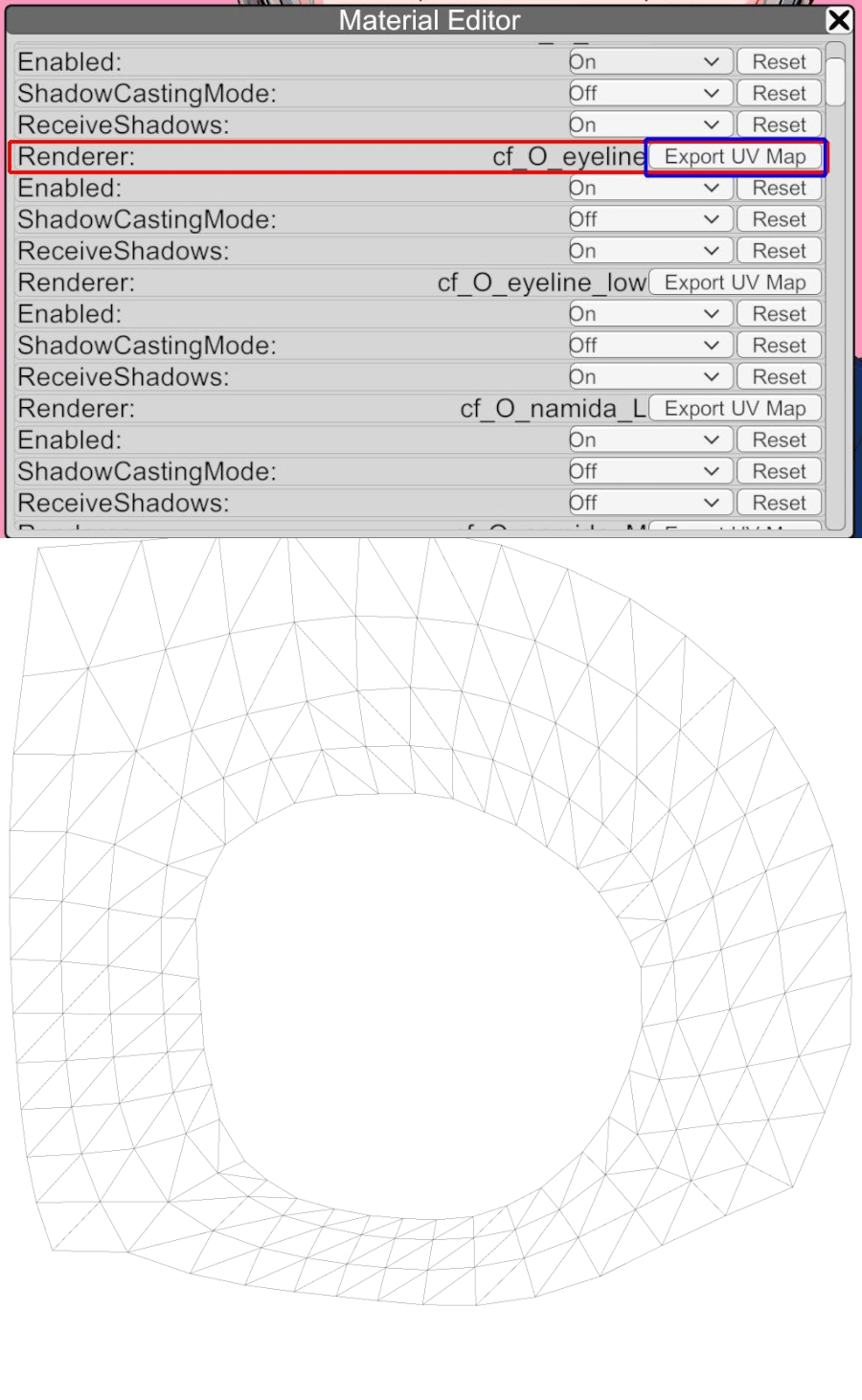
テクスチャの描画に役立つメッシュのUVマップのエクスポート
ほぼすべてのテクスチャをカスタムテクスチャで置き換える
任意のオブジェクトのシェーダを変更
素材の特性を変更して、光沢や輪郭の太さなどを制御します。
メッシュのプロパティを変更して、影を付けるか、メッシュを完全に無効にするかを変更します。
すべての変更は、カード、座標、またはスタジオシーンで保存およびロードされます


Shift+選択=追加選択

「ファジー選択」で透明部分を選択した例

終端アンカーをクリックした状態で、もう一方の終端アンカーをクリックすると、2つを連結できる
https://ux.getuploader.com/mokuren2019/download/19
【一口せつめい】
画像板として貼り付けるお口テクスチャ素材
①C:\illusion\Koikatu\UserData\bgに素材をぶち込む
②CharaStudioを開く
③左上のaddからアイテム>ベース>画像板>長方形の順にクリック
④addの下にあるanimをクリック
⑤出てきたリストから「なし」をクリックして画像を選ぶ
⑥位置・回転・拡縮を巧みに操ってお楽しみください

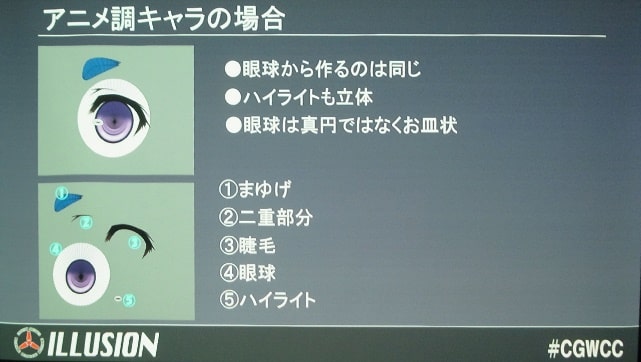
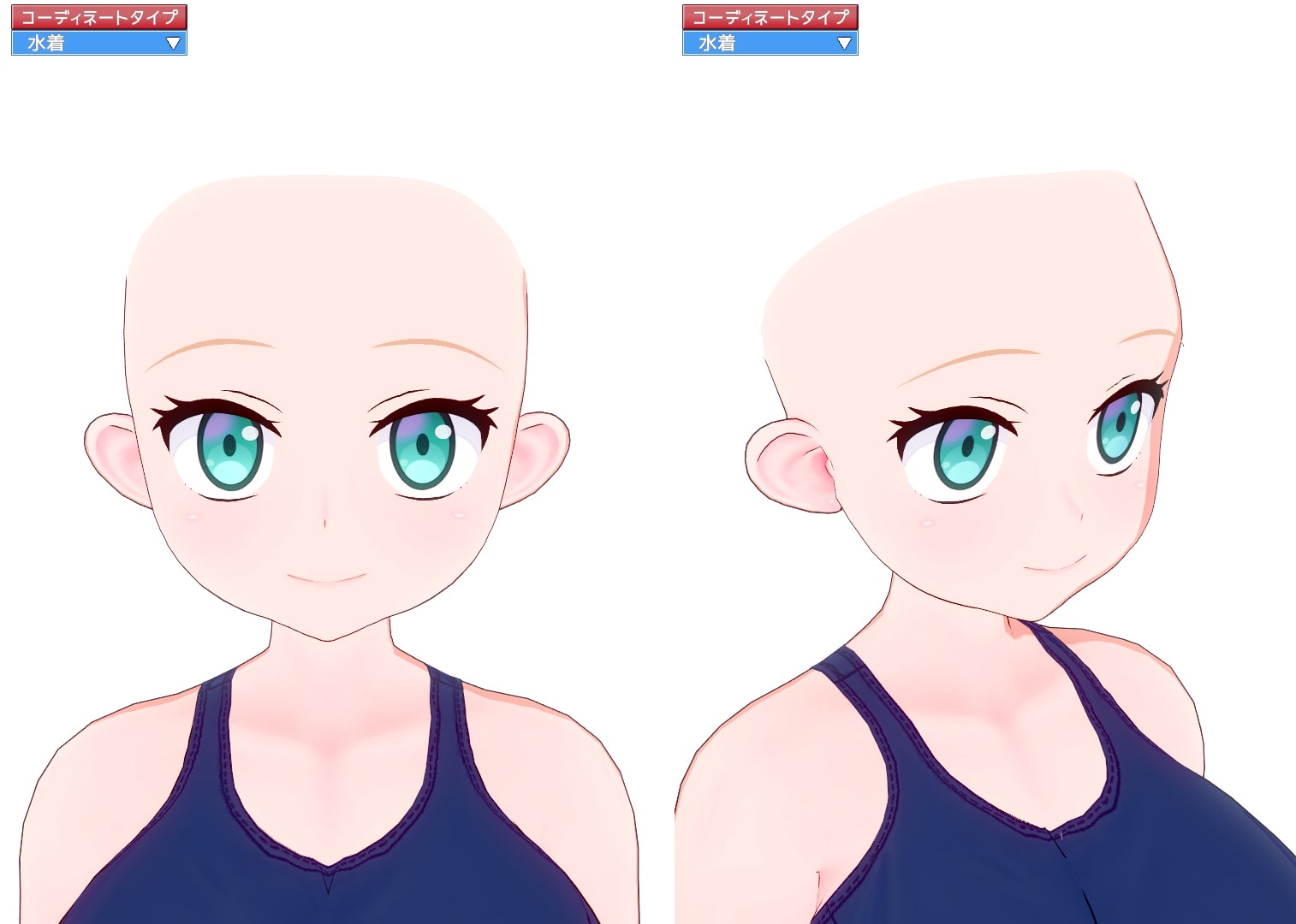
角度や陰の加減で瞳が暗くなってお困りのアナタに
同じ方法でまつ毛や白目も陰の影響を受けなくなるぞん

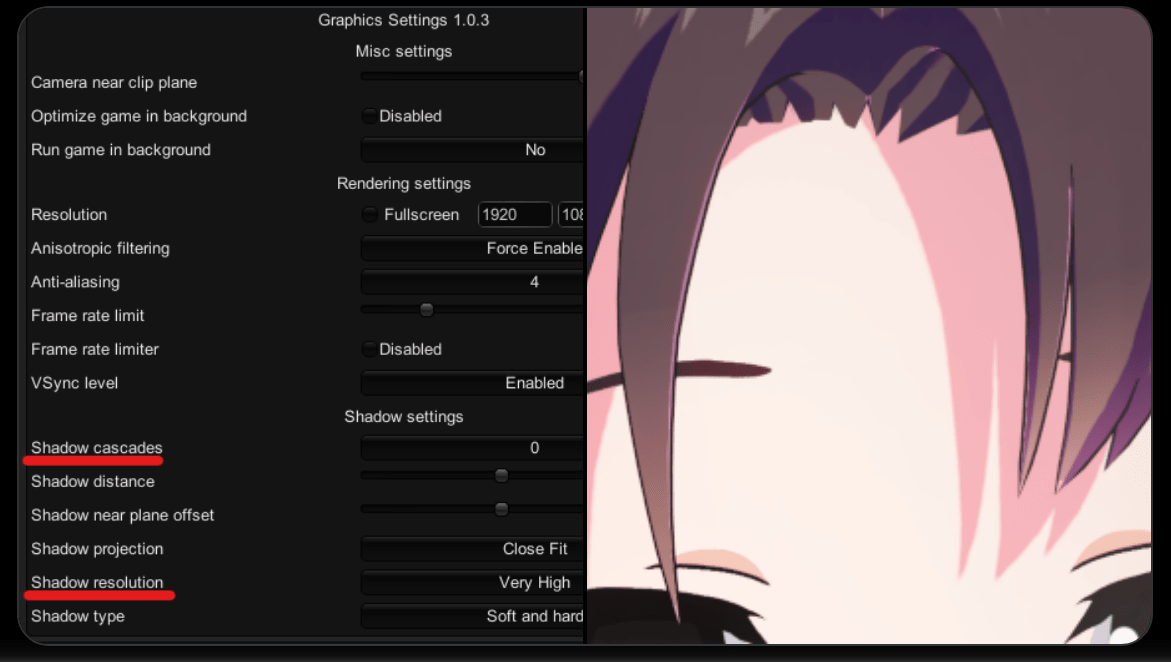
「GraphicsSettings」で影の解像度を最大限(?)まで上げる方法メモ
Shadow cascadesを「0」に設定
Shadow resolutionを「Very High」に設定
これで画像二枚目のようにシャープな影になるはず
(つづき)
— 036_KKLabo🔞 (@unitu_kk) April 20, 2020
←がデフォルト
→が修正後 pic.twitter.com/aSQtAZCfyh
kk22acchairF_rev13.zip
kk34acchairF2_rev13.zip
kk27acchairP_rev6.zip
kk20acchairB_rev21.zip
kk26nohairB_rev8.zip
kk42clothVariation_rev18_2.zip
kk52clothVariation2_rev5.zip
kk69studioItem_clothFK.zip
kk67studioItem_mirror_rev3.zip
kk57studioItem_base.zip
https://twitter.com/menocol/status/1071068445301567488
[コイカツ] Custom_clothes_pack_v1.1.7z ヌルテカボディ
[コイカツ] Tortoise shell bondage_v1.0.7z
https://ux.getuploader.com/nashioisi/
ns_mizugi tubetop.zip
ns_shorts_zuri.zip
ns_shinobi.zip
ns_sweater_ver2.zip
ns_jacket_ver5.2.zip
ns_mizugi_ver4.1.zip
ns_panst_zuri.zip
ns_bodytights_ver2.2.zip
ns_bra_ver2.3.zip
ns_shorts_ver2.2_b.zip
ns_panst_ver1.2.zip
ns_sailor_ver1.4.zip
ns_gloves.zip
ns_Tshirt.zip
ns_top_ver4.1.zip
ns_socks_ver2.zip

マイクロビキニ v1.1.zip
透けスクール水着.zip
透け競泳水着.zip
制服なしmod.zip
ミニミニタイトスカートセット1.0.2.zip
裸コート1.0.1.zip
Oバック1.0.0.zip
前開きパンツ v1.0.zip
下乳キャミ&スキマホットパンツ.zip
下げスカート.zip
[kk] 半脱ぎガンツスーツセット.7z
[kk] ライダーセット v1.2.7z
[kk] ミライアカリセット v1.1.7z
[kk] フミナセット v1.2.7z
[kk] マシュ セット v1.1.7z
http://uppervolta-3d.net/
upillusion0139.zip [KK]KCOXで透過png適用時に体が透明にならないトップス衣装MOD v1.0
upillusion0101.zip [KK]コルセット ツヤ有り追加
upillusion0096.zip [KK]カーディガンキャミのコルセットだけ
upillusion0095.zip [KK]ハート穴が開いた水着
upillusion0091.zip [KK]変な服
upillusion0073.zip [KK]ニップレス下着 v.1
upillu3344.7z [KK]子猫ちゃんV0.4
https://koikoi.happy.nu/#!mod_ai.md
xne_brzlswim.zip
xne_tubeswim.zip
xne_rurinaset_v1.1.zip
xne_saitosyatu.zip
xne_saitoset.zip
xne_rurinaset.zip
xne_swimset01.zip
xne_eroswim01.zip ハイレグ水着
xne_dabotsyatu.zip ブカブカTシャツ/透け
xne_tsyatu01.zip
xne_pantshot_s.zip ホットパンツ
xne_himoswim.zip
xne_dksweater.zip
xne_eyelinedancho.zip
xne_hlbunny.zip
xne_sukecami.zip
xne_egyptianset.zip
xne_z46set.zip
xne_accmask.zip
sq113897.zip ミニチャイナ
[kk]bolero_jacket_lace_1.0.zip
[kk]maid_apron_b_1.0.zip
[kk]classicmaidtop_1.0.zip
[kk]camisole_cut_1.1.zip
[kk]Short_Overall_1.0.zip
https://ux.getuploader.com/na_MOD/search?q=shorts+and+panst
https://www.pixiv.net/artworks/78570847

https://ux.getuploader.com/na_MOD/search?q=Top+jacket
https://www.pixiv.net/artworks/77910482

https://ux.getuploader.com/na_MOD/search?q=Nyotaimori+cream
https://www.pixiv.net/artworks/78248685

[nakay][KK]accessory v1.0.zip
[nakay][KK]bottoms v1.0.zip
[nakay][KK]Top decoration v1.0.1.zip
[nakay][KK]Top decoration v1.0.zip
https://twitter.com/musisi40393950/status/1138427941157625860
https://ux.getuploader.com/musisi_01/download/4
https://cdn.discordapp.com/attachments/447115303449657354/662283710955126794/CelestiaZX_Very_Micro_Swimsuit.zipmod

https://twitter.com/momonenenya/status/1088839110914134016
https://www.pixiv.net/artworks/75468317
[earthship]Cutout Qipao.zipmod
https://www.pixiv.net/artworks/75506679
https://mega.nz/#F!VkZDSaSR!jxYC4jZmr5kpP_BMUTN2gA!h5Y1TIzD
MEGA
https://mega.nz/#!95RkgSxC!E7FPGiG0JuJZCDgAKRkKfPXAX1Pap_x7PRsLdNgmNXQ
sq111934.zip Suke Oni_v1_1.zip Suke Skirt_v1_1.zip
KK.Roy12.SexySchoolgirlPackC.zip
MEGA
MEGA
Discord
1 MEGA
2 MEGA
3 MEGA
4 MEGA
5 MEGA

いちかわつよし@_99cafe_1 Twitter

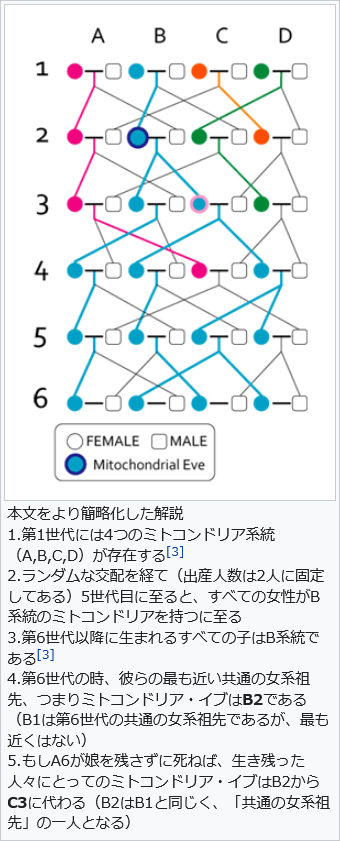
Mitochondrial Eve Wikipedia Wikipedia


@uribotan55 Twitter

コイカツ公式ロダのデータから、機械学習でキャラデータを自動生成する実験中
あっという間に過学習の状態になって、同じようなキャラしか生成できなくなっちゃうんですよね
画像はまだ学習の浅い段階(だから肌の色が微妙) Twitter

選択肢から一つを選ぶタイプ(髪型等)の選択の決定処理を変えたところ、バリエーションを維持したままキャラ生成ができるようになりました
ちょっと賑やかすぎる気もするけど Twitter
KoikatuGen GitHub Twitter

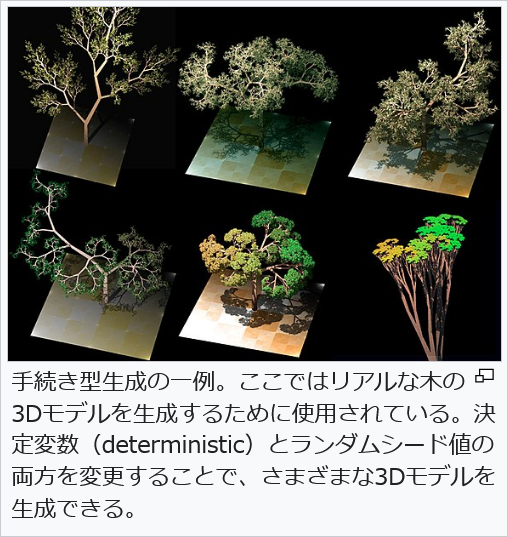
手続き型生成(英:procedural generation)またはプロシージャル生成とは、コンピュータを用いたデータ処理(コンピューティング)の手法の一つ。手作業によってデータを生成するのではなく、アルゴリズムに基づいてデータを生成する手法である。
Wikipedia Wikipedia

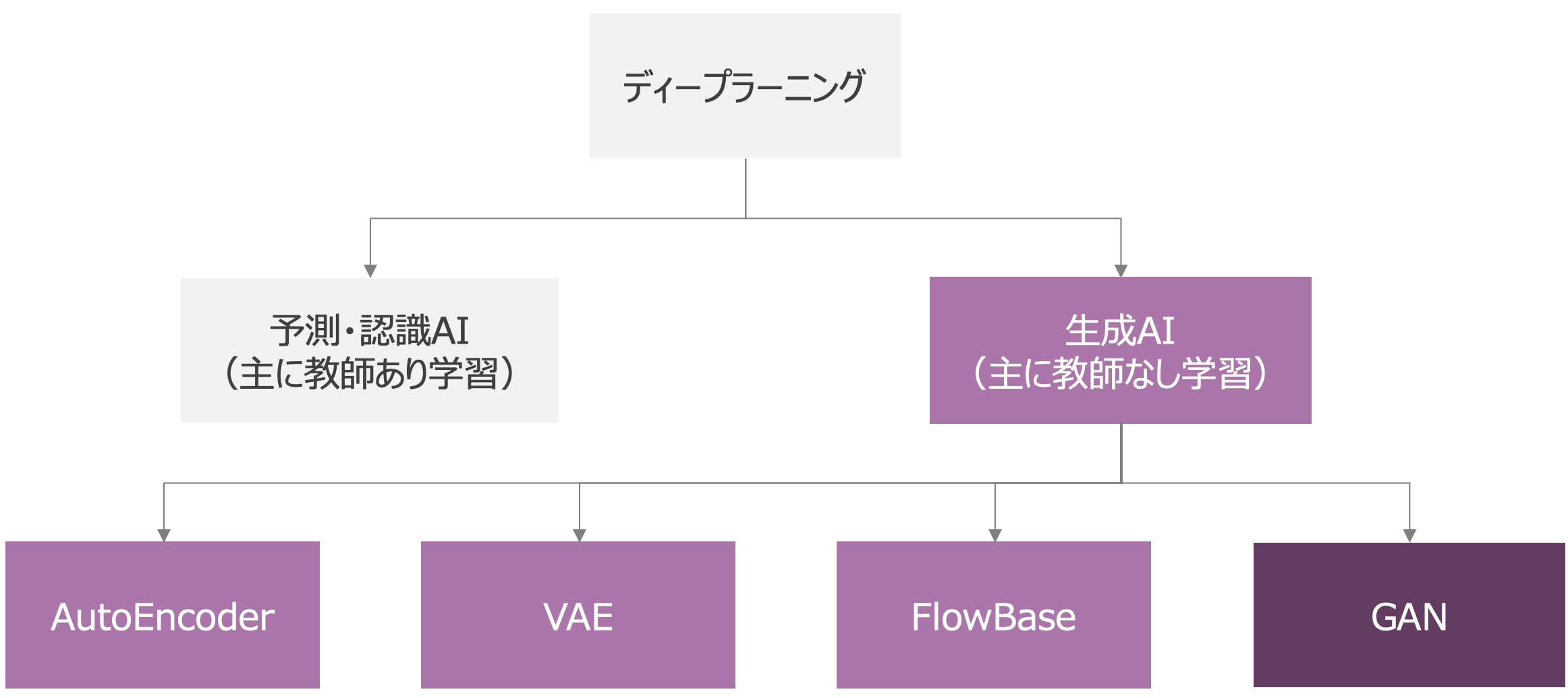
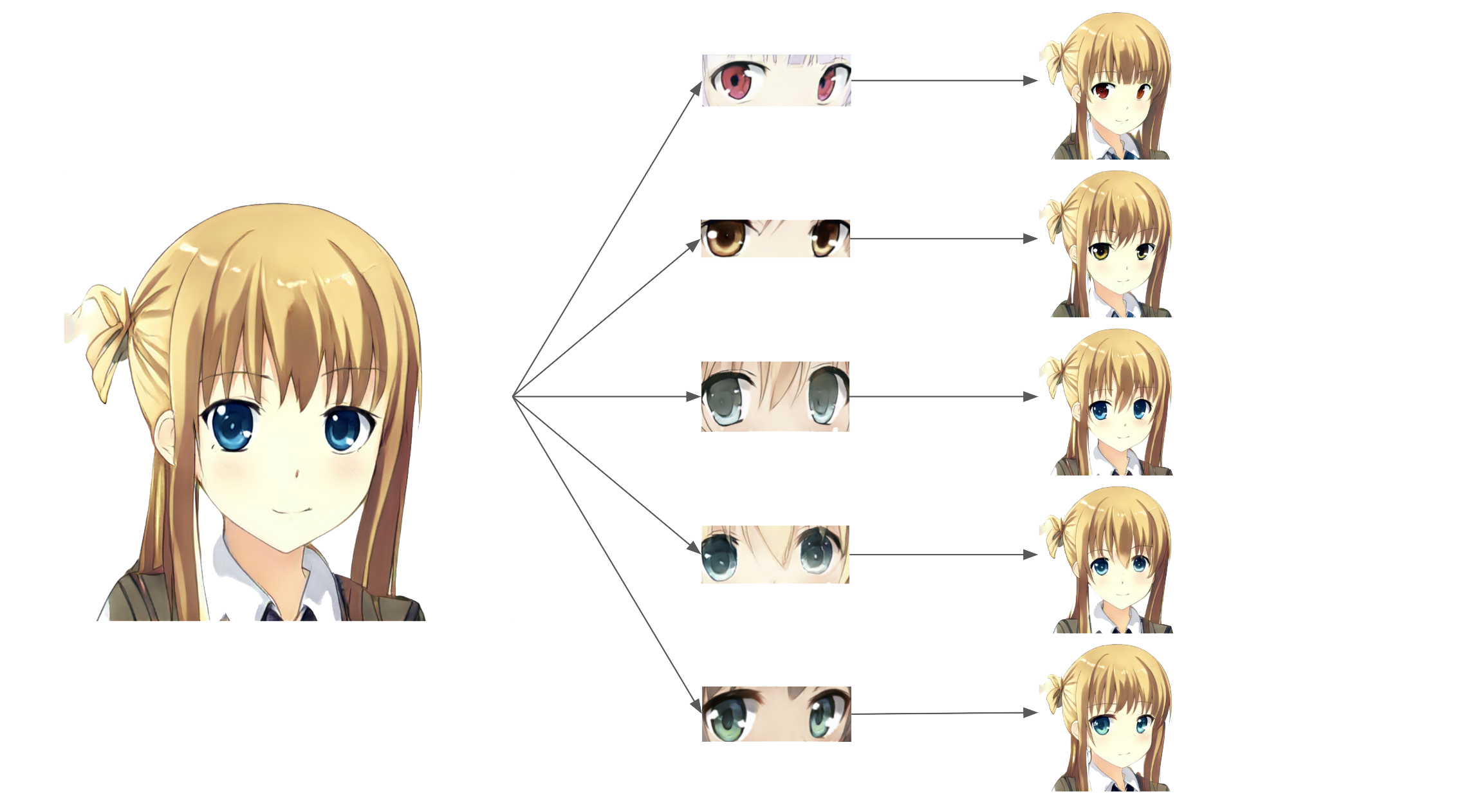
GAN(Generative Adversarial Network / 敵対的生成ネットワーク) DATAGRID


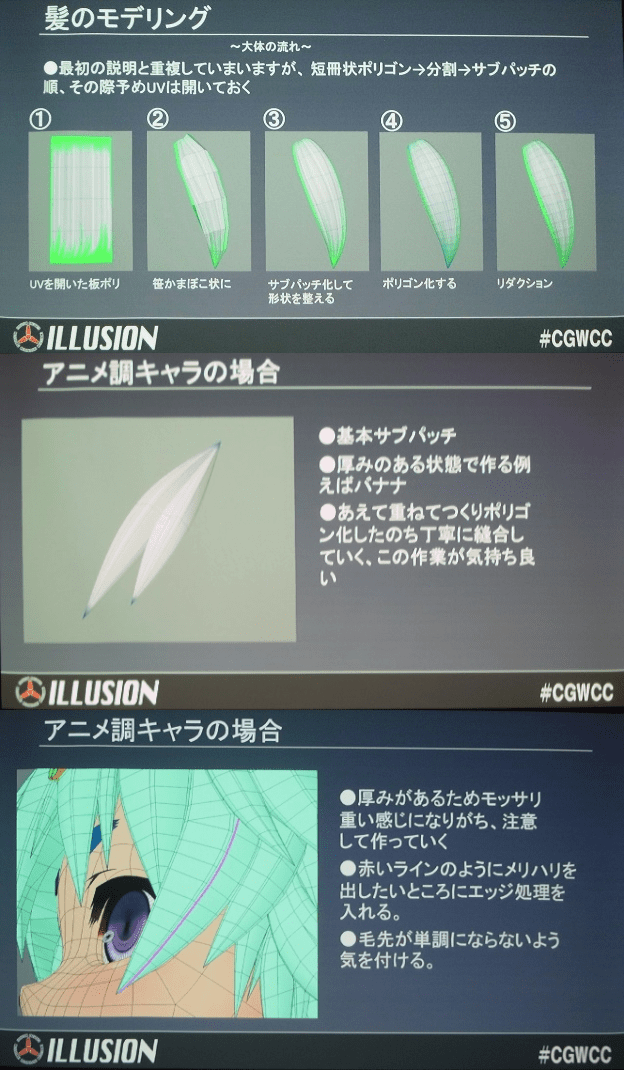
サブパッチ(サブディビジョンサーフェス)モデリング等で四角ポリゴンのみで構成されたボールが欲しくなった時は、まず、セグメント(4,4,4)くらいでボックスを作り、それから、LWBrushのSmoothでブラシサイズを一杯に大きくしてスムージング。四角い豆腐も丸くなる。 #LightWave pic.twitter.com/IhvjRpi7ds
— LightWaver (@LightWaverR) 2019年3月26日



[KoikatsuMod情報 改造-14-2]
— カエルchan (@moderchan) April 22, 2018
HeavyLoopMaxCont デフォ値 5
1にすると揺れ方が大きく、波打つようになります
ReflecSpeed デフォ値 1
値を小さくすると揺れ方がゆっくりに、大きくすると速くなります
1.4くらいから回りだします
値を変更すると画像のように緑色になるので、あとは保存するだけです pic.twitter.com/3TN2GU2fIm
🔧
— カエルchan (@moderchan) 2018年9月15日
メッシュを揺らしたい場合はまずメッシュにボーンが入っていることと
MonoBehaviour(DynamicBone)が入っている必要があります
後者は無い場合は他からコピーして持ってくることが出来ます pic.twitter.com/EQHWr3z1nD
🔧
— カエルchan (@moderchan) 2018年9月15日
ゲーム上で確認して揺れていれば成功です pic.twitter.com/tJ0bknGsSa
https://twitter.com/mitikusha/status/973560678723108865

CGWORLD 2018 クリエイティブカンファレンス CGWorld


Face And Lips Google nicovideo
PmxEditor とある工房
Nicofinder
→ ファイル(F)
→ インポート(I)
→ Pmdファイルを開く
→ ファイル(F)
→ 名前を付けて保存(S)
| 作者 | モデル | サイト |
|---|---|---|
| @kakomiki | 門を開く者アリス | OneDrive |
| ままま | あぴミク | piapro |
| Lat(ラト) | Lat式ミク | BowlRoll |
| @Tda_Zzz | Tda式初音ミク | BowlRoll |
| @Sourxuan939 | Sour式初音ミク | BowlRoll |
| @kanihira | レア様 | ニコニコ立体 |
| ドワンゴ | ニコニコ立体 | ニコニコ立体 |
| @tumidango | BBペレ | ニコニコ立体 |
| @tumidango | 折岸みつ | ニコニコ立体 |
| @tumidango | 紲星あかり | ニコニコ立体 |
| @tumidango | つみ式ミク | ニコニコ立体 |
| @quappael | クウェレ | ニコニコ立体 |
| @cham05694773 | 軽巡棲鬼 | BowlRoll |
| @cham05694773 | 江風 | BowlRoll |
| @schwarz_blk | かばん | BowlRoll |
| 作者 | モデル | サイト |
|---|---|---|
| DR | 初目ミフ | BowlRoll |
| アールビット | パチュリー | BowlRoll |
| アールビット | 紅美鈴 | BowlRoll |
| アールビット | 魂魄妖夢 | BowlRoll |
| ゴマボウ | 小野塚小町 | BowlRoll |
| nakao | 小野塚小町_N式 | BowlRoll |
| 作者 | モーション | サイト |
|---|---|---|
| @monotama_go | 剣聖ダンス | nicovideo BowlRoll |
| @monotama_go | sua cara | nicovideo BowlRoll |
| @monotama_go | お搾りダンス | BowlRoll |
| わぐ | Axfc tstorage | |
| BowlRoll | ||
| 匿名希望 | 首振りダンスサード | |
| 匿名希望 | 首振りダンスサードv1 | nicovideo Axfc |
| 匿名希望 | 首振りダンスセカンド | nicovideo Axfc |
| upopo | 腰ふりダンス2011sync | nicovideo BowlRoll |
| soul | 変則中腰改版 | nicovideo BowlRoll |
| @uramesighost | BIKINI DANCE | nicovideo BowlRoll |
| mm3077 | DRAGONLADY | Nicofinder BowlRoll |
| mm3077 | Goberzerk | BowlRoll |
| Cakeface | BowlRoll | |
| 本気求愛ダンス | BowlRoll | |
| 本気求愛ダンス2017 | ||
| @psy_orz | 神TiTiゆらゆら腰フリダンス | nicovideo BowlRoll |
| @psy_orz | 中腰前後ダンス魔改造 | nicovideo BowlRoll |
| @psy_orz | studio.psycho | Blog BowlRoll |
| @Jackalco | MONOダンケ剣聖ダンス | nicovideo BowlRoll |
| @Jackalco | プリンダンケダンケ | nicovideo BowlRoll |
| akomni | ゴーストダンス | nicovideo BowlRoll |
| @mikn_natuiro | ゴーストダンス改変 | Iwara BowlRoll |
| @6pa_mmd | パイズリズム | BowlRoll |
| SIERU | パイズリズム改 | BowlRoll |
| CODE:F | ポールダンス | nicovideo FC2 |
| @adopento | helltakerダンス | Twitter BowlRoll |
| 挑発腰振り | BowlRoll | |
| @homax2 | へこへこ | nicovideo BowlRoll |
| @Pakuman_MMD | ヨガのお勉強 | nicovideo BowlRoll |
| @lllovelll | ビーチのベヨネッタ | nicovideo BowlRoll |
| 作者 | モーション | サイト |
|---|---|---|
| @noaki_mmd | Girls | nicovideo BowlRoll |
| RareMetal | LUVORATORRRRRY! | nicovideo BowlRoll |
| yurie | ELECT | nicovideo uploader |
| 作者 | モデル | サイト |
|---|---|---|
| @jou_ge | 初音ミク | Twitter Twitter Twitter Twitter |
| GF | 初音ミク | pCloud |
| @jou_ge | 巡音ルカ | |
| @jou_ge | 鏡音リン | |
| @jou_ge | 紲星あかり |

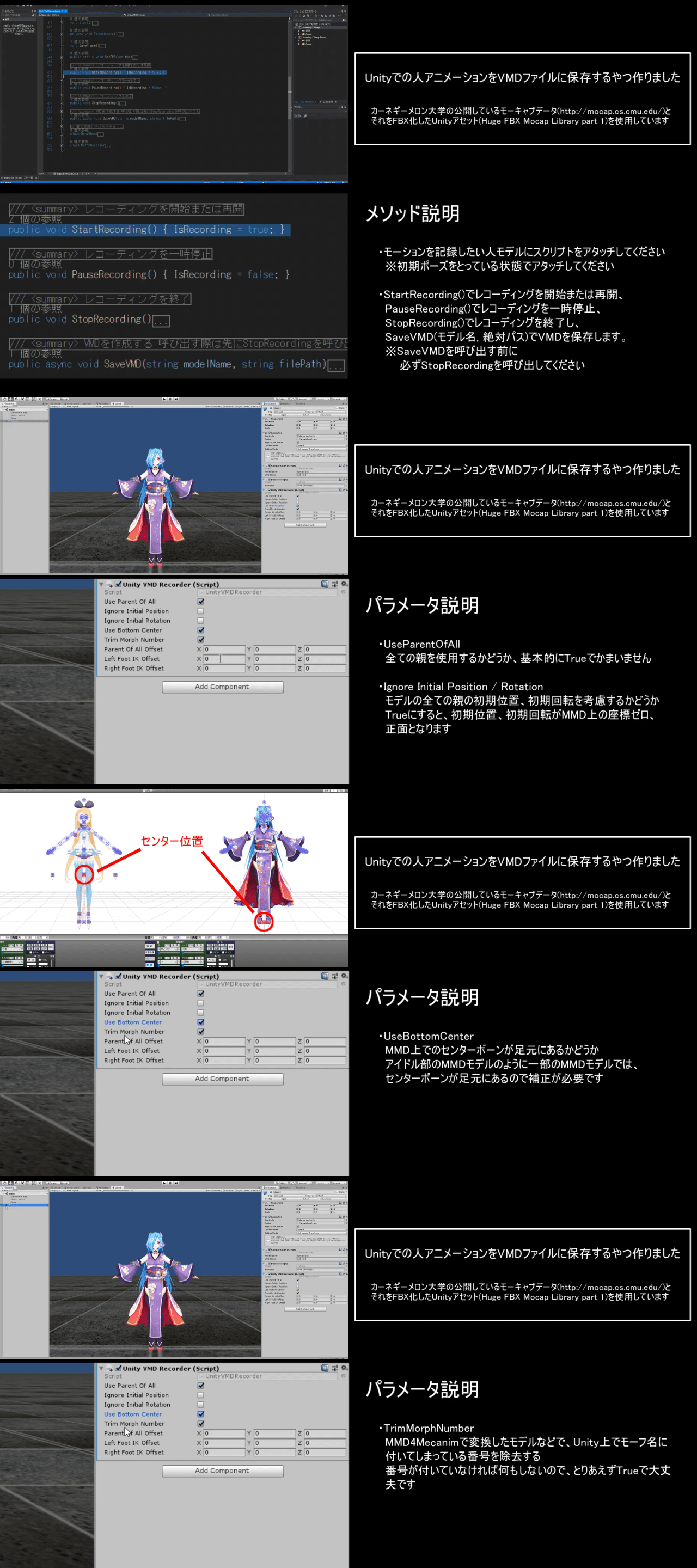
UnityVMDRecorder GitHub
UnityのモーションをMMDで再現できるやつ作った - ニコニコ動画
【MMD杯ZERO2便乗動画】モーキャプモーション2533個配布 - ニコニコ動画
note.com
モーションまとめ

SerTusk-Shangxiang.vmd 正常位




ピース@PeaceZurineta Twitter

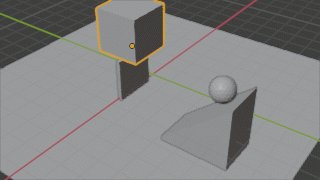
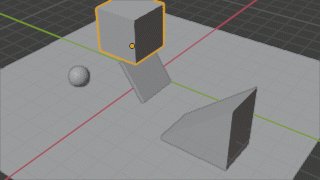
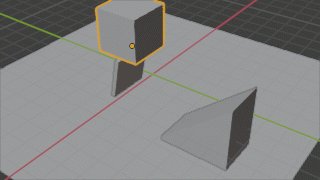
キャラスタジオ内のショートカットでFキーを押すとキャラクターの座標にカメラが移動するってのと、Bキーを押しながら右ドラッグで操作軸の大きさを変えられるってのが一番役に立ってる
— さいとう (@doyagaokawaii) 2019年7月17日
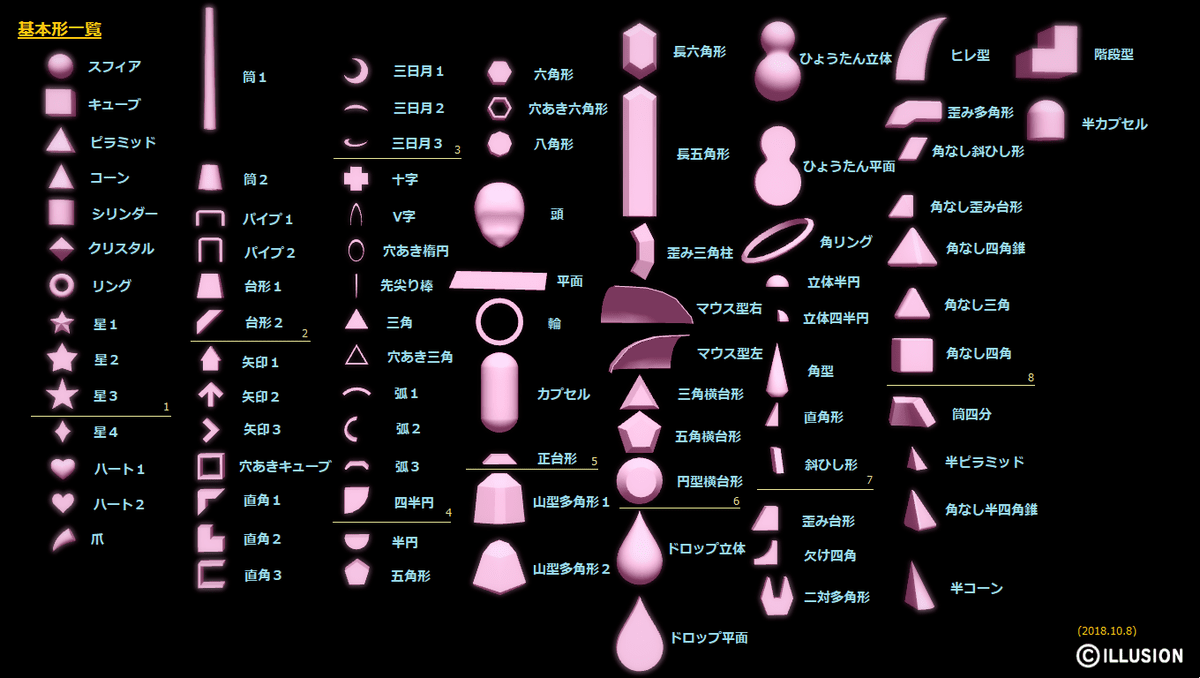
どんな形にも応用できる基本形アイテムの透明度や柄を変更してあなただけのシーンを作成!
回転するギミックに合わせてCHARA STUDIOでしか生み出せない特別なシーンを演出してください!

10/26 ILLUSION
08/31 ILLUSION
07/27 ILLUSION
06/29 ILLUSION
05/25 ILLUSION
05/18 ILLUSION
05/11 ILLUSION
04/27 ILLUSION
ILLUSION
addons.mozilla.org
この技術でメシ食ってる。 pic.twitter.com/rq5cTq6KfH
— 蝋燭 (@Rousokuc) 2020年2月3日
【MMD】TAC1732 星形ニプレス・星型ニプレス【3D Custom Girl】

MikuMikuDance R-18で見かける星の形をしたニプレスです。
色をつけてカラフルにしました。
改変・再配布可だったので配布します。
TAC1732 星形ニプレス 色追加ver Colorful Edition
色の付け方
TAHdecGUI
(tahからtsoを抽出する)
(tsoからtgaを抽出する)
(tgaの色を変更する)
(tgaを無圧縮で保存する。)
(元tsoを削除してからtgaをtsoに梱包する。)
(tsoをtahに梱包する)
アイテム欄の数を増やす方法メモ
.tbn .psd .tso の3つのファイルの名前(内部ファイル名)をきちんと揃える
tbnファイルはStirling(バイナリエディタ)で書き換えると上手く行きます
さて次はデリケートな部分を攻めます
script\itemsフォルダにいきましょう。tbnファイルが待っています。
とりあえず三位一体にしなくてはいけないのでサクっとN445MAYU_000.tbnにリネームします。コイツはとても大事なファイルです。ゲームがN445MAYU_000という名前のアイテムを参照したときに「この3Dモデルとテクスチャとかだよ!」と教える役割を持ってます。多分
つまりコイツが間違った情報をゲーム本体に教えると間違った3Dモデルが表示されるようになるらしいです。
https://w.atwiki.jp/3dcustom/pages/59.html
316 名前:お客さん☆てっくあーつ:2012/09/11(火) 00:37:36 ID:243J2sVM
テクスチャの色相だけ変えて、色違いとして制作したのですが、
体が透明になってしまってうまく表示されません。
ちなみに色違いの制作にはカス子wikiを参考にしました。
つまり、tahを展開→tsoを展開→テクスチャの色を変更→mqoとtsoからtsoを制作
→できたtsoをもとのファイルに名前を変更して入れる
→psdやtbnを複製変更→tahに変換という感じです。
よろしくお願いします
317 名前:316:2012/09/11(火) 23:17:27 ID:243J2sVM
tgaを保存するときに圧縮しちゃうとダメみたいです。
色の付け方2
Gimp で N109BURA_F05.tga を開く。
「色」 → 「色相-彩度(S)」を開く。
黄色を基準色にして調節する。
SQUEEZスカイブルー
色彩 135

NJXAスカイブルー
色彩 128

色彩 112

盆踊りグリーン
色彩 48

リゾートBOIN
色彩 -89

色彩 -115

孕ませパープル
色彩 -124